Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Login Layer Code
Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Hidedropdown
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
How To Create Submenu Using Javascript
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Template In Java
Menu Template:
Orange Navigation Bar Menu |  |  |  |  |
Css Float Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Css Float Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- Now it is time to save your project file. Note that you are free to save your project at any time. To save project just click "Save" or "Save As" button on the Toolbar or select "Save" or "Save As" in the Main menu. The "Save as…" dialog will appear, where you should select a place you want project to be saved to, and enter the project name. After clicking "Ok", project will be saved.
- Also, you can save your menu in the HTML format. To do it click "File/Save as HTML" in the Main menu. "Save As…" dialog will appear, where you should select a path you want your project HTML to be saved to, and the HTML page name. After clicking Ok, page containing your menu will be saved.
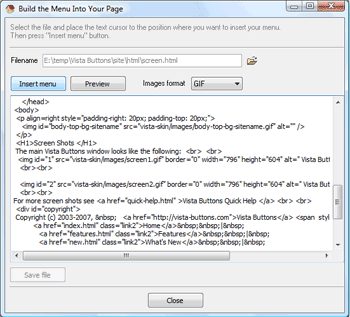
- Also, you can insert your menu into the existing HTML page. To do so, click "Page insert" button on the Toolbar. "Build the menu into your page" dialog will appear. Click "Browse" button to choose a page you want to insert your menu into. After choosing a page and clicking "Ok", chosen page's HTML code will appear in the Code field of the dialog.

After that you can edit your code. Then set the cursor to the line you want menu code to be added to and click the "Insert" button. The menu code will be inserted into the page. Then you can either save the page or close the dialog without saving. - Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..How can I set up Vista Buttons dreamweaver extension?" Create Menubar Using Javascript
- ".. Is there a way to add images to the image collection of the button software?
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."