Best Bootstrap Flat Theme
Premium Bootstrap Agency Theme Builder
Nowadays nearly every company, despite if this's a startup or even a big organization just needs to have an internet site. Or even additionally-- a ton of people feel the necessity of possessing one either and share what they must claim and also express their vision or and market their capability and experience in order to receive employed even more effortlessly. But naturally not we all posses the required web designer abilities and/or time needed to have for developing a great appearing website coming from the scratch using only a full-screen editor as well as favorite internet internet browser.
But let's tip back and also have a look about. In attributes every thing kind from tries finding the easiest path, the one having minimum attempts receiving from one indicate another. So this tool's sort of all-natural point our team seek for a rapid as well as easy answer off the tasks our team understand encountered and. For me personally, as a graphic as well as recently making his 1st steps internet professional that certainly never was actually an alternative taking other people's vision and also substituting merely the words with the one I require, yet let's admit-- the use off ready-made HTML templates is certainly a fast and also quick and easy option for one being without the capabilities, but in hopeless requirement of a website. You just have to take the data and also substitute the content and also images with your very own-- no unique knowledge is actually required and excellent complimentary resources for text message modifying as well as image cropping are greatly located on the internet. As well as since there are actually plenty templates accessible this tool's also pretty effortless to pick-up one in fact close enough and the significance from what you imply and convey in your web site. Off this aspect of viewpoint this tool actually seems like the simplest method, however permit's be honest-- this tool's a give and have online game-- you lose a bunch off time seeking for a respectable template as well as at that point acquiring acquainted with the method that is actually coordinated as well as undoubtedly obtain dealt with the HTML understanding contour in purchase and get around merely as high as you should accomplish your goals-- that is actually just the way this tool is actually. And no issue what you carry out-- you generate limited by order a person not also knowing you exist provided for the important web content you want and reveal to the planet.
As I claimed I'm a professional, thus through this of carrying out factors has actually never been actually an alternative for me. Yet I'm likewise (or at the very least assume thus) a human being, thus, certainly, I'm also making every effort for the easiest technique-- and in concern from reality I located it a couple of months earlier-- this tool's an impressive (and free of charge!) item off software application phoned The Mobile Bootstrap Builder-- you only drag as well as fall the readymade shuts out setting up as well as designating them right coming from the front end like you would certainly in a message or image publisher-- no coding know-how required at all, which was actually great at the moment because I possessed none. But as you can guess this tool's an exchange game once more-- being a climbing star that had actually limited amount from blocks still in unusual affairs tightening me revealing the many things I needed to have and. However, Mobile Bootstrap Builder was actually so cool and the way of developing a website with really felt therefore simple and exciting that it kind off typically became my preferred website design remedy. Time passed by and also it seemed that I'm not the a single-- I watched the developing of a tough Mobile Bootstrap Builder community sharing experience and assisting the ones in requirement. It increased thus a lot definitely that a bunch from independent website design groups would like to include their operate in Mobile Bootstrap Builder's structure adding some more seasoning and range and the project.
So this is just what our company're heading to speak about today-- UNC Bootstrap Minimal Theme - the first independently created HTML template pack integrated into the great Mobile Bootstrap Builder. Starting as fairly inadequate in personalization options expansion beautiful simply along with the various in a different way adapted predefined blocks and choose from in just a matter from full weeks the UNC Bootstrap Landing Page Theme grew to become an impressive extension providing the user the mentioned selection of blocks conveniently covered in the loved no code demanded Mobile Bootstrap Builder Customization environment. Scrolling down and also down over almost a hundred all predefined blocks you'll be actually happy and discover a whole arrangement from entirely brand-new forms of blocks basically broadening your abilities from showcasing your material with the Mobile Bootstrap Builder. As well as the ideal thing is actually that along with the thoroughly mastered Block Preferences you barely need tweaking one thing by means of the Code Editor-- just about every little thing could be established off there. Our company'll likewise take a deeper search in these uncommon instances when minor tweaking and styling the elements are actually called for if you want to benefit the very most coming from them with only a handful of simple lines off regulation written in the built-in Mobile Bootstrap Builder Custom HTML and CSS publisher.
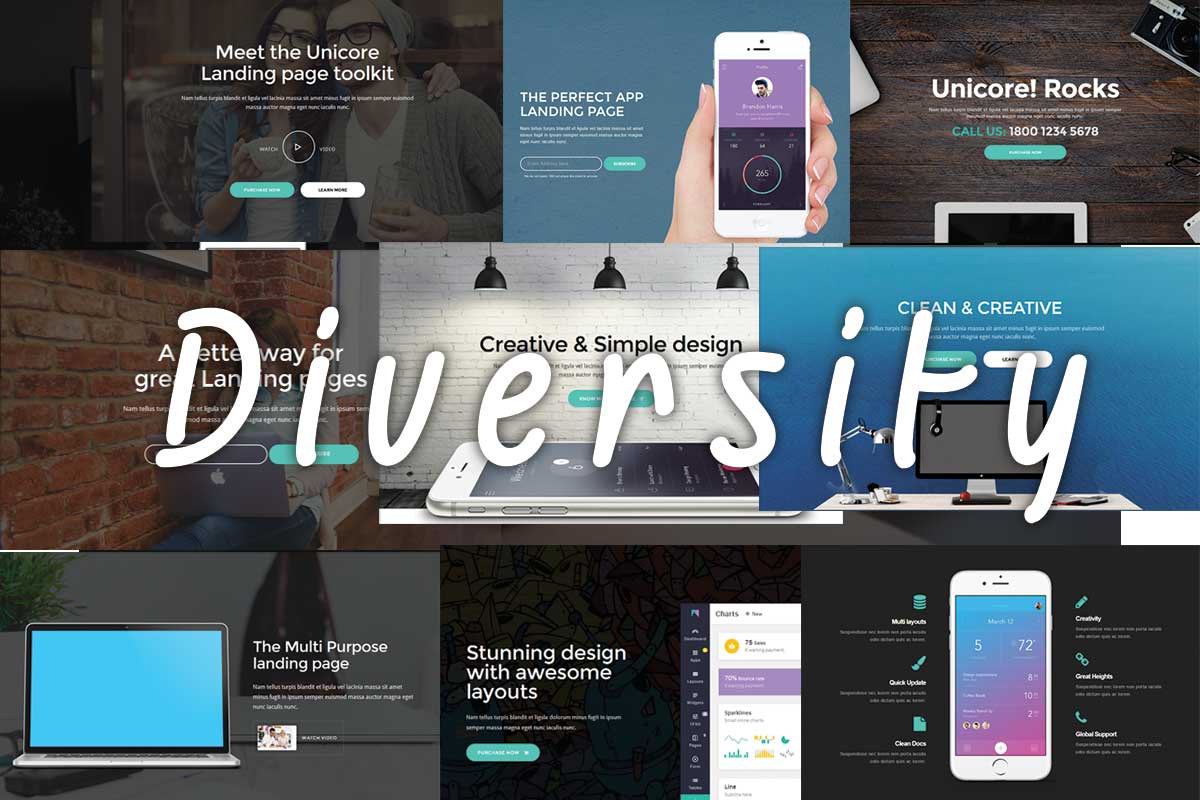
Range and also ease

This is exactly what the UNC Bootstrap Responsive Theme in fact offers-- a whole palm filled with blocks all ready for you and type your material as well as substitute the pictures, similar to you to used to carry out in the frequent HTML templates. However this moment, given that off the Mobile Bootstrap Builder Graphic environment you come to really find the end results of every change you square away on the screen. Say goodbye to careful choose bits of code as well as blinking over the monitor making sure you paste it in the best area and understand the desired agreement-- you simply drag and also lose the many things you require where you require it as well as along with the UNC Bootstrap CSS Theme there is a whole lot and yank as well as drop.
I suspect here comes the area from couple of terms from precaution-- with the huge electrical power come the excellent duties. Simply because you can easily drag as well as lose any block at any spot in your layout this tool doesn't mean you need to aimlessly do this. Today when you possess the resources and get the site precisely the means you must-- have your time establishing the greatest concept which greatest communicate along with the users and offer to your needs. Certainly, the most effective dream includes a great deal of experiments, but just remember that after all there are couple of usual regulations which a site look should fallow. You've in fact generated some aid on this one-- the method the blocks are ordered in the side door provides you a suggestion regarding the proper area they ought to have in your site.
Various blocks AND Multiple possibilities
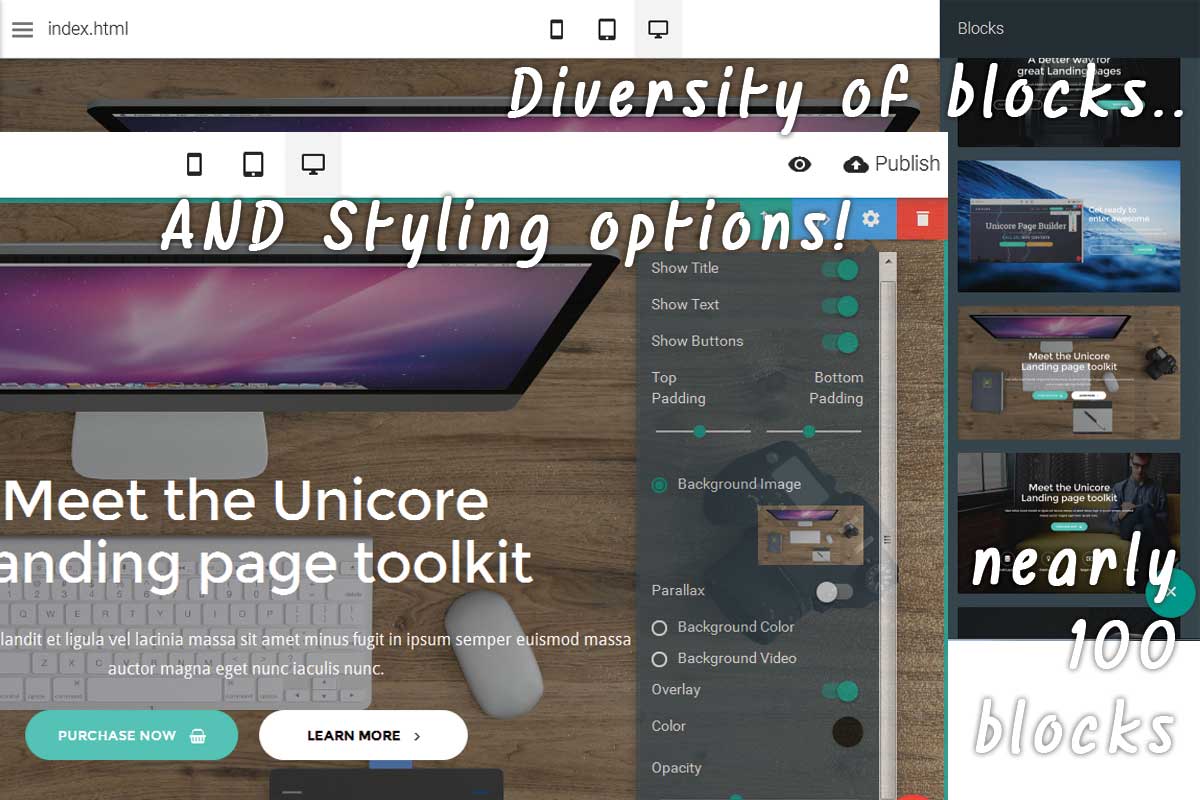
The new version off the UNC Bootstrap Landing Page Theme shows various( nearly 100) predefined blocks as well as the best factor is almost all off all of them are fully adjustable the Mobile Bootstrap Builder technique! In the Blocks Preferences door there are actually all the good outdated designing choices our team the Mobile Bootstrap Builder Users Community are actually currently made use of to and also some brand-new ones like the utilization off the Font Awesome symbols and some necessary to the new form of blocks controls we'll take a detailed appeal. You do not obtain dealt with a problem any longer-- several blocks along with a shortage off no coding customization (as alike HTML themes for instance) or even excellent compact pack off entirely personalized blocks missing out on a functions occasionally. With the brand new model from UNC Bootstrap Mobile Theme you get BOTH-- merely select the blocks very closely matching your sight and style that via the aesthetic Mobile Bootstrap Builder interface.
The greatest unpleasant surprise along with the second version of the UNC Bootstrap Minimal Theme will probably arrive to the Mobile Bootstrap Builder individuals actually received aware of the initial one. As any kind of product from function in process the first version possessed a large range from predefined segments yet entirely lacked modification choices in the Block Properties section, so for an useded Mobile Bootstrap Builder consumer functioning along with that was actually sort of unpleasant. Yet no additional! It appears the growth staff has actually taken the combination of the theme very seriously as well as currently the UNC Bootstrap Minimal Theme offers total and also pleasing structure a terrific looking as well as absolutely receptive internet site experience.
So permit's now have an in-depth check out just what we've acquired.
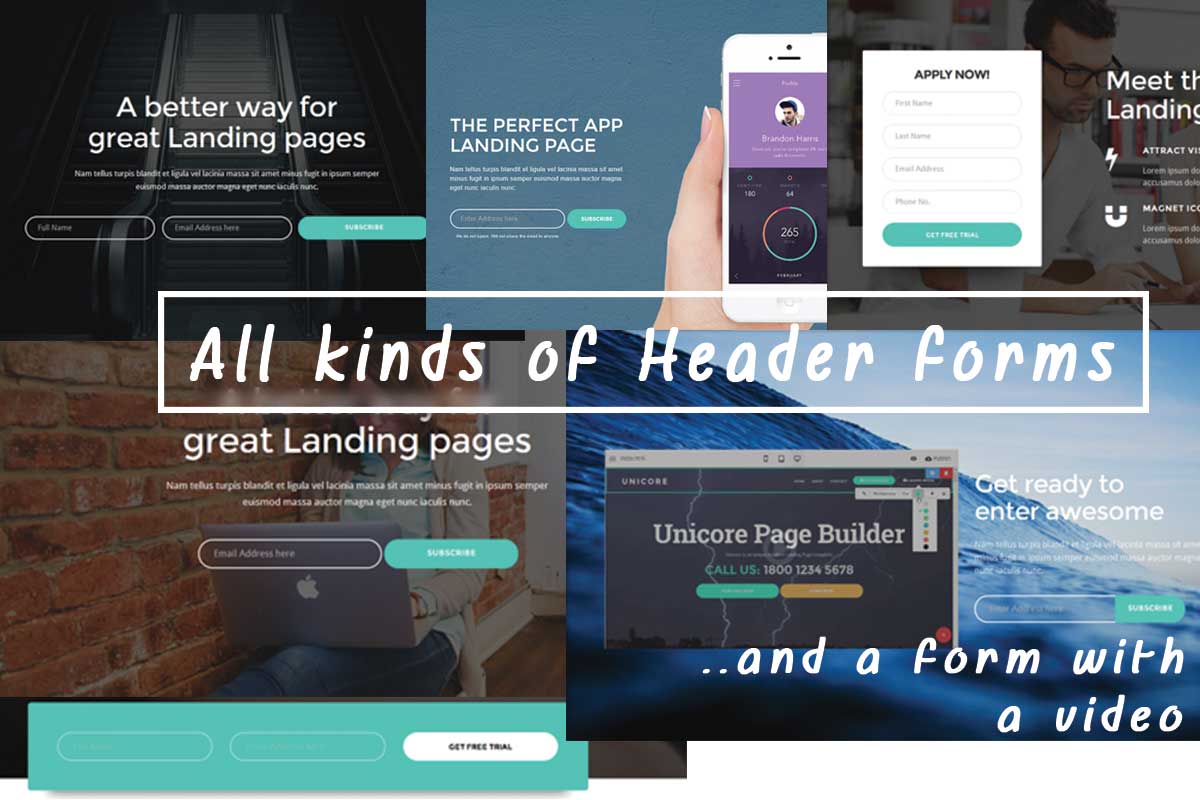
The Header Blocks
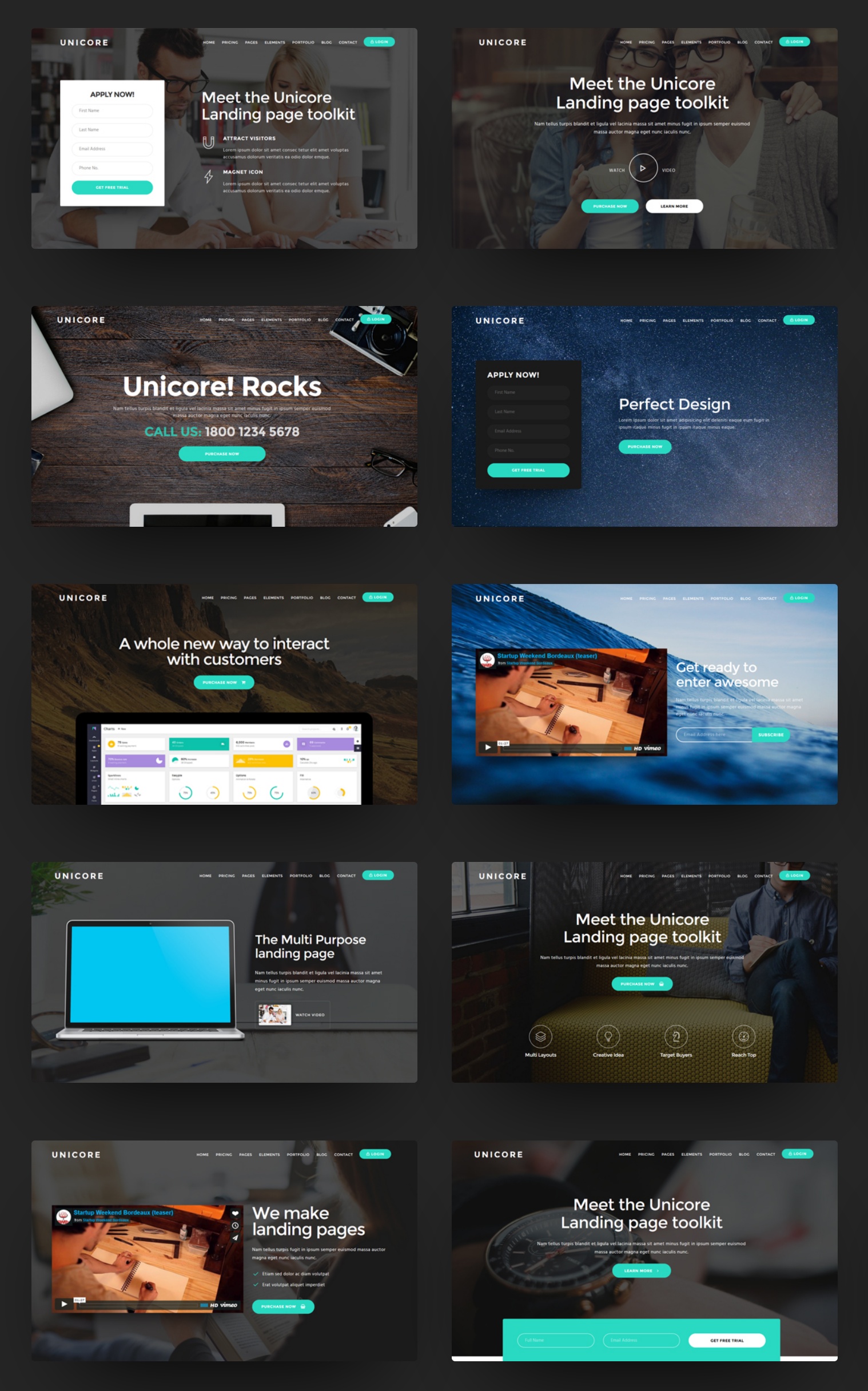
In UNC Bootstrap Responsive Theme there are actually 25 all kinds of header blocks for you to utilize. They come entirely packed along with capability and actually this becomes the indicator that varies them off one yet another. The UNC Bootstrap Responsive Theme progression staff has produced and put together all kinds off awesome options including 9 types off contact and register forms-- one thing our company really did not have previously as well as to enliven the many things even more you can include a graphic or even video recording to several of them. The header pack additionally consist of vibrant phone call and activities along with artistic concepts for the history, some them enabling you to put image or even video inline. Likewise, brand-new capability offering is actually the usage off Font Awesome in order and obtain a couple of rather desirable outcomes.
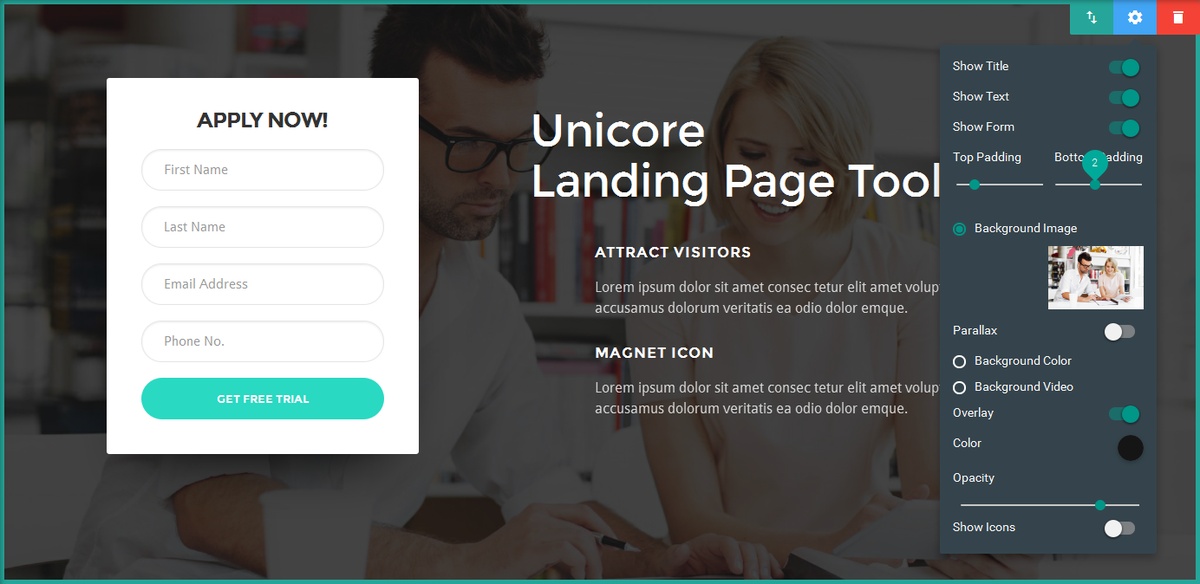
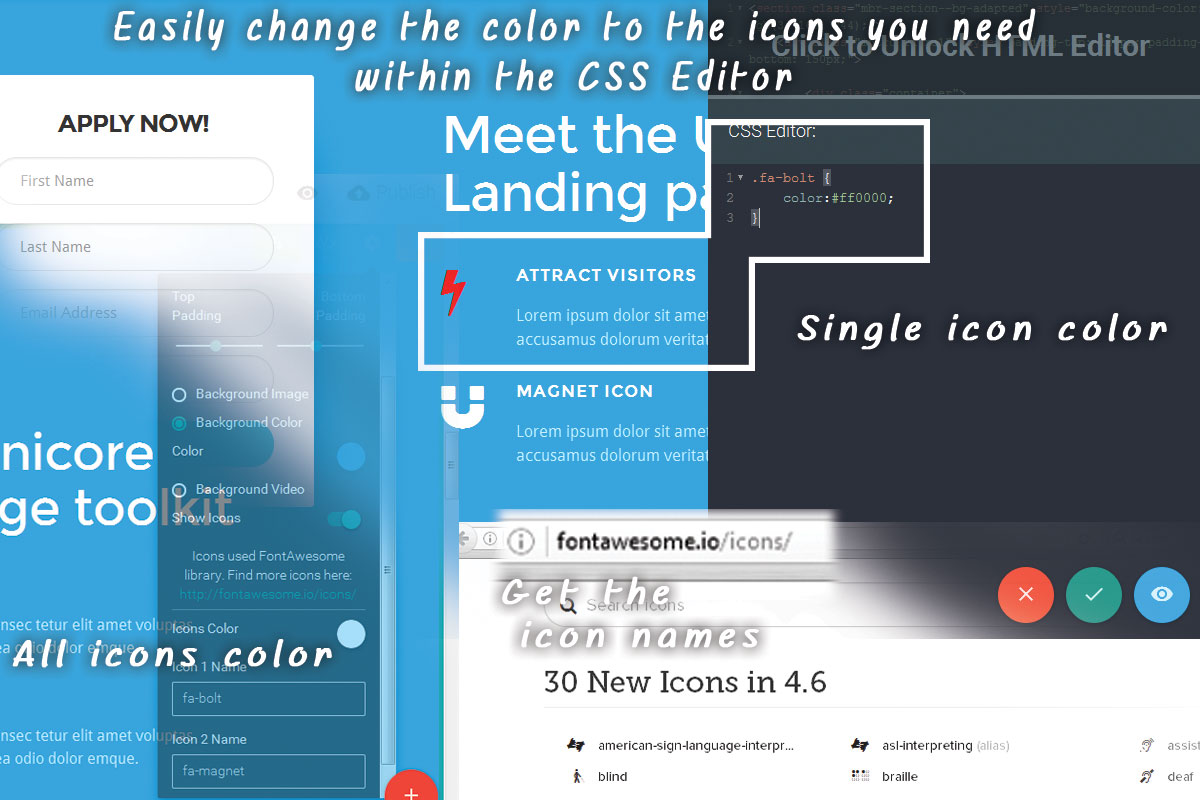
All UNC Bootstrap Mobile Theme Header Blocks have full Mobile Bootstrap Builder Classic history choice possibilities including Background Solid Color, Image Video and a completely customizable semitransparent Overlay different colors. A new attribute is actually the Icons Color possibility-- due to the fact that in numerous blocks you have the ability of placing Font Awesome Icons in your material this option allows you select the colour in which you believe they will definitely show up finest. The common designing strategy is all the factors equivalent in a block to share a color however if for one reason or another you need applying a various color to some of the symbols, that is actually quickly doable along with simply a few lines of code as well as our team'll explain it later.
The overall dark color pattern kind of beclouds the appeal from the blocks in the side panel making that difficult to actually observe the design. This's type of perplexing initially, yet do not fret-- you'll get utilized and that quite very soon-- simply take all the blocks out and see exactly what you've gotten inside your brand new toolbox as well as in the future when you need something you'll determine the matching thumbnail simply.
Thus Let's have a look.
The bold call and action types in the header are very a great as well as useful thought and feelings. Leveraging Mobile Bootstrap Builder built-in one step modification kind functionality the UNC Bootstrap Theme gives us a plenty to get off relying on the material from the site. All the styling are actually completely adjustable from the graphic interface and also in the event Bootstrap predefined color design are inadequate-- taking advantage of the Code Editor's abilities. This is in fact a great means mixing the stylish full-screen header along with relevant info and also capability. Somehow you've pushed the web content down presently, therefore why not placing some functions in addition to the outstanding graphics.
The UNC Bootstrap Minimal Theme carries out the usage off Font Awesome Icon Set, which is in fact quite great, but in the beginning may get sort of puzzling. They do provide you a tip in the alternatives door about where and appear up the symbol codes as well as you can easily chose the shade that matches greatest.
In order to attain a various shade for a solitary icon you would certainly would like to use a little bit of CSS technique-- the name of each image is actually additionally a course assigned and the element having it-- the designing off each one of the Font Awesome Icons in a block to uses the.fa selector. To style specific one, utilize its title as a selector similar to this:
Don't acquire perplexed by the demand from keying the particular labels from the Font Awesome Icons you require-- simply duplicate/ insert from the scam piece offered as a web link in each the Properties Panels.
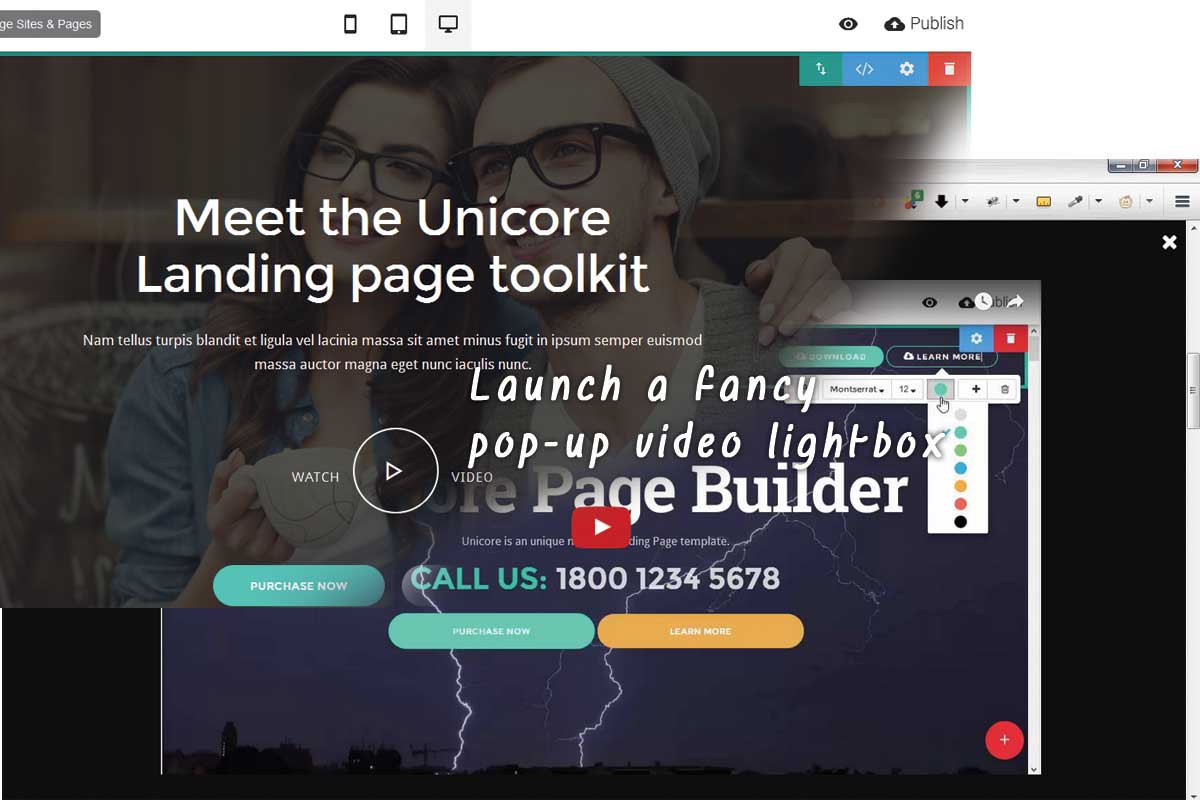
Illuminate the video
Yet another cool attribute is the turn up video recording illumination package included in among the predefined header blocks out supplying a new technique and the inserted video clip-- that loads on user ask for (click/ water faucet on the Watch Video Button) and also conveniently fills up the display for greatest experience. At the remainder of the time the same restaurant obtains taken up through an enticing picture of your choice and reinforce your concept. Therefore essentially this tool is actually a room saving idea and also gives a fresh as well as understated technique off providing your description online videos.

A picture worth a many thousand phrases
In the UNC Bootstrap Minimal Theme you've obtained the independence of showcasing your images in different and appealing methods. With the effortlessly adjustable sliders you can easily grab the images finest embodying your concept and present them and everyone alongside with pleasing headline couple of sentences off description or a phone call and activity-- all entirely liable naturally. The slide show obstructs come in 2 all styles-- total boxed and full size to match the website consistency.
And if you favor featuring your pictures in a relaxing tiled picture evoking an increased sight in a light box-- along with UNC Bootstrap Landing Page Theme porch obstructs you conveniently need to The Block Preferences gives you all the electrical power to put together and organize the images you need to have. An everything to consider is due to the fact that the graphics you upload are actually both to used for succinct and also lightweight package view that's a really good concept they all sustain the exact same percentages. So you would perhaps would like to crop a number of them with your favored photo modifying tool. Uncertain just what tool that is actually-- we've generated you dealt with-- have a look at our short article about online/ offline image managing answers.
The reality pictures are additionally utilized as thumbnails could additionally assist you developing some very fresh looks performing specifically the opposite I suggested in the previous paragraph. In purchase to acquire a mosaic viewpoint of your thumbnails merely incorporate consequently graphics with different portions and check out the end results. In this particular method, this could additionally be actually a great idea switching on the Spacing alternatives offering the graphics some vacuum around. There is actually no tight recipe so simply have some enjoyable trying different choices till you understand and the one you definitely just like. With the UNC Bootstrap Landing Page Theme picture block you can.
And also let the media come
The media blocks are fairly considerably the same as in Mobile Bootstrap Builder's Native Theme-- still really useful however-- you obtain the energy and feature inline a pleasing graphic or an online video alongside with a couple of words to define that as well as, if you have to-- a switch and get in touch with the user to take an action.
The right/ best alignment capability is actually being simulated by including two all blocks. If you must feature Image lined up to the precisely huge display screens-- right insert the appropriate aligned online video block as well as switch out the video clip.
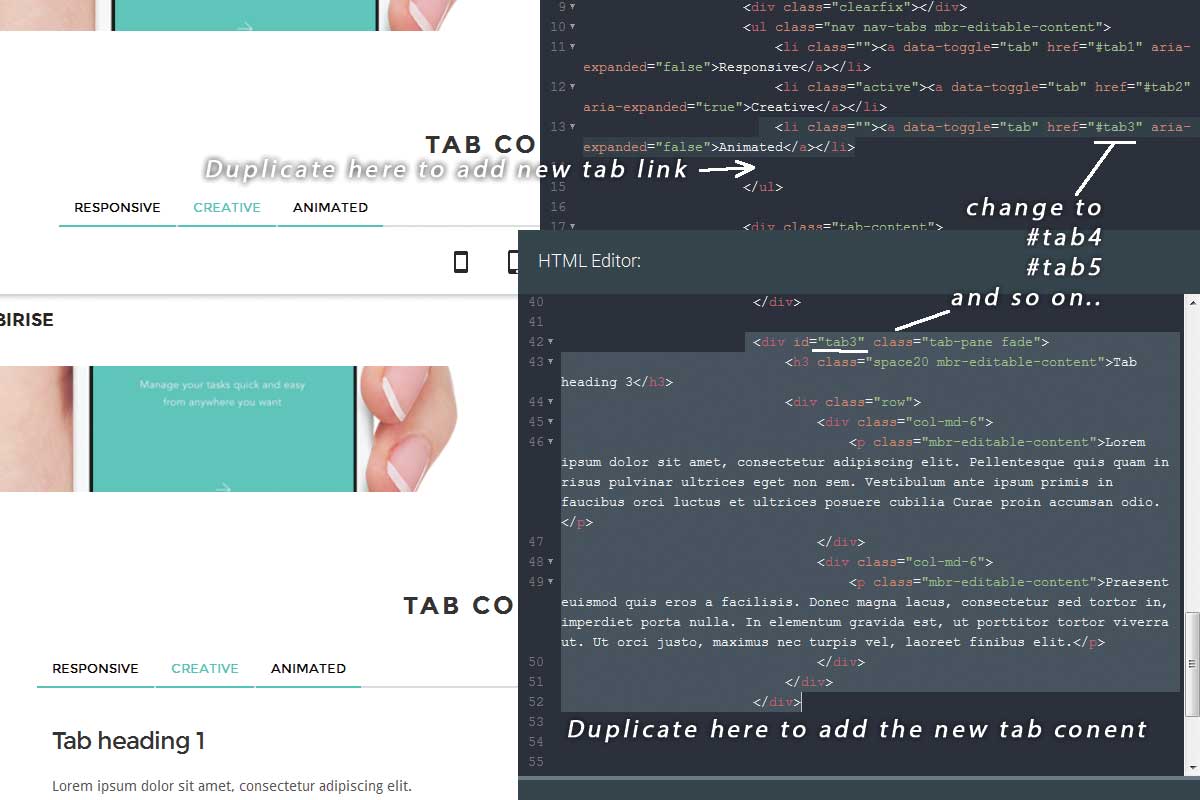
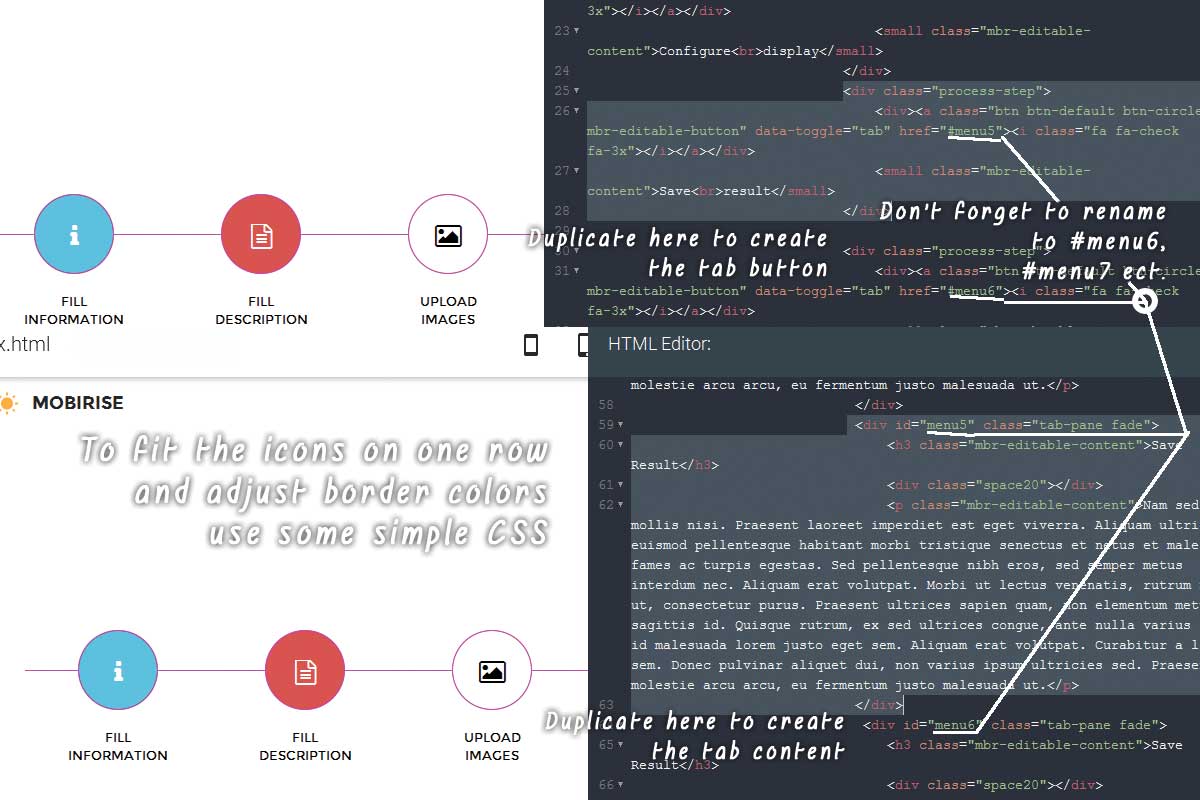
This section off predefined sections as well as the following one come as a really practical enhancement and the Mobile Bootstrap Builder assortment off blocks-- they let you detail more regarding you or even your companies timeline as well as components in a new and enticing means. Our company've generated an attractive timetable and 2 different tabbed material shuts out listed below which are in fact an uniqueness for the Mobile Bootstrap Builder environment. Pro tempore being actually these blocks additionally lack Customization choices by means of the Block Properties Panel but it's very usual really because as I saw you this is the very first version off the UNC Bootstrap Responsive Theme and also perhaps will get boosted quickly. Certainly not to worry though-- everything is simply modifiable with the Code Editor Panel-- let's have a look exactly how
We've obtained two alternatives listed below-- the conventional tabbed appearance and a timeline-like buttons with icons which is quite cool actually. Establishing all of them up in the event that you do not require 3 (or in the instance of icons five) tabs acquires through the Code Editor Panel once again similar to this:
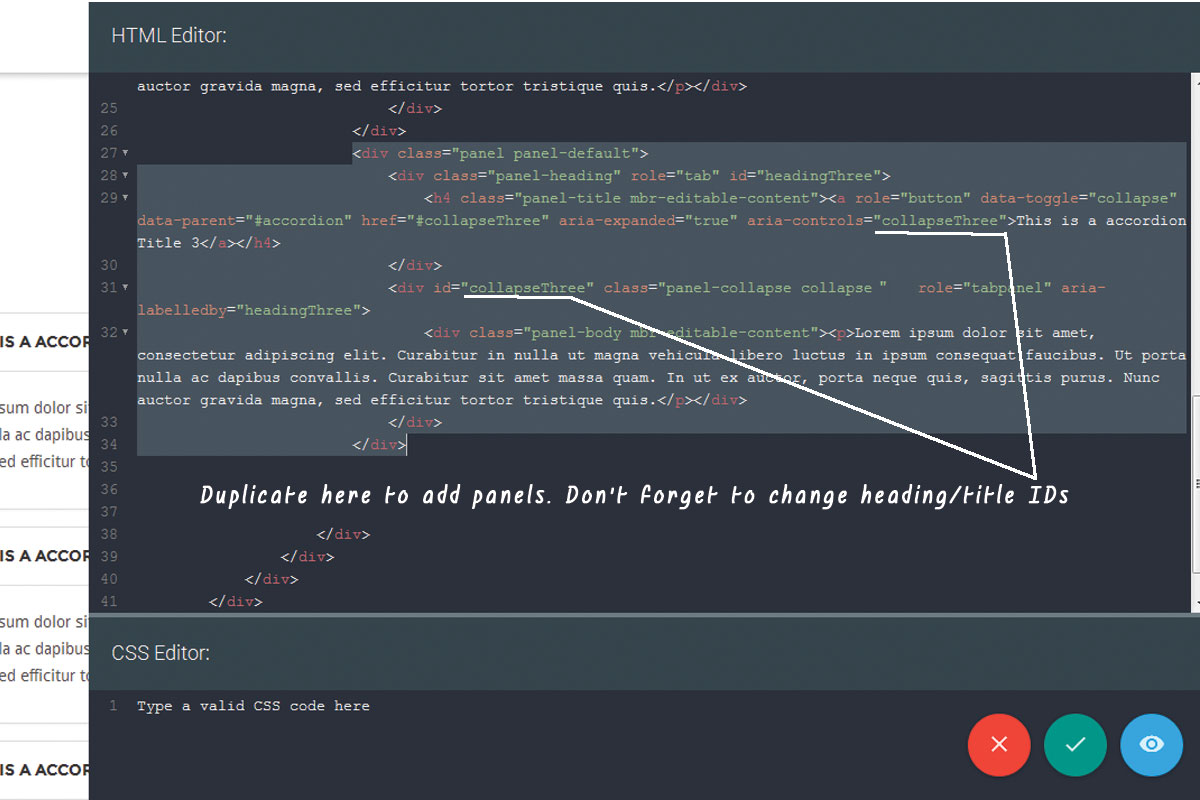
The Icon Tabbed blocks are in fact one block along with various styling possibilities. Since the Icon tabs are treated as switch you've got a pinch off actual Mobile Bootstrap Builder adventure being actually enabled and select their active condition with the graphic interface. Having said that however you've acquired extra alternative (the PLUS SIGN) in switch editing and enhancing alternatives do not try to include one-- it will just position a replicate beside the original without including the vital tabs functions you possibly would require. Instead off reproducing the key to specify up this segment the technique you require that just established the desired Icons, Active colors and also Background with the Block Properties door and unlock the HTML segment. The moment being actually certainly there you will should replicate two straightforward tiny bits off code to get added button Icon and also Content (or even clear away some parts if you don't need all of them). Do not neglect and transform the i.d. names off the freshly added components if you want to connect all of them appropriately along with one an additional.

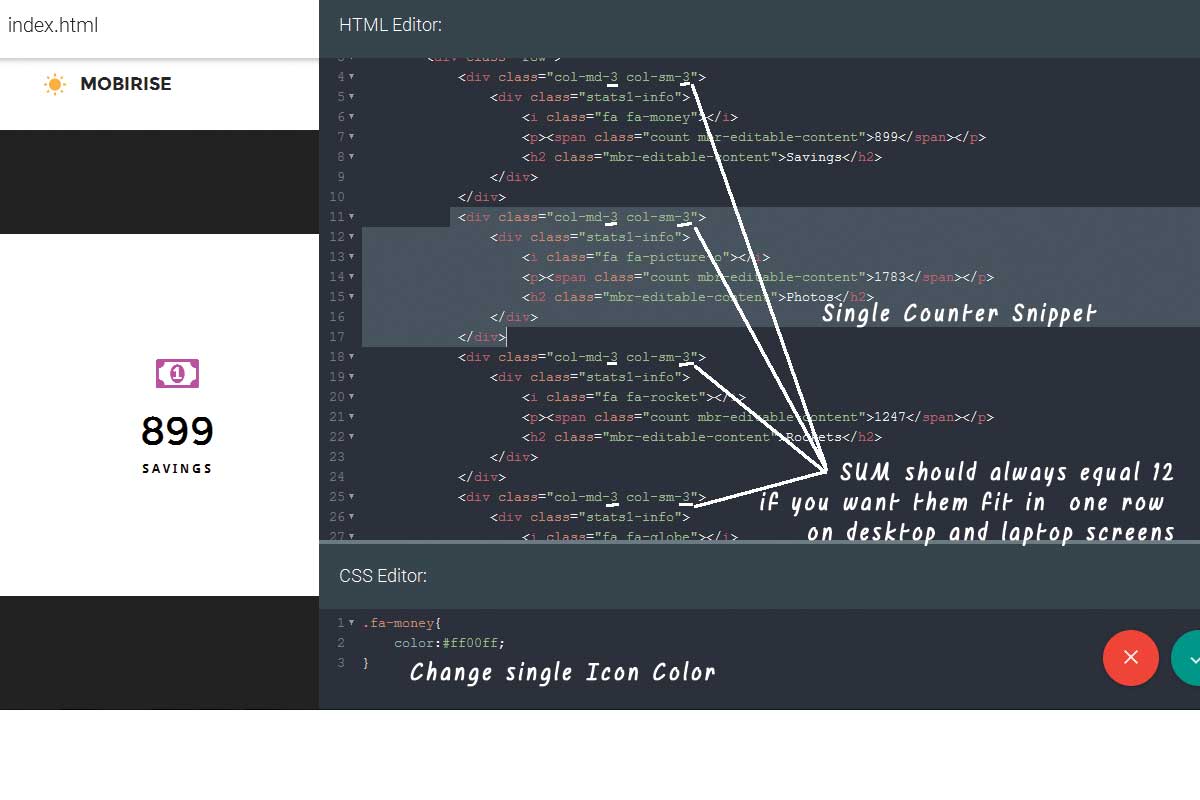
Let's count as high as we want!
The counters are great! I've always liked this straightforward, new and also helpful means from presenting some varieties to the consumer. Due to the awesome computer animation impact you kind from really find the ascendance, acquire a little bit of a reality encounter. Therefore obviously I just liked the counters blocks instantly. Establishing the caption and also variety and await to takes place directly in the block-- just click on and style. If you prefer different shade for the symbols modifying that happens with the simple CSS regimen our company discussed previously here. Transforming the number from the counters needs not simply reproducing/ wiping out the code but also some arithmetic to put together the Bootstrap network cavalcade classes for all the fragments-- the amount must always equal 12 so as for them and seem in one row on desktop computer displays.

The group sections provide pretty well and also don't need much of a tweaking-- simply choose the background, change the subtitles as well as material and also you're great to go. The chosen appearances off three and four photos in a line are really pretty enough in purchase both providing your team (or maybe items) to the planet and also at the very same association maintaining the readability of your website-- two in a row are actually rather a couple of and also 5 or 6-- I think excessive-- the customer must possess a good sight over the graphics.
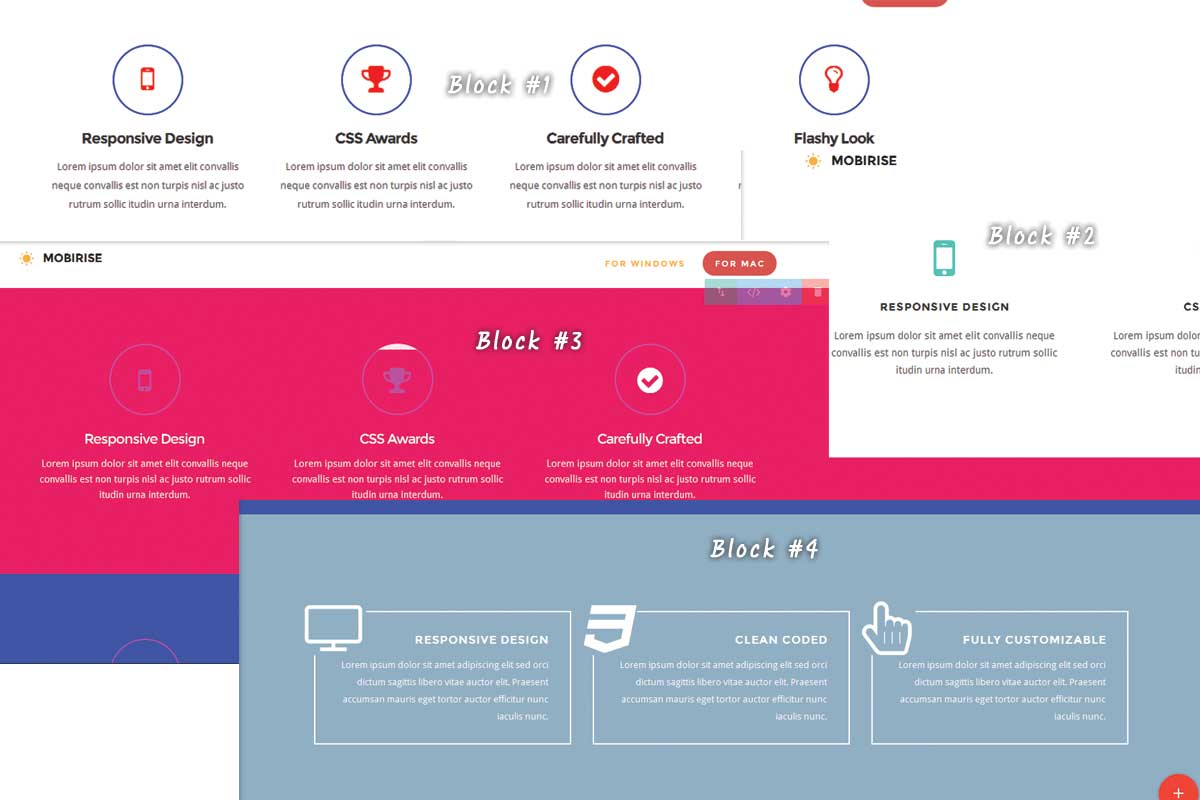
Yet another totally new component introducing along with the UNC Bootstrap Flat Theme are actually the Iconic Features Blocks. With the evolvement of the theme they understood several correction alternatives specifying you without the formerly consistent candy green color as well as enabling modification depending on and nearly any sort of preferred site appeal. In addition with the aid of Mobile Bootstrap Builder strong Custom Code Editor Extension you could create some additional fine tunes according your needs. As well as you may do that with merely a few basic lines of regulation!
Permit's check out just how. And simply and be very clear aware listed below you can observe exactly what I imply talking block # 1 to 4.

Brag concerning your clients as well as your skills
An additional uniqueness launched in the UNC Bootstrap CSS Theme are actually the Client Style blocks. They provide you basic but desirable method off showcasing logotypes or even one more set from little size understandable graphics. They can be either utilized for customers or even modern technologies or even any kind of other set from testimonials tidy stacked in a row. If you need much more things-- merely incorporate one more blocks and also readjust the paddings to receive regular appeal. A two-row framework block is actually additionally included and if you need some placeholders unfilled, only upload an empty PNG data. Like the picture segment in purchase to achieve consistent look all the images ought to sustain very same proportions-- the initial placeholders are in fact upright. However the placeholders are using just one color the block operates merely as properly along with different colors graphics fading all of them down up until the consumer hovers all of them over. They are phoned Client Style Blocks however with just a pinch of creativity along with these blocks may be performed far more-- like presenting tiny photos of your various establishments and also connecting them to the store subpage or Google maps place.
Aside from the various other completely brand new blocks our team've likewise received Progress Bars right here-- a component I've constantly liked and also overlooked. The block comes to be actually basic, completely customizable and also attractive. That supports 8 differently tinted development bars letting you opted for which and show and also the quantity receives effortlessly specified up by relaxed sliders. This's certainly not most likely you will need additional compared to 8 improvement bars for the site you're making, or even at the very least should consider not to since a lot of might shouldered the consumer yet still if you firmly insist-- merely extra another block, eliminate the going as well as set top/bottom paddings and achieve consistency.
The sections off this segment would certainly serve you effectively for showcasing any sort of items, posts or maybe your job. The development team has actually put together all one of the most usual layouts for you and drag as well as come by your layout.
The segment also holds all needed to have for creating a single article, like Heading, estimates, graphics and video recording blocks. With this collection from blocks and the Mobile Bootstrap Builder independence to grab and drop them with ease the Blogging Platforms should really feel a minimum of a little bit of endangered.
Below along with decision to action doors we locate an additional preferred and also helpful aspect which broadens Mobile Bootstrap Builder range off blocks-- the Accordion and also his bro-- the Toggle. These fellas will definitely provide you finest when you must consist of a huge amount of records yet don't desire the users and scroll over this tool each time and eventually obtain uninterested end surf away. In this particular series from thoughts I assume the greatest technique this sort of factor need to appear originally is broken down, however for some kind from cause the Accordion and Toggle obstructs show grown. Likewise Accordion acts as Toggle as well as bad habit versa. This acquires repaired along with quickly though along with just the removal off an easy class such as this:

The posts section-- content, web content, content
If you must map out merely some simple message along with an appealing total size sub-header segment the UNC Bootstrap Theme got you covered. There are actually loads of row layouts-- in proportion and also asymmetrical ones to fit every preference. Establishing the stuffing alternatives provides you the liberty attaining regular appearance sacking numerous text message blocks.
And due to the fact that it is actually a Social Media committed country for the desirable web site you're creating along with Mobile Bootstrap Builder as well as UNC Bootstrap One Page Theme you've acquired terrific Facebook Tweeter and Sondcloud combination shuts out to maintain this tool on the best from the wave.
Really want to discuss your client's viewpoint concerning you-- merely get among the testimonies obstructs and type it right in. Well-maintained end artistic arranged they offer a fresh side lighting means of discussing what others think as well as point out concerning you.
We've obtained plenty of various and imaginative strategies in showcasing customers testimonials such as single testimonial slider, multiple clients comments and also my individual favorite the half testimonial/half image area. All totally personalized in this model and also ideally with flexible variety of testimonies in the following. Terrific capability!
The footers offer some trendy executes such as kinds, get in touch with information and also charts blended in one element which directly I find extremely beneficial. You likewise generate the choice from leveraging the Font Awesome images to summarize your contact info. Obviously there still stay the really good old Candy Green colors, however I hope now you've viewed they are quite effortlessly defeat capable.
Final thought
I discovered much enjoyable and also creativity wondering around the blocks from the UNC Bootstrap CSS Theme. As a Mobile Bootstrap Builder individual I truly delighted in the renovations presented in the final model and also the fantastic ability off the almost one hundred predefined blocks. I was fascinated by wide array from choices to express my eyesight all ready as well as specified for me, just waiting and give them a go and also located some concepts I never ever thought about prior to but most surely will implement down the road.
Therefore don't hold back men-- plunge in the whole brand-new country off the UNC Bootstrap Flat Theme, take your time discovering as well as personalizing this and also very soon you will definitely additionally be actually astonished you're possessing a great deal fun and developing wonderful stuff in the method!