Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Having Multiple Forms In Html
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Html Menu Collapsible
Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
Createmenubar
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Loading Javascript Ejemplos
Menu Template:
Green Toolbars Buttons |  |  |  |  |
Css Style Jump Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Css Style Jump Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- To create website buttons you should choose the number of buttons in menu. Let's take 5 for example. There is one default button already in the menu. So let's add four more buttons. To do it you should click "Add" button situated on the button builder Toolbar four times.

You'll see that there are 5 buttons now in the work area.

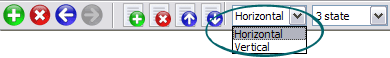
- Now it's time to define the menu's orientation. Let's say you want the menu to be vertical. To do it choose "Vertical" in Menu Orientation list on the button builder Toolbar.

After doing so the menu orientation will change to vertical.

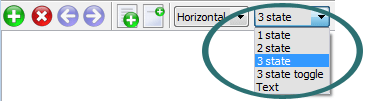
- Choose the menu type. To change the menu type just select new type from the Menu Type list.

- Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics. Use any necessary font of any color, size and font decoration. Create any available type, thickness and color of a menu's frame.Choose any color for backgrounds of submenus and items. Specify various values for padding and spacing for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. Is there a way to add images to the image collection of the button software?
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame." Html Navigation Tab
- ".. How SEO friendly is the button maker software? "
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "