Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Submenu In Html Page
Multilanguage User Interface (MUI)
Since the version 2.79 Vista Buttons supports the multilanguage user interface. Vista Buttons is translated into the numerous of languages such as: German, Dutch, French, Italian, Spanish, Portugues, Arabic, Polisch, Romanian, Hungarian, Bahasa Malaysia.
Code For Using Tabs In Javascripts
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Html Animated Vertical Slide Out Menu
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Filter Drop Down List Javascript
Menu Template:
Dark Grey Web Page Buttons - Rounded CornerChange Css With Html
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Change Css With Html Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- Now it is time to save your project file. Note that you are free to save your project at any time. To save project just click "Save" or "Save As" button on the Toolbar or select "Save" or "Save As" in the Main menu. The "Save as…" dialog will appear, where you should select a place you want project to be saved to, and enter the project name. After clicking "Ok", project will be saved.
- Also, you can save your menu in the HTML format. To do it click "File/Save as HTML" in the Main menu. "Save As…" dialog will appear, where you should select a path you want your project HTML to be saved to, and the HTML page name. After clicking Ok, page containing your menu will be saved.
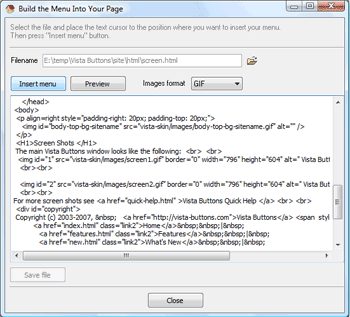
- Also, you can insert your menu into the existing HTML page. To do so, click "Page insert" button on the Toolbar. "Build the menu into your page" dialog will appear. Click "Browse" button to choose a page you want to insert your menu into. After choosing a page and clicking "Ok", chosen page's HTML code will appear in the Code field of the dialog.

After that you can edit your code. Then set the cursor to the line you want menu code to be added to and click the "Insert" button. The menu code will be inserted into the page. Then you can either save the page or close the dialog without saving. - Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP, Glossy styles included. No design skills, no HTML, JavaScript, CSS or any other coding required.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. However now I'm just wanting to edit the webpage menu itself." Vertical Css Menu With Icons
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. Is there a way to add images to the image collection of the button software?
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."