Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Html Mouse Pointer Position
Size
You can set the size of the menu in pixels.
Html Drop Down Menu For Languages
Widest cross-browser compatibility
The html menus generated by Vista Buttons run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Vista Buttons menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
Menu Con Ajax
High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Select List Scroll Position
Menu Template:
Blue Navigation Bar ButtonsHtml Code Menu Submenu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Html Code Menu Submenu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- Now it is time to save your project file. Note that you are free to save your project at any time. To save project just click "Save" or "Save As" button on the Toolbar or select "Save" or "Save As" in the Main menu. The "Save as…" dialog will appear, where you should select a place you want project to be saved to, and enter the project name. After clicking "Ok", project will be saved.
- Also, you can save your menu in the HTML format. To do it click "File/Save as HTML" in the Main menu. "Save As…" dialog will appear, where you should select a path you want your project HTML to be saved to, and the HTML page name. After clicking Ok, page containing your menu will be saved.
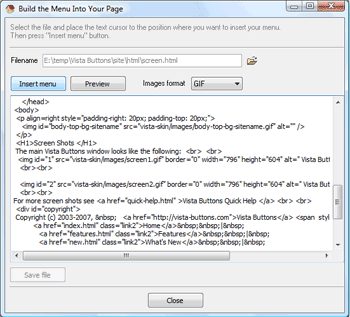
- Also, you can insert your menu into the existing HTML page. To do so, click "Page insert" button on the Toolbar. "Build the menu into your page" dialog will appear. Click "Browse" button to choose a page you want to insert your menu into. After choosing a page and clicking "Ok", chosen page's HTML code will appear in the Code field of the dialog.

After that you can edit your code. Then set the cursor to the line you want menu code to be added to and click the "Insert" button. The menu code will be inserted into the page. Then you can either save the page or close the dialog without saving. - Tune menu parameters manually or using Vista Buttons GUI interface. Then insert html code into the existing HTML page using GUI interface - your menu is ready! Save your current project in the project file (*.xwb) and continue to work with it later Save menu buttons' images as GIF, JPEG, PNG files.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?" Tree Structure In Js
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- ".. Is there a way to add images to the image collection of the button software?
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"