High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Html Make Bar
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Javascirpt Hide Toolbar
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Css Vista Transparency
Size
You can set the size of the menu in pixels.
Apply Styles Javascript
Menu Template:
Cascading Menu Blue Glossy - RoundedDropdown Arrow Style
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Dropdown Arrow Style Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
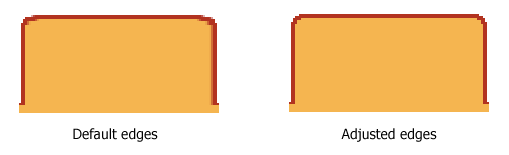
- Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area.

Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).
Click "Save theme" button to save theme changes. Click "Close" button. - Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?" How To Make A Flyout Menu
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. Is there a way to add images to the image collection of the button software?
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"