Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Html Java Popup
Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
Mouseover Drop Down Menu In Javascript
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Html Roll Down Buttons
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Create Java Submenu
Menu Template:
Light Red Menu Template - Rounded Corner |  |  |
Mouseover Flyout Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Mouseover Flyout Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

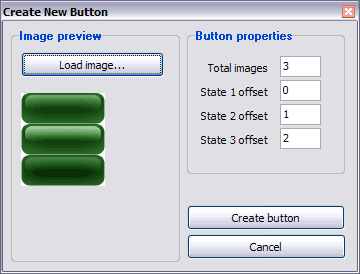
How to Use Javascript Menu Builder Menu Generator
- Click "Load image" and select the button image file you would like to add to the theme. It will be opened in the dialog.

Here are three state images in the example, so set total images" field value to 3.
To define the button's hot state appearance, set the "State offset" fields to 0, 1, and 2. Then the topmost state image will be set for the Normal state, next image - for the Hot state, and the last state image - for the Pressed state.
Press "Create button" button. Created gif buttons will be added to the current theme and will be opened in the Theme editor. - Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible area of the page the submenu will be automatically decreased. You can use scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets. It is possible to appoint the individual CSS styles for separate elements of the menu.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. Is there a way to add images to the image collection of the button software?
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? " Scroll Down In Selection Box
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."