Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Html Website Horizontal Menu Bar Size
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Java Menu Selected Mouse
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Horizontal Navbar With Submenus In Html
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
How To Clearthe Dropdown In Javascript
Menu Template:
Red Slide Down MenuTree Structure In Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Tree Structure In Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
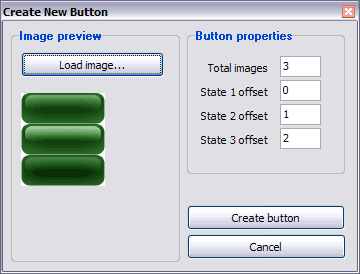
- Click "Load image" and select the button image file you would like to add to the theme. It will be opened in the dialog.

Here are three state images in the example, so set total images" field value to 3.
To define the button's hot state appearance, set the "State offset" fields to 0, 1, and 2. Then the topmost state image will be set for the Normal state, next image - for the Hot state, and the last state image - for the Pressed state.
Press "Create button" button. Created gif buttons will be added to the current theme and will be opened in the Theme editor. - Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..." Slim Vertical Menu Css Scrolling
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..How can I set up Vista Buttons dreamweaver extension?"