Bootstrap Image Gallery
Introduction
Choose your pics in responsive form ( therefore they not under any condition become larger than their parent elements) and provide lightweight designs to all of them-- all by using classes.
No matter how efficient is the content display inside of our web pages certainly we need some as effective pictures to back it up making the material truly shine. And given that we are in the mobile phones age we as well really need those pictures acting as needed so as to feature finest at any display size due to the fact that no one enjoys pinching and panning around to become capable to actually discover just what a Bootstrap Image Example stands up to show.
The people behind the Bootstrap framework are effectively aware of that and coming from its opening the most well-known responsive framework has been providing very easy and highly effective instruments for greatest look and responsive behavior of our picture elements. Listed here is precisely how it work out in the latest edition. ( more info)
Differences and changes
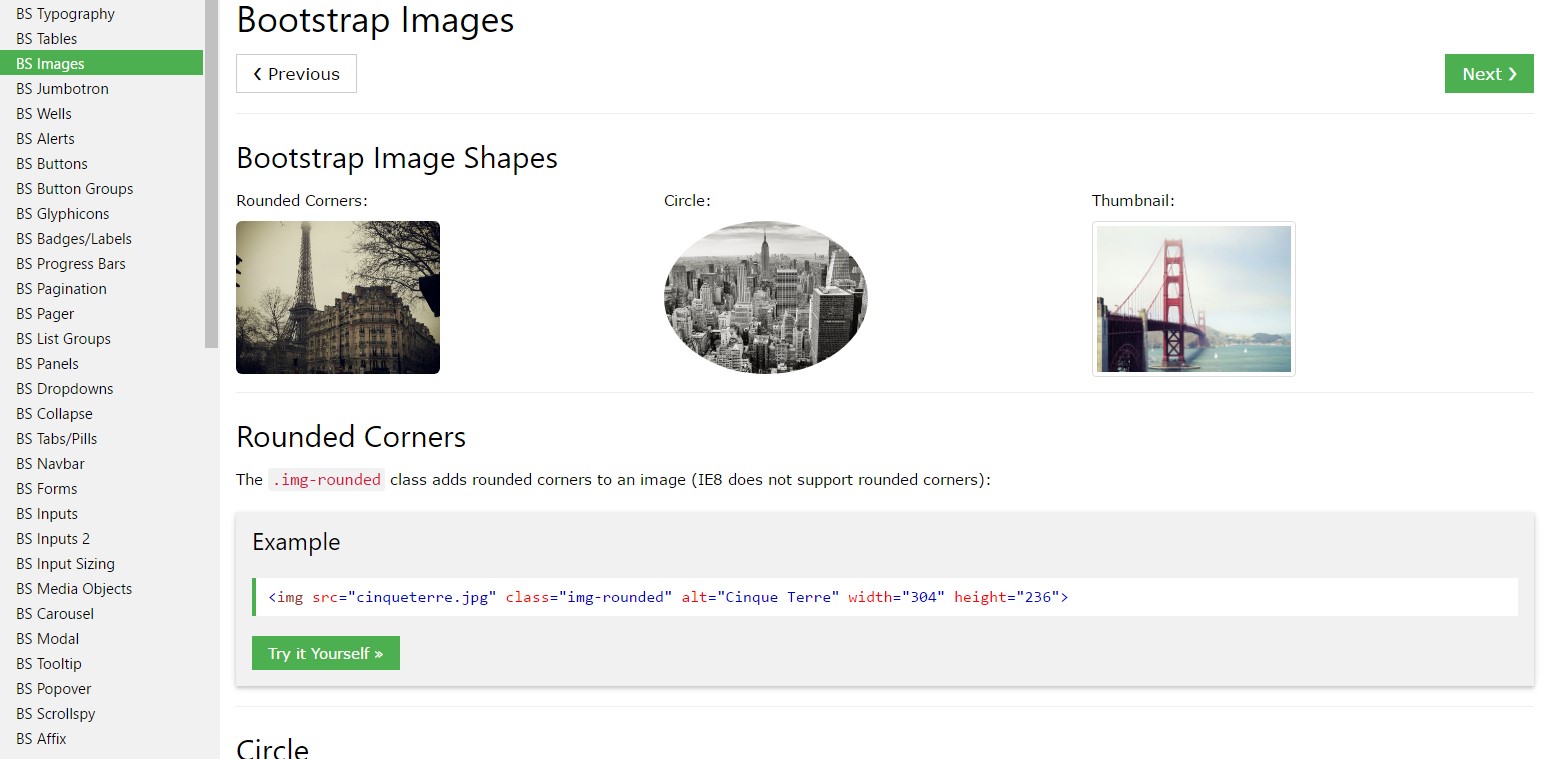
Different from its predecessor Bootstrap 3 the fourth edition applies the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally take advantage of the predefined styling classes developing a specific image oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are established responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG illustrations using
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you can surely apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
When it approaches arrangement you are able to make use of a number of very efficient methods just like the responsive float helpers, text message placement utilities and the
.m-x. autoThe responsive float tools might be used to position an responsive pic floating right or left as well as improve this arrangement according to the sizes of the existing viewport.
This kind of classes have involved a handful of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the illustrations inside of Bootstrap 3 used to take place utilizing the
.center-block.m-x. auto.d-blockCoordinate images using the helper float classes as well as text message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text message positioning utilities could be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Basically that's the solution you are able to bring in simply just a handful of easy classes to obtain from regular images a responsive ones utilizing current build of one of the most favored framework for building mobile friendly website page. Right now all that is certainly left for you is finding the fit ones.
Check out some on-line video tutorials relating to Bootstrap Images:
Related topics:
Bootstrap images formal documents

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.