Best Free Site Builder Software
Recently I had the chance spending a long time exploring a Third party Best Web Builder theme which extolled having lots of blocks-- I counted almost one hundred in fact-- and today going back to the excellent golden indigenous Best Web Builder atmosphere I obtained advised of something which occurred to me a few years ago. For a reason I had to go to and drive around in a city I barely recognized with an additional person's car much newer and fantasized compared to mine at the time which went as well as choked off every time I lifted my foot off the gas. Returning from this unforgettable trip as well as seeing my old automobile parked in front of the block I virtually sobbed hugged and also kissed the thing as a dearest good friend. Well that's specifically the method I really felt going back to the native Best Web Builder 2 theme after exploring Unicore and also I'll inform you why.
Best Web Builder is trustworthy and consistent - if a component acts in a way in one block-- it acts the exact same method all over the location whenever. There is no such everything as unforeseen actions sidetracking as well as puzzling you in the chase of the most effective look.
Best Web Builder is functional-- one block can be established in various methods coming to be something completely different at the end. Incorporated with the Custom Code Editor Extension the opportunities become nearly countless. The only limitations reach be your vision as well as imagination.
Best Web Builder evolves-- with every substantial upgrade revealed with the turn up window of the application we, the individuals obtain an increasing number of valuable as well as well thought devices fitting the expanding individual requirements. Simply a couple of months previously you had to compose your own multilevel menus and the concept of creating an on the internet store with Best Web Builder was just unthinkable and now merely a few variations later on we already have the opportunity not merely to offer things with our Best Web Builder sites however also to fully personalize the appearance as well as feel of the procedure without creating a basic line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is stable-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program requires to close" message or shed the outcomes of my work. It could be done in my imagination, yet it appears the program obtains to run a little bit faster with every following upgrade.
So essentially these besides one are the reasons in the current months the splendid Best Web Builder became my favorite and really main web style tool.
The last but perhaps most important factor is the exceptional and also refined HTML as well as CSS discovering curve the software program gives. I'm not certain it was purposefully created through this but it actually functions every time:
Let's claim you begin with a concept and also require an internet site to offer it to the world but do not have any type of understanding in HTML. Googling or listening to from a friend you start with Best Web Builder as well as with nearly no time at all invested discovering how you can utilize it you've already got something going. You marvel it was so simple but in the human nature is to constantly want some more. What if the typeface was different from the integrated in font styles or maybe the logo design a bit bigger? This is exactly how the little CSS tweaks start entering your life. Not long after you should alter the look just a bit further as well as risk to damage a block criterion unlocking the custom-made HTML area to transform a personality or 2 ... This is exactly how it starts. No one's requiring you besides your curiosity and the friendly environment makes it look almost like an online game. And also not long after one day you mistakenly take a look at a bit of code as well as get stunned you recognize exactly what it indicates-- wow when did this take place?! Maybe that's the component concerning Best Web Builder I like most-- the freedom to progress with no stress in any way.
In this article we're going to take a further check out the new attributes introduced in version 2 and check out the numerous ways they can help you in the creation of your next wonderful looking totally receptive web site. I'll additionally discuss some new suggestions and tricks I recently found to aid you broaden the Best Web Builder capacities even additionally as well as perhaps even take the primary step on the understanding contour we talked around.
Greetings Incredible Icons!
I think for Best Web Builder Development group producing a module allowing you to openly insert internet font icons into felt kind of all-natural everything to do. Web symbols component has been around for a while and also offered us well.
Now with Best Web Builder 2 we already have two additional icon typeface to take complete benefit of in our styles-- Linecons and also Font Awesome. Linecons offers us the refined and expressive look of thorough graphics with multiple line widths as well as thoroughly crafted contours as well as Font Awesome provides huge (and I imply vast) library of symbols and considering that it obtains packed all around our Best Web Builder projects provides us the liberty attaining some awesome designing effects.
Where you can use the icons from the Best Web Builder Icons expansion-- virtually anywhere in your task depending of the strategy you take.
Just what you can use it for-- nearly every little thing from adding additional quality and also expression to your content as well as decorating your buttons and also food selection things to styling your bulleted lists, including meaningful images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You can also include some movement leveraging an additional developed in Best Web Builder functionality-- we'll discuss this later on.
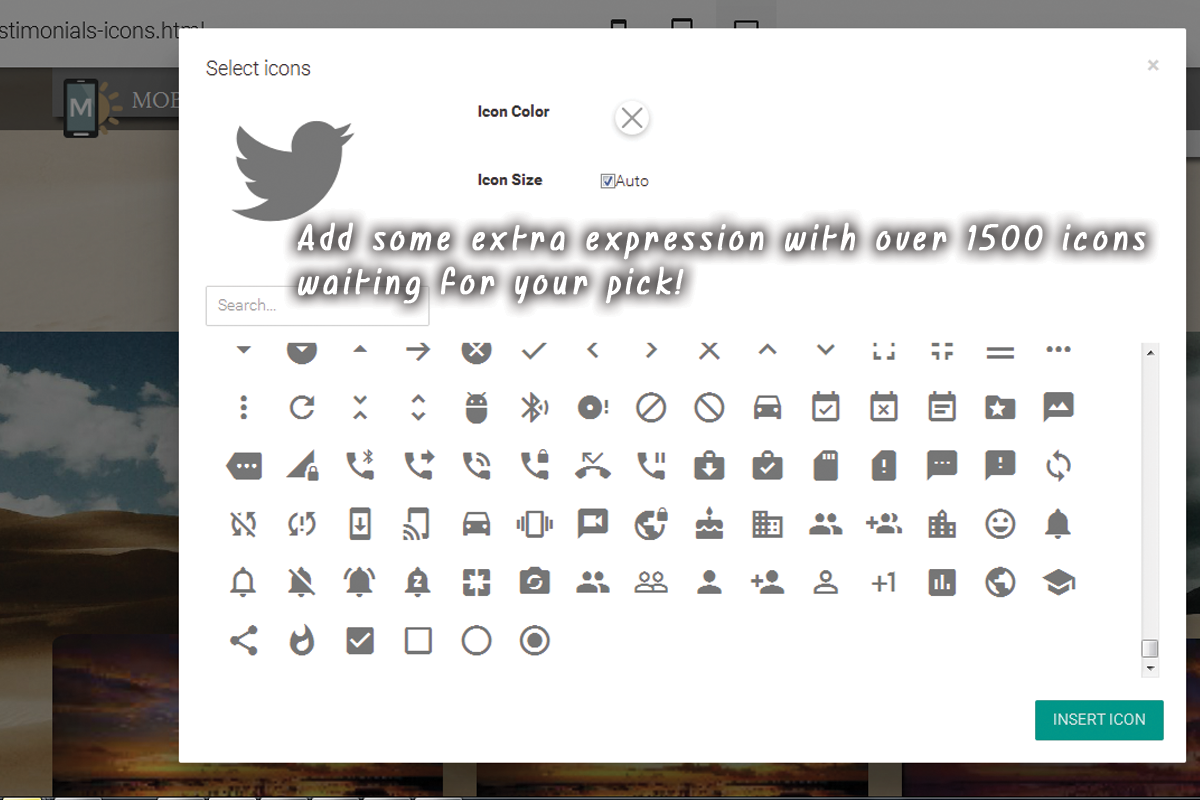
Adding icons via the constructed in visuals interface-- very easy and also clean.
This is undoubtedly the most convenient as well as fastest way and that is one of the factors we like Best Web Builder-- we constantly get a simple method.
Via the symbols plugin you get the flexibility putting symbols in the brand name block, all the switches and a few of the media placeholders. Note that alongside with maintaining the default dimension as well as different colors setups the Select Icons Panel lets you choose your worths for these residential properties. It likewise has an useful search control helping you to discover faster the visual content you require rather than endlessly scrolling down as well as often missing the best choice.
An additional benefit of the newly included Font Awesome is it includes the brand marks of practically 200 preferred brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared as well as waiting if you need them.
So essentially every important interactive component in the websites you are building with Best Web Builder is capable of being increased additionally with including some beautiful, light weight and also completely scalable icon graphics. By doing this you are lining out your concept and because forms as well as symbols are much quicker recognizable and also comprehended-- making the content a lot more instinctive and also clear.
This is simply a component of all you could attain with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the updated Icon Plugin gives us a wonderful advantage-- it internationally consists of the Icon fonts in our Best Web Builder projects. This behavior combined with the way Font Awesome classes are being designed gives us the flexibility achieving some pretty amazing stuff with merely a couple of lines of custom CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist and also giving it some life.
Have you ever before been a bit disappointed by the restricted options of bullets for your checklists? With the freshly included in Best Web Builder Font Awesome nowadays are over. It is in fact takes merely a few simple actions:
- first we certainly have to select the symbol for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is found here:
it has all the symbols included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when dealing the value you do not pick them-- it's a little bit complicated the very first few times.
Scroll down as well as take your time obtaining aware of your brand-new collection of icons and at the same time getting the one you would discover most appropriate for a bullet for the list we're regarding to style. When you find the one-- just replicate the & Unicode value without the braces.
Now we should transform this worth to in a way the CSS will certainly comprehend. We'll do this with the aid of one more online tool situated here:
paste the worth you've merely replicated and also hit Convert. Scroll down until you locate the CSS area-- that's the value we'll be needing in a minute.
If you occur to discover difficulties specifying the different colors you need for your bullets merely shut the Code editor, check the text color HEX code via the Best Web Builder's constructed in different colors picker select/ define the color you need, copy the value and also exit declining adjustments. Now all you should do is putting this worth in the Custom CSS code you've developed in a min. That's it!
Let's move around some more!
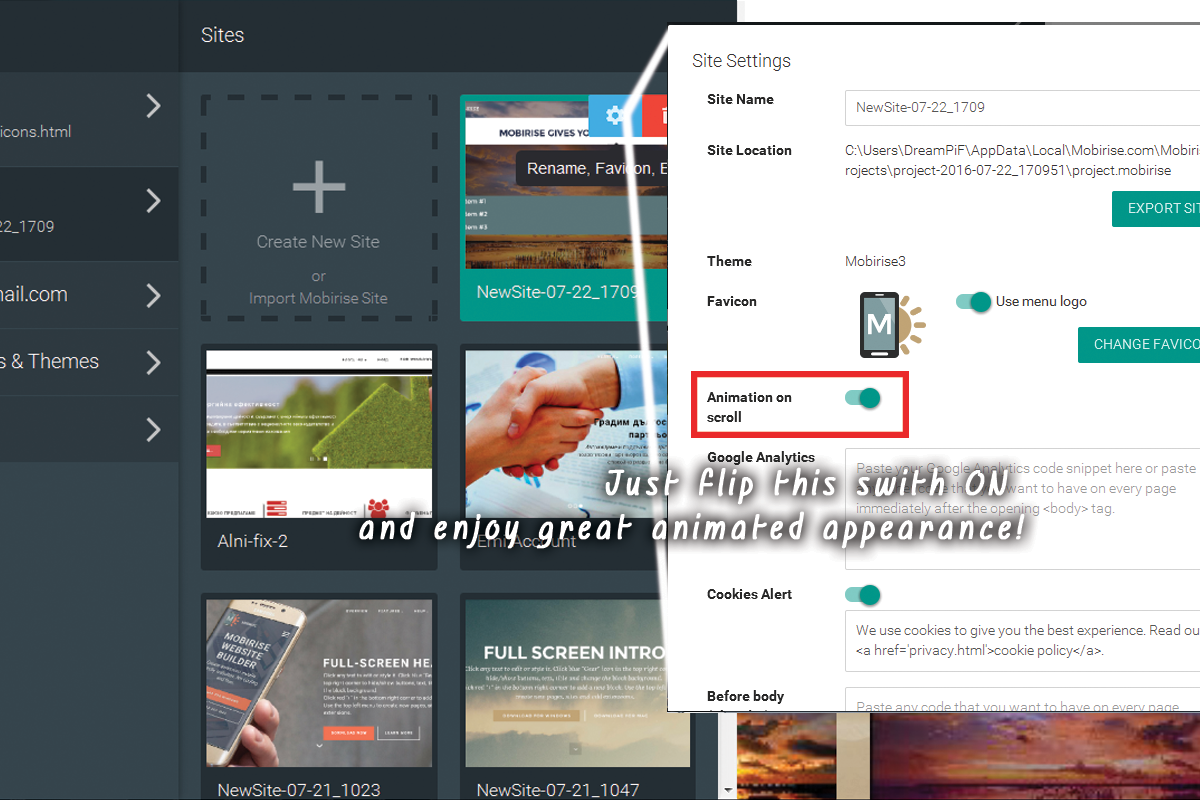
An additional amazing everything you could accomplish with just a couple of lines of customized CSS and without yet uncovering the custom-made HTML and losing all the block Properties aesthetic modifications is including some movement to all the symbols you are capable of putting with the Icons Plugin. Use this electrical power with care-- it's so easy you can soon obtain addicted and also a swamped with results site often gets tough to check out-- so utilize this with procedure a having the overall appearance and also feel I mind.
When the tip obtains over this switch, let's say you want to add a symbol to a button which should only be noticeable. And also given that it's motion we're discussing, allow's make it relocate when it's noticeable. The customized code you would certainly intend to make use of is:
, if you require some additional tweaks in the appearance just fallow the comments suggestions to adjust the numbers.. And of program-- alter the animation kind if needed. If you need this effect constantly-- erase the ": hover" part and uncomment "infinite" making animation loophole forever not just as soon as when the site loads ant the control you've merely styled may be hidden
This strategy could easily be broadened to deal with all the placed Font Awesome symbols in your Best Web Builder project. In order to apply to all the icons placed in a block, merely replace
. btn: hover >. fa with. fa: with.fa or float making it long-term.
If required, bear in mind to set computer animation loop permanently.
Add some individuality to the gallery.
An additional very easy and also awesome styling intervention you obtain with the ability of attaining after the Best Web Builder 2 update and the addition of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any type of Font Awesome symbol you locate proper. The procedure is rather much like the one setting of the personalized icon bullets. You need to select the proper icon and convert its & Unicode number and also that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the value-- just like in the previous example.
The class specifying which icon is being positioned is the red one as well as could be acquired for all the FA icons from the Cheat sheet we spoke about. Heaven courses are simply optional.fa-fw fixes the size of the symbol and fa-spin makes it (clearly) spin. There is one even more indigenous motion class-- fa-pulse, also obvious.
All the icons placed this way into your content can be freely stiled by the ways of the previous two examples, so all that's left for you is think about the finest usage for this awesome recently introduced in Best Web Builder function as well as have some fun try out it!