Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Navigation Frame Code
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Creating A Tree Menu In Java
Cost Effective
Stop paying month-to-month subscription to web image and icon collections! Don't waste your money on licenses for every new domain where you want to place the menu! Pay once, use for life, anywhere!
Create Tabs Browser Window Html
Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Drop Down Menu And 508
Menu Template:
Flyout Menu Horizontal Blue Toolbar |  |  |  |  |
Collapsible Navigation Css
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Collapsible Navigation Css Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
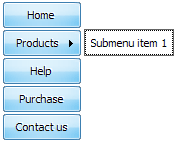
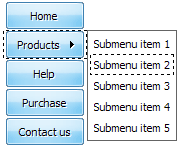
- To create submenus you should choose the button at first. Let's add 6 subitems for the "Products" button for example. To add submenus you should click "Add submenu" button situated on the button builder Toolbar once.

You'll see that the "Products" button has 1 subitem now.
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now.
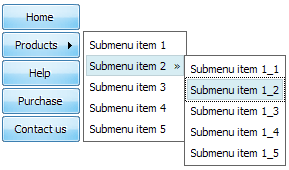
To add the next level of subitems click "Add submenu" button once and then click "Add item" button.

- Tune menu parameters manually or using Vista Buttons GUI interface. Then insert html code into the existing HTML page using GUI interface - your menu is ready! Save your current project in the project file (*.xwb) and continue to work with it later Save menu buttons' images as GIF, JPEG, PNG files.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons." Dynamic Menu Code Template
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. How SEO friendly is the button maker software? "
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"