Size
You can set the size of the menu in pixels.
Javascript How To Create A Layer
Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Floating Menu Java Code
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Linux Menu Csere
Menu Template:
Animated Buttons Dark Blue - Rounded Corner |  |  |
Change Scroll Position Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Change Scroll Position Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- Now let's set the html buttons web-behavior. That is, set their Link properties. To set the button link, select the button by clicking it and then enter the link address in the "Link" field on the Properties toolbox.

Another way to set the button link is to select it and then click the "Select page" button on the Properties toolbox. Open dialog will appear, in which you can select the page you would like to link to. This page's address will then appear in the "Link" field.

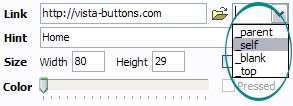
- Also, you can assign link target attributes for each button. This will define where a linked page will be opened in your Web-browser. For example "_blank" attribute will open the linked page in new browser window. Note that link target attribute act exactly like the Target attribute of the <a> tag in HTML. To set button link target attribute, just select the button and then either choose one of the predefined values from the "Link target attributes" list on the Properties toolbox or enter your own value (window/frame name, where the linked page should be opened). Learn more about link target attributes from the user guide.

- Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
eye-pleasing navigation.
Don't allow your website visitors to get lost. Try Vista Buttons!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..." Javascript Dynamic Menu
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"