Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Scroll Horizontal Html Select
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Custom Dropdown Css
Multilanguage User Interface (MUI)
Since the version 2.79 Vista Buttons supports the multilanguage user interface. Vista Buttons is translated into the numerous of languages such as: German, Dutch, French, Italian, Spanish, Portugues, Arabic, Polisch, Romanian, Hungarian, Bahasa Malaysia.
Clear Items Javascript
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Html Clearscreen
Menu Template:
Web Popup Menu Rounded Toolbar OliveTab In Html And Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Tab In Html And Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
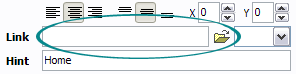
- Now let's set the html buttons web-behavior. That is, set their Link properties. To set the button link, select the button by clicking it and then enter the link address in the "Link" field on the Properties toolbox.

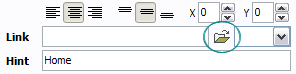
Another way to set the button link is to select it and then click the "Select page" button on the Properties toolbox. Open dialog will appear, in which you can select the page you would like to link to. This page's address will then appear in the "Link" field.

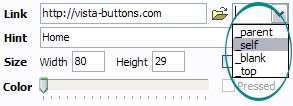
- Also, you can assign link target attributes for each button. This will define where a linked page will be opened in your Web-browser. For example "_blank" attribute will open the linked page in new browser window. Note that link target attribute act exactly like the Target attribute of the <a> tag in HTML. To set button link target attribute, just select the button and then either choose one of the predefined values from the "Link target attributes" list on the Properties toolbox or enter your own value (window/frame name, where the linked page should be opened). Learn more about link target attributes from the user guide.

- Create 1-state, 2-state, 3-state and 3-state toggle buttons Use images for icons, backgrounds of submenus and items. Using images you can create menus entirely based on graphics. Create both horizontal and vertical menus and submenus with any amount of menus on one page. Insert any HTML code inside the menu item - be it a form or a picture, a flash-object or a text. This ability allows you to create various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu." Javascript Dynamically Adding Elements To Dropdown
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. How SEO friendly is the button maker software? "