Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
Gaps Between Website Html Tabs Safari
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Creating Your Own Shell Using Java
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Select Css Change Position Arrow
Size
You can set the size of the menu in pixels.
Js Window Remove Menu
Menu Template:
Black Buttons - Rounded Corner |  |  |
Html Dropdown Submenu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Html Dropdown Submenu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- To create website buttons you should choose the number of buttons in menu. Let's take 5 for example. There is one default button already in the menu. So let's add four more buttons. To do it you should click "Add" button situated on the button builder Toolbar four times.

You'll see that there are 5 buttons now in the work area.

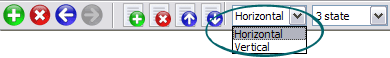
- Now it's time to define the menu's orientation. Let's say you want the menu to be vertical. To do it choose "Vertical" in Menu Orientation list on the button builder Toolbar.

After doing so the menu orientation will change to vertical.

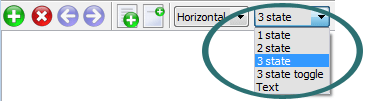
- Choose the menu type. To change the menu type just select new type from the Menu Type list.

- Create both horizontal and vertical menus and submenus with any amount of menus on one page. Design menus absolutely based on CSS (Cascading Style Sheets). It is possible to apply the personal CSS styles for every elements of the menu. When the submenu is bigger than the visible page area, the size of submenu will be automatically decreased. To view all the submenu you should use scrollbars.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?" Frame Based Menus
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. Is there a way to add images to the image collection of the button software?
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"