Bootstrap Clearfix Working
Introduction
Strength in our look indicates and more effective flexibleness-- that is actually what's never sufficient every time we are actually designing the very coming layout for our new project considering that there usually is a stunning visual appeal concept and even two of them we leave to give a try to executing next time. However the thought something isn't rather finished still stays as far as we search for a way really applying this excellent idea we had although the project was currently being certainly developed on a paper.That is actually the way some creative workarounds such as the Bootstrap Clearfix Form get to life so as to produce possibly not the most ideal at all times however still functioning approaches and help us implement just what we initially were thought about. ( recommended reading)
Steps to put into action the Bootstrap Clearfix Example:
Ordinarily precisely what Clearfix handles is struggling the zero height container trouble when it relates to containing floated features-- for instance-- in the event that you possess simply two elements inside a container one floated left and the other one - right and you would like to style the component containing them with a specific background colour free from the help of the clearfix plugin the entire workaround will finish with a slim line in the wanted background color transpiring over the floated elements nevertheless the background colored element is really the parent of the two floated ones.
To care for this the Bootstrap framework has the clearfix plugin featured so to achieve the desired final result from the mentioned above scenario everything you really need is simply adding the class
.clearfixSituations
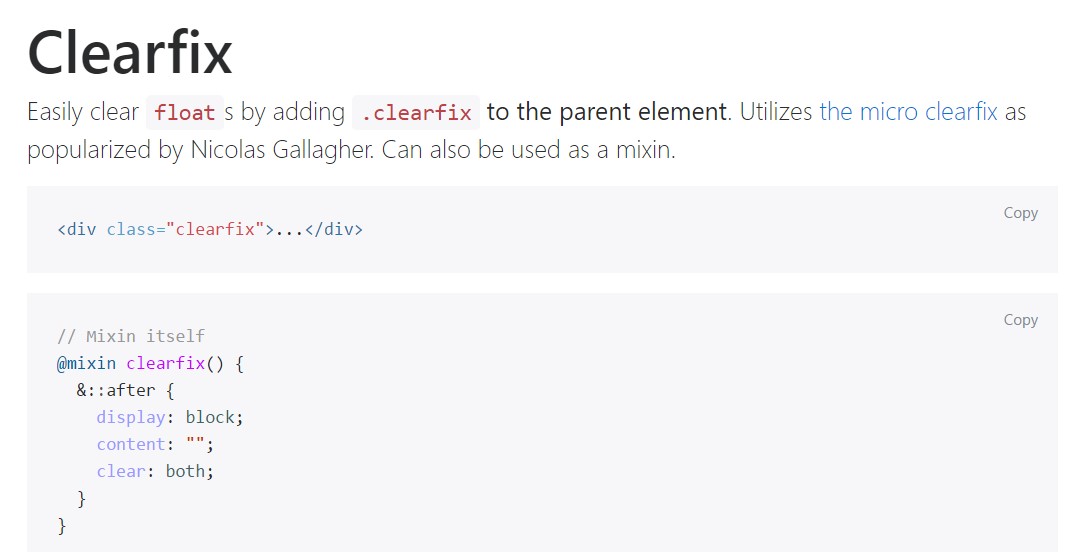
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
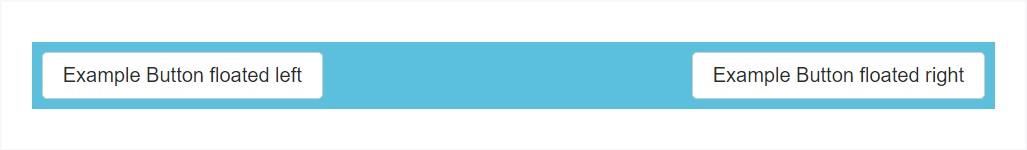
@include clearfix;The following good example displays just how the clearfix can be employed. Without having the clearfix the wrapping div would not span around the buttons which would create a damaged style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Features
In the most recent edition of probably the most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely assisted but in time will possibly receive less and much less employed and likely -- even left behind due to the fact that the dev team has made a decision dealing with the flexbox design for much of the usual webpage elements-- it is definitely a much more strong and current solution for sizing, positioning and distributing a particular element's children without the need of floats and as a result-- the
.clearfixThis method is bright new for the most recent alpha 6 of Bootstrap 4 and could be considered relatively a strong procedure given that it likewise implies going down the IE9 support for and finest appearance of the webpages produced on present day internet browsers only but as the innovation transformation moves this doesn't feel like a probable trouble anyway. Undoubtedly there still be a number of scenarios when we will definitely also need to have the very good classic float solutions so that the moment we handle that-- we likewise have the
.clearfixConclusions
So now you have an idea what exactly the # in Bootstrap 4 mean-- do have it in thoughts when you are you run across unpredicted visual appeal of several wrappers consisting of floated elements however the very best thing to do is really using com time having a glance at the way the new star in town-- flexbox makes the things completed due to the fact that it presents a number of pretty neat and convenient design sollutions to get our pages to the very next level.
Take a look at a number of video clip tutorials relating to Bootstrap Clearfix
Connected topics:
Bootstrap clearfix main records

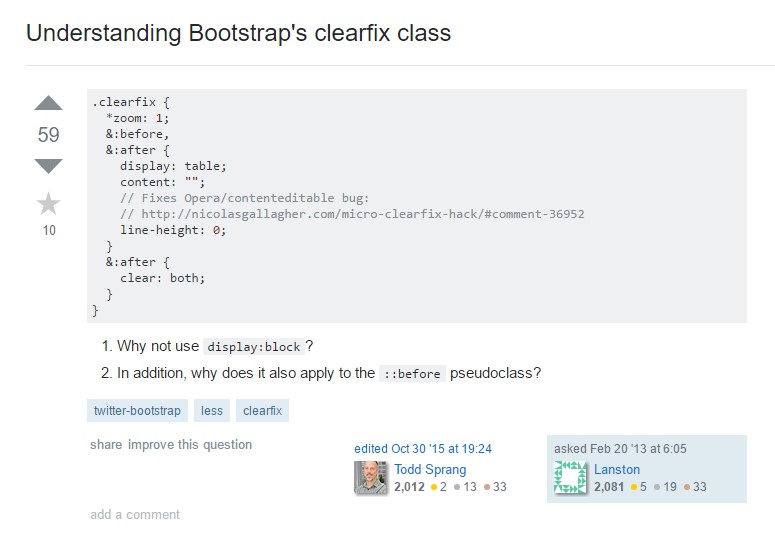
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes