Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Crating Tab View In Html
Great Looking Web Navigation with Minimum Effort
Vista Buttons provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Changing Drop Down Look
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Javascript Expand Collapse
Widest cross-browser compatibility
The html menus generated by Vista Buttons run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Vista Buttons menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
Collapsiblemenu Css
Menu Template:
Grey Web Navigation BarHow To Build A Slider Bar
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Build A Slider Bar Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
Web buttons and icons properties
This toolbox is for adjusting submenus properties. When you change submenu properties all submenus in the menu will be changed.


Text - type the submenu's item text here.
Link - the link that is to be opened when user clicks the item. For example: http://www.vista-buttons.com. You can also click "Open" icon to the left of the "Link" field to select the page you want to link to.
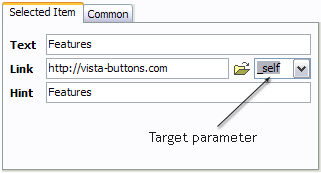
Link target attribute - link behavior adjustment. Link target attribute tells web-browser where to open the linked page. This attribute represents the Target attribute of the link (<a> tag in HTML). You can either enter your target value in the field or choose from the predefined attribute values in the list.
If you enter your own value, it must be a window or a frame name. Note, that names are case-sensitive. The linked document will then be opened in that window/frame.
Predefined attribute values:
- _blank - Browser creates a new window for the linked page.
- _parent - Linked page replaces the current frame's framesetting page (if one exists; otherwise, it acts like _self).
- _self - Linked page replaces the current page in its window or frame.
- _top - Linked page is to occupy the entire browser window, replacing any and all framesets that may be loaded (acts like _self if there are no framesets defined in the window)
If you leave the field clean then the linked page will be opened in the same browser window.
Hint - specifies the tooltip that is shown when you hold the mouse over the item for a few seconds.
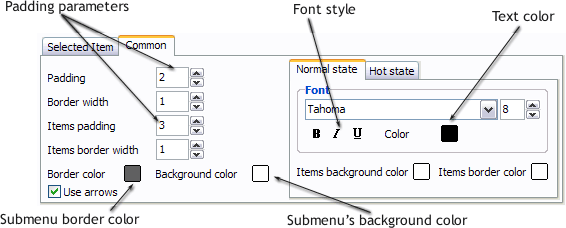
Padding parameters - If you want to specify padding around the whole submenu you should set Padding parameter. If you want to specify padding around submenu items you should set Items padding parameter.
Border width - Set Border width parameter if you want to specify border around the whole submenu. If you want to specify border width around each submenu's item you should set Items border width parameter.
Border color - set border color around the whole submenu.
Background color - set background for the whole submenu.- Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible area of the page the submenu will be automatically decreased. You can use scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets. It is possible to appoint the individual CSS styles for separate elements of the menu.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?" Create Hover Javascript Menu
- ".. However now I'm just wanting to edit the webpage menu itself."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. How SEO friendly is the button maker software? "