Bootstrap Header Design
Introduction
Just as in published files the header is one of the very significant components of the webpages we build and get to employ regularly. It safely and securely keeps some of the most critical info relating to the status of the company as well as people responsible for the web page in itself and the importance of the whole web site-- its navigation building which in turn as well as the Bootstrap Header Form itself should be thought and made in this kind of approach that a site visitor in a rush or definitely not actually knowing in which way to head to simply take a quick look at and identify the required information. This is the ideal circumstances-- in the real life making as near as feasible to this appeal and activity also proceeds due to the fact that we nearly each moment have some project special limitations to consider. Additionally in contrast to the written documentations around the world of cyberspace we ought to always bear in mind the range of possible devices on which our web pages could actually get revealed-- we must confirm their responsive activity or to puts it simply-- make certain they will show best at any screen size achievable.
In this way let us take a look and check out ways in which a navbar gets built in Bootstrap 4. ( visit this link)
How to make use of the Bootstrap Header Styles:
First to generate a web page header or else given that it gets knowned as in the framework-- a navbar-- we require to wrap the whole item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent feature we should initiate by putting a tab feature which shall certainly be utilized to feature the collapsed information on a smaller screen scales-- to accomplish that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright fresh for current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main component-- establishing the collapsible container for the major website navigation-- to accomplish it build an element through the
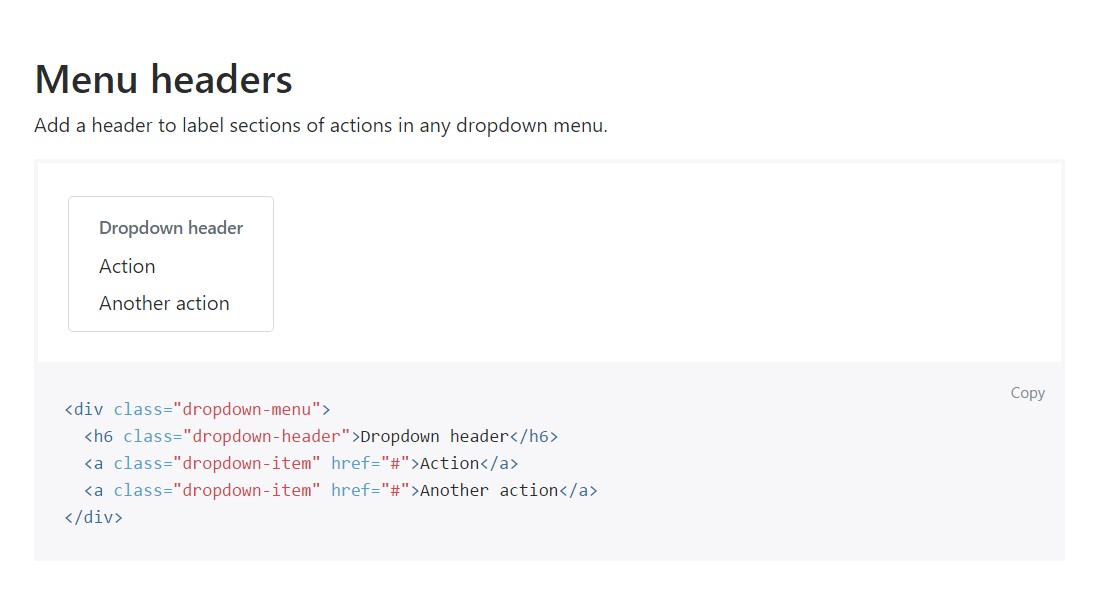
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
Provide a header to label sections of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional opportunities
One more new feature for this particular version is the option to place an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it approaches the header components in the current Bootstrap 4 edition this is being really looked after with the built in Collapse plugin and various navigation certain content classes-- some of them built especially for preventing your label's identification and others-- to earn sure the actual web page navigational structure will display best collapsing in a mobile style menu when a defined viewport width is reached.
Inspect some online video training about Bootstrap Header
Connected topics:
Bootstrap Header: authoritative documentation

Bootstrap Header information

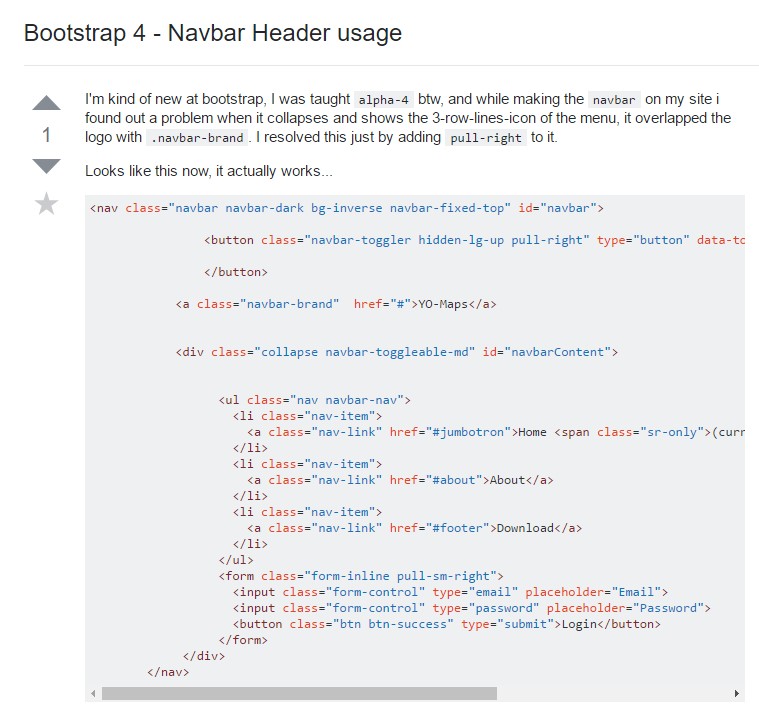
Bootstrap 4 - Navbar Header application