Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Tree Using Php Javascript
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
How To Change Windows Frame Color
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Html Tabs Effect
High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Js Select Expand
Menu Template:
Popup Menu Button Rounded Toolbar Light Grey Submit Software 1
Submit Software 1 Submit Software 2
Submit Software 2
Web Button Image by Vista-Buttons.com v4.5.0



Custom Css Drop Down Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!Buy Now!Free Trial Download

Custom Css Drop Down Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- Now it is time to save your project file. Note that you are free to save your project at any time. To save project just click "Save" or "Save As" button on the Toolbar or select "Save" or "Save As" in the Main menu. The "Save as…" dialog will appear, where you should select a place you want project to be saved to, and enter the project name. After clicking "Ok", project will be saved.
- Also, you can save your menu in the HTML format. To do it click "File/Save as HTML" in the Main menu. "Save As…" dialog will appear, where you should select a path you want your project HTML to be saved to, and the HTML page name. After clicking Ok, page containing your menu will be saved.
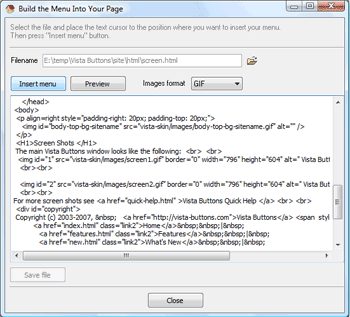
- Also, you can insert your menu into the existing HTML page. To do so, click "Page insert" button on the Toolbar. "Build the menu into your page" dialog will appear. Click "Browse" button to choose a page you want to insert your menu into. After choosing a page and clicking "Ok", chosen page's HTML code will appear in the Code field of the dialog.

After that you can edit your code. Then set the cursor to the line you want menu code to be added to and click the "Insert" button. The menu code will be inserted into the page. Then you can either save the page or close the dialog without saving. - Setup menu parameters manually or using Vista Buttons GUI interface. Then save your code in html page and your menu is ready! Use one of the predefined buttons' and submenus templates create your own themes in Vista Buttons application

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. " Icone Onmouseover
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- ".. Is there a way to add images to the image collection of the button software?
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"