Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Creating Tabs In Css
High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Html Code Samples Flyout
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Reate A Popup With Grey Background
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
How To Create Css Gui
Menu Template:
Animated Buttons Dark Blue - Rounded Corner |  |  |
Javascript Menu Left
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Javascript Menu Left Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
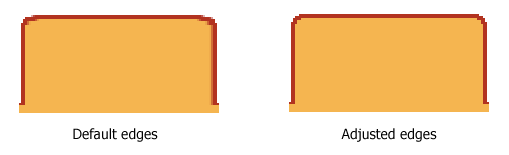
- Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area.

Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).
Click "Save theme" button to save theme changes. Click "Close" button. - With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. " Add Javascript To Right Click Menu
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. How SEO friendly is the button maker software? "
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."