Bootstrap Button Styles
Overview
The button elements along with the links covered inside them are possibly one of the most very important elements helping the users to have interaction with the web pages and move and take various actions from one page to one other. Especially currently in the mobile first environment when about half of the pages are being watched from small touch screen machines the large convenient rectangular places on display simple to find with your eyes and touch with your finger are more crucial than ever. That's exactly why the updated Bootstrap 4 framework advanced providing extra pleasant experience giving up the extra small button size and adding some more free space around the button's subtitles to get them much more legible and easy to use. A small touch providing a lot to the friendlier appeals of the brand new Bootstrap Button Styles are also just a little more rounded corners that along with the more free space around making the buttons much more satisfying for the eye.
The semantic classes of Bootstrap Button Style
In this version that have the similar number of easy and amazing to use semantic styles providing the opportunity to relay interpretation to the buttons we use with simply just bring in a special class.
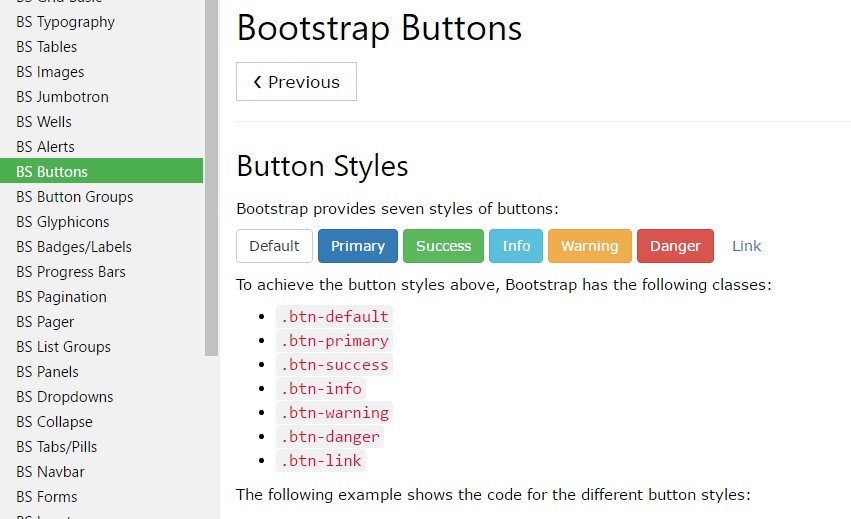
The semantic classes are the same in number just as in the latest version however, with a number of upgrades-- the not often used default Bootstrap Button basically coming with no meaning has been dismissed in order to get removed and replace by far more intuitive and subtle secondary button designing so in a moment the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
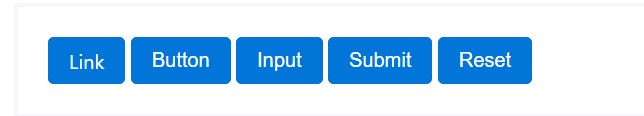
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the practical looks you can include in your buttons in Bootstrap 4 due to the fact that the updated version of the framework as well gives us a brand-new suggestive and attractive way to style our buttons holding the semantic we currently have-- the outline approach ( see post).
The outline process
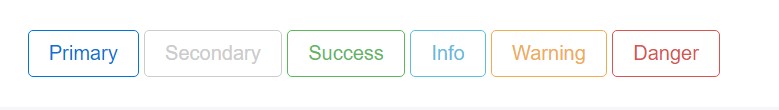
The solid background without border gets substituted by an outline with some message with the corresponding color. Refining the classes is certainly quick and easy-- just add
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryVery important factor to note here is there is no such thing as outlined link button so the outlined buttons are in fact six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
Nevertheless the semantic button classes and outlined visual aspects are really excellent it is very important to remember a number of the page's targeted visitors probably will not truly be capable to view them in such manner if you do have some a bit more important meaning you would love to put in to your buttons-- make sure alongside the graphical methods you also add a few words explaining this to the screen readers hiding them from the webpage with the
. sr-onlyButtons scale
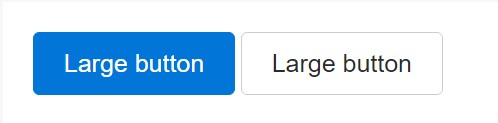
As we stated earlier the brand-new version of the framework goes for legibility and simplicity so when it comes to button sizes along with the default button sizing that needs no additional class to become appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons appear inactive by putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- A number of future-friendly styles are featured to disable all pointer-events on anchor buttons. In browsers that assist that property, you won't see the disabled cursor whatsoever.
- Disabled buttons should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions warning
The
.disabled<a>tabindex="-1"Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons need you to manually incorporate the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
So probably in the brand new version of the most favored mobile first framework the buttons developed focusing to be even more readable, far more easy and friendly to use on small display and a lot more impressive in expressive solutions with the brand new outlined condition. Now all they need is to be placed in your next great page.
Examine a number of online video information about Bootstrap buttons
Linked topics:
Bootstrap buttons official documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button