Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
Window Scroll Down
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Mouseover Menus
Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Style Transparencia
Menu Template:
Blue Drop Down Html Menu - Rounded CornerMenubar In Html
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Menubar In Html Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
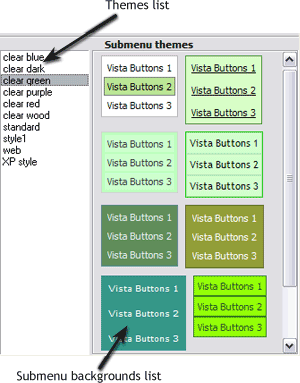
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Submenus drop down over all the objects of the page (select, flash, object, embed). You don't have to know HTML, JavaScript, CSS or any other coding languages. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images" Vertikal Multiple Menu
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"