Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Java Add Menu On A Frame
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Html Tag For Collapsible Area
Size
You can set the size of the menu in pixels.
Html Mouse Events Pop Up
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Expandable Dropdown Meun
Menu Template:
Blue Onmouseover MenuCollapsible Navigation Css
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Collapsible Navigation Css Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
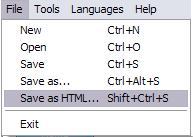
1) File menu

New - to create new project.
Open - to open saved project. You will be asked if you would like to save the current project in the menu buttons creator.
Save - to save current project in the project file (*.xwb). When you save to project file, the directory "ProjectName.xwb.icons" is created, where ProjectName is the name of your project file. This directory contains button icons, .css and .js files of the saved menu.
Save as… - to save current project in the project file (*.xwb) or in the HTML file or to save your project under another name. Choose type from the "File type" list in the "Save as…" dialog and enter project's (new) name. When you save to project file, the directory "ProjectName.xwb.icons" is created, where ProjectName is the name of your project file. This directory contains button icons, .css and .js files of the saved menu. If the menu doesn't have any icons then the directory is not created.
Save as HTML - to save current project into the HTML file (*.html). Project HTML file will be saved then, and the directory created, containing buttons' images. The directory name will be: "YourProjectName-files", where YourProjectName is the name of the HTML file saved. For example: if you enter "Header" in the "Name" field of the "Save as…" dialog, then "Header.html" and directory named "Header-files" will be created.
Exit - to close Vista Buttons application.
2) Tools
Export images - to save menu buttons' images as gif-files (*.gif), png-files (*.png) or jpg-files (*.jpg). "Save As…" dialog will appear, where you can either type each button name or leave it unchanged. If you want to save the button images, press "Save". "Save settings" dialog will appear where you can choose image format. Either way (if you don't want the button images to be saved), press "Cancel". This procedure will be repeated for all the menu buttons. When you press "Save", 1 to 3 images are to be saved, depending on the menu type. Their names will be: ButtonName_0.gif - ButtonName_2.gif, where ButtonName is the name you have entered when saving.
- ButtonName_0 - corresponds to Normal state.
- ButtonName_1 - Hot state image.
- ButtonName_2 - corresponds to pressed/clicked state.
Theme editor - to edit/create new themes.
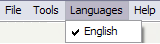
Page insert - you can insert your menu into the existing HTML page.3) Languages menu

The "Languages" menu contains the list of available interface languages. English is the default language setting.
4) Help menu

Help - to read the help.
About -show information about Vista Buttons.- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..." Select An Image In Html Form
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "