Bootstrap Grid CSS
Introduction
Bootstrap involves a helpful mobile-first flexbox grid structure for establishing designs of all proportions and contours . It is simply built on a 12 column style and features a number of tiers, one for each and every media query variation. You can surely work with it with Sass mixins or of the predefined classes.
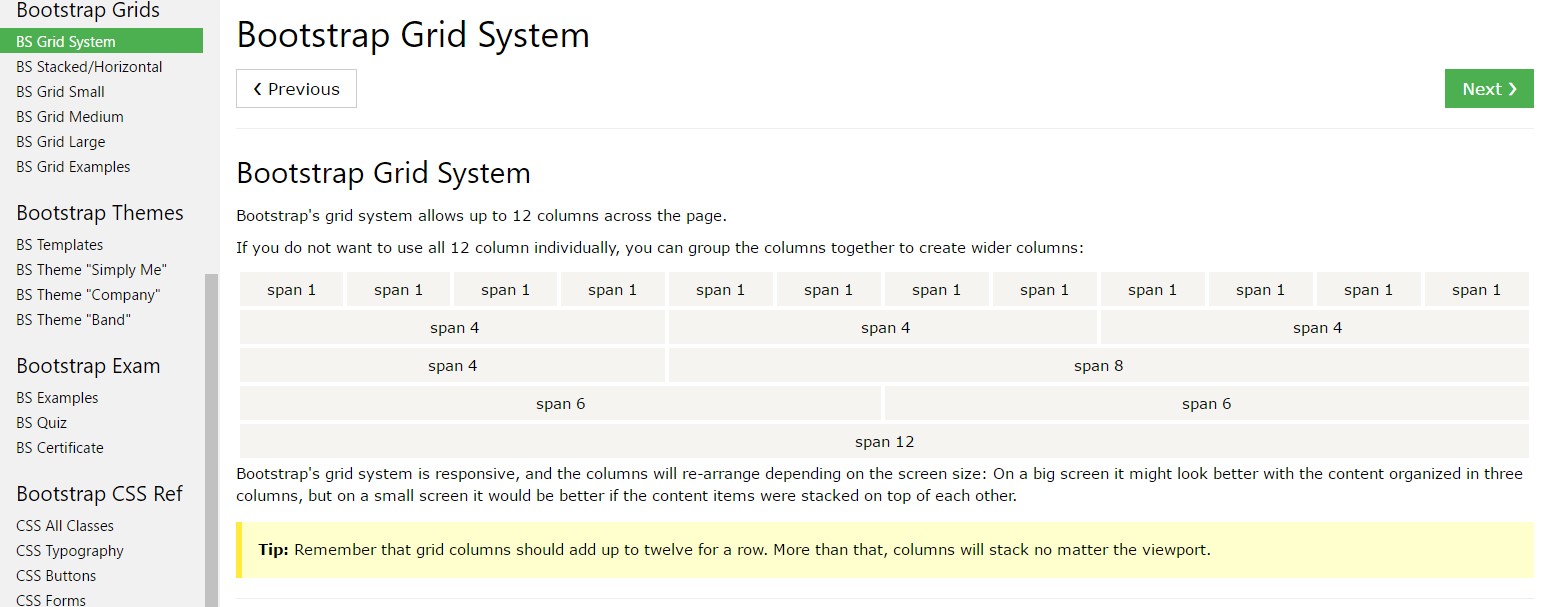
One of the most crucial component of the Bootstrap framework letting us to generate responsive page interactively enhancing in order to regularly fit in the width of the display screen they get presented on still looking wonderfully is the so called grid solution. Things that it mainly executes is presenting us the capability of producing complicated designs putting together row plus a specific quantity of column elements kept within it. Just imagine that the obvious size of the display is split up in twelve matching elements vertically.
Tips on how to use the Bootstrap grid:
Bootstrap Grid CSS uses a series of containers, columns, and rows to design and also line up content. It's constructed with flexbox and is entirely responsive. Shown below is an example and an in-depth explore exactly how the grid comes together.
The aforementioned situation generates three equal-width columns on little, standard, big, and also extra large size devices applying our predefined grid classes. Those columns are focused in the web page along with the parent
.containerHere is simply a way it performs:
- Containers give a means to centralize your web site's components. Make use of
.container.container-fluid- Rows are horizontal sets of columns which ensure your columns are actually lined up effectively. We utilize the negative margin method for
.row- Web content ought to be set within columns, also only columns may possibly be immediate children of rows.
- Due to flexbox, grid columns without any a established width is going to immediately layout with same widths. As an example, four instances of
.col-sm- Column classes reveal the quantity of columns you wish to use outside of the possible 12 per row. { Therefore, supposing that you need three equal-width columns, you have the ability to use
.col-sm-4- Column
widths- Columns have horizontal
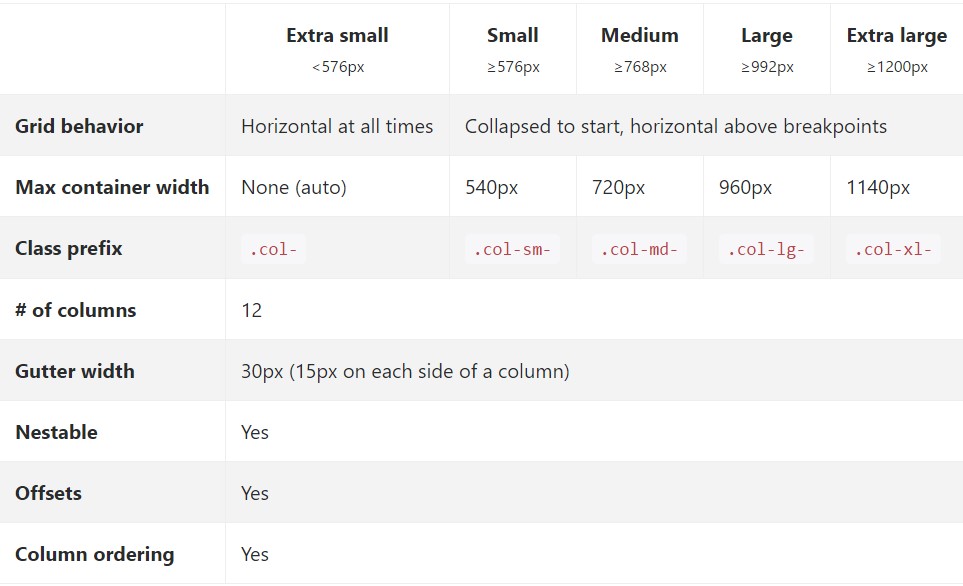
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, large, and extra large size.
- Grid tiers are based on minimal widths, implying they concern that one tier and all those above it (e.g.,
.col-sm-4- You may work with predefined grid classes as well as Sass mixins for more semantic markup.
Understand the limitations and failures around flexbox, such as the incapability to use a number of HTML elements such as flex containers.
Seems pretty good? Wonderful, why don't we proceed to noticing everything with an example. ( click this link)
Bootstrap Grid Template opportunities
Basically the column classes are generally something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it approaches the Bootstrap Grid Panel sizes-- all of the realizable sizes of the viewport (or the viewable part on the screen) have been parted in five variations as comes after:
Extra small-- widths under 544px or 34em ( that appears to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything greater than it
.col-xl-*While Bootstrap applies
emrempxObserve ways in which parts of the Bootstrap grid system do a job around various gadgets having a functional table.

The several and new from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually specified to the
xsAll of the elements designated using a certain viewport width and columns manage its overall size in width when it comes to this viewport and all above it. If the width of the display gets under the specified viewport size the components pile over each other filling up the entire width of the view .
You may as well specify an offset to an element by a determined variety of columns in a specified display screen scale and above this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several things to consider whenever designing the markup-- the grids including columns and rows ought to be placed into a
.container.container.container-fluidDirect offspring of the containers are the
.rowAuto format columns
Employ breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for each and every breakpoint you really need and each and every column will be the exact same width.
Equivalent size
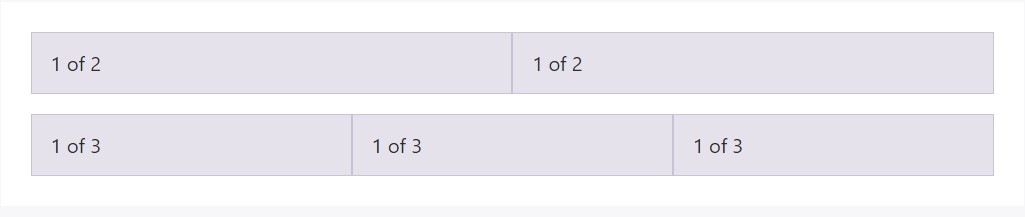
For example, listed below are two grid styles that placed on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
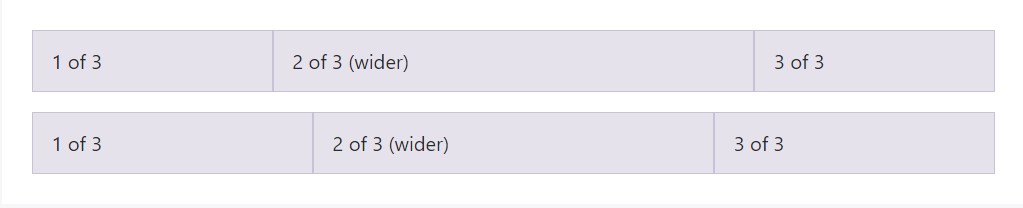
Auto-layout for the flexbox grid columns additionally means you can surely put the width of one column and the others will immediately resize around it. You may possibly employ predefined grid classes ( while revealed below), grid mixins, or else inline widths. Keep in mind that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
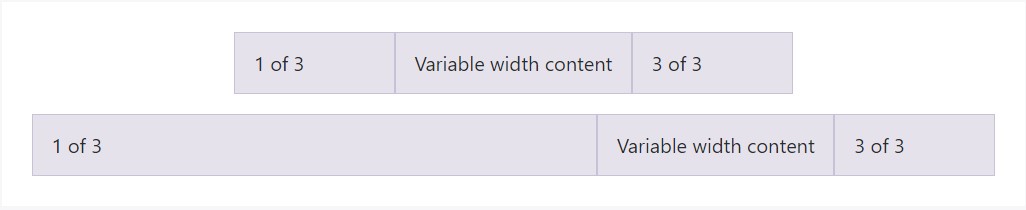
</div>Variable size material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
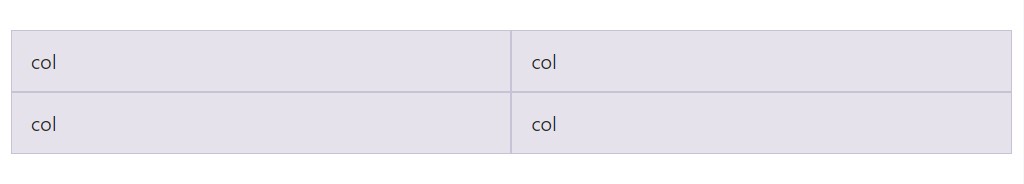
</div>Equal size multi-row
Build equal-width columns that extend multiple rows simply by fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes for building complex responsive formats. Customise the proportions of your columns on extra small, small, medium, large, or perhaps extra large devices however you want.
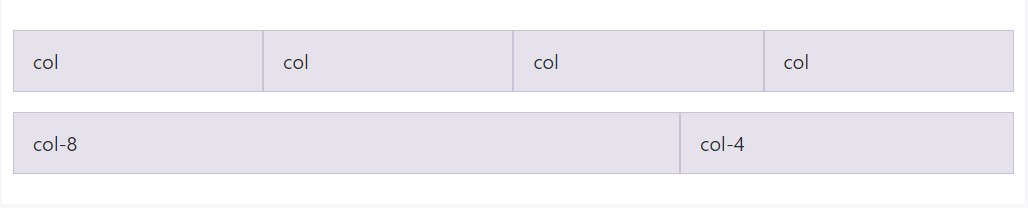
All of the breakpoints
When it comes to grids that are the similar from the smallest of gadgets to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
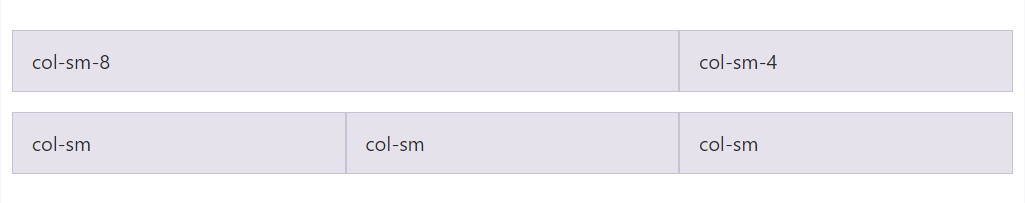
</div>Stacked to horizontal
Making use of a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
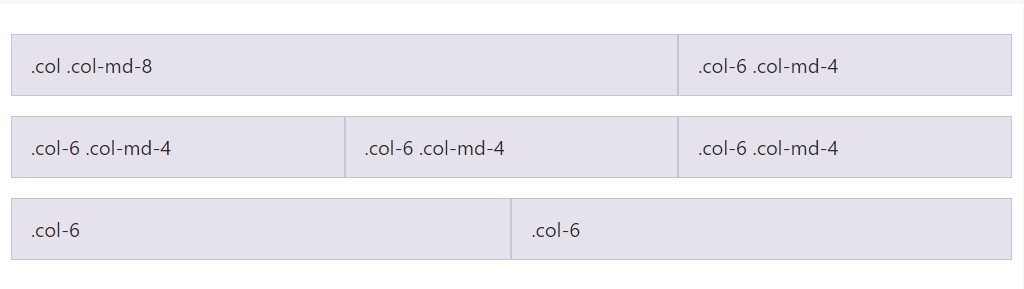
</div>Mix and suit
Really don't want your columns to just pile in several grid tiers? Take a mix of separate classes for every tier as desired. Notice the example listed below for a more suitable tip of ways in which all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Employ flexbox arrangement utilities to vertically and horizontally line up columns. ( more helpful hints)
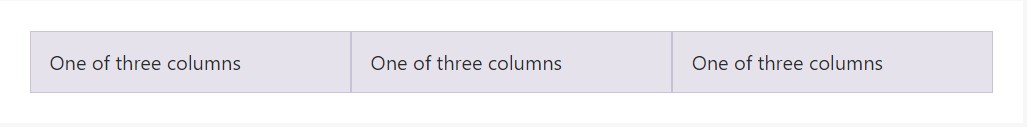
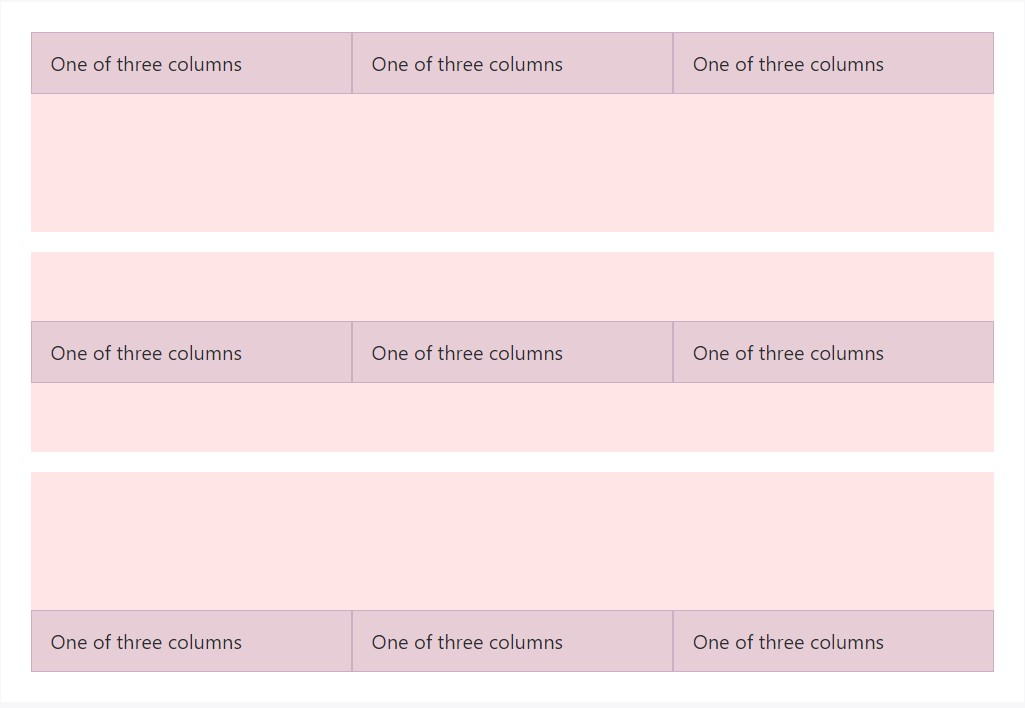
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
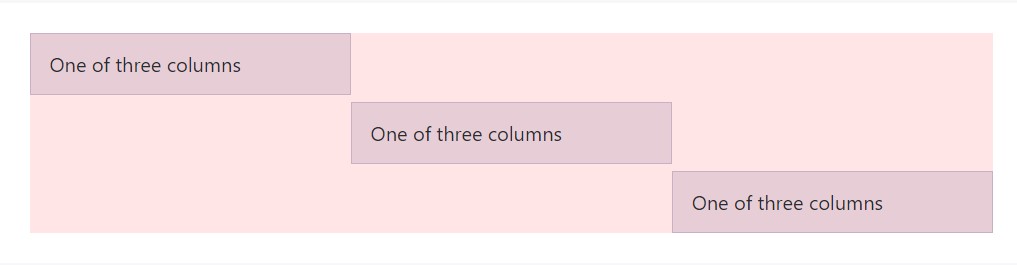
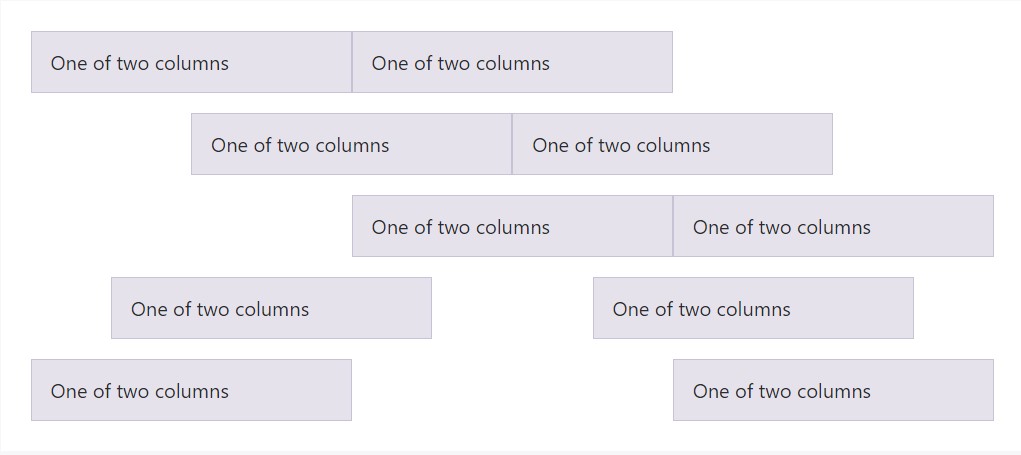
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
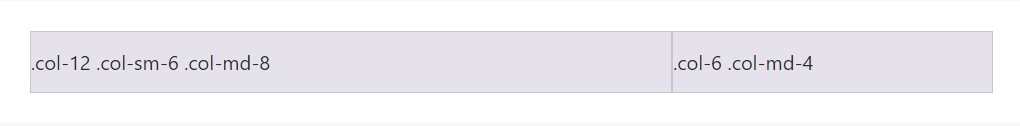
</div>No gutters
The gutters amongst columns inside our predefined grid classes may be removed with
.no-guttersmargin.rowpaddingHere is actually the source code for designing these kinds of formats. Take note that column overrides are scoped to only the very first children columns and are actually intended via attribute selector. While this develops a much more specific selector, column padding are able to still be more customised along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it displays. Note you are able to constantly work with this together with all of other predefined grid classes ( featuring column widths, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
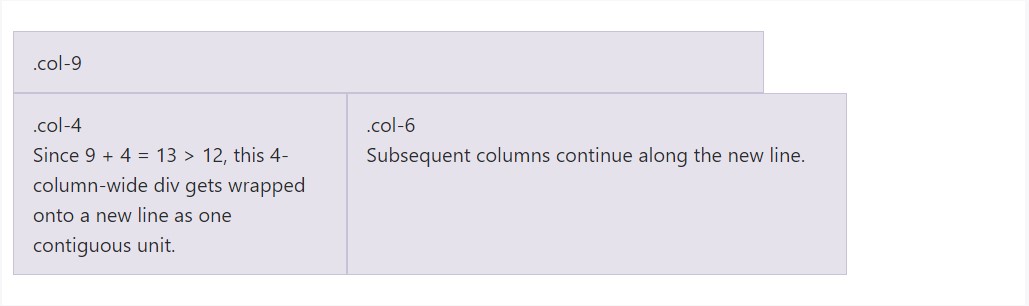
</div>Column wrapping
Supposing that more than just 12 columns are positioned inside of a single row, each group of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
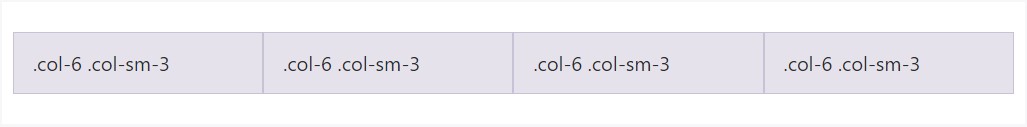
</div>Reseting of the columns
With the number of grid tiers accessible, you are certainly bound to run into problems where, at specific breakpoints, your columns don't clear pretty appropriate as one is taller in comparison to the various other. To fix that, utilize a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
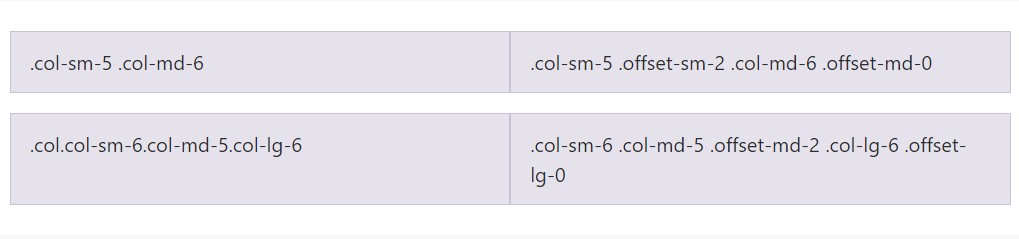
</div>Aside from column clearing at responsive breakpoints, you may perhaps ought to reset offsets, pushes, and pulls. Observe this in action in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
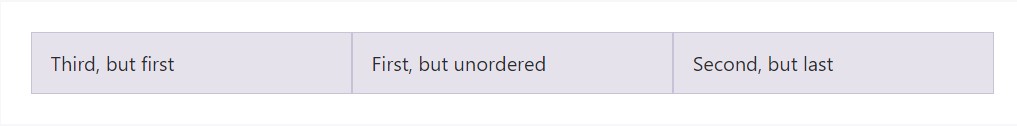
</div>Re-ordering
Flex order
Utilize flexbox utilities for dealing with the vision ordination of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
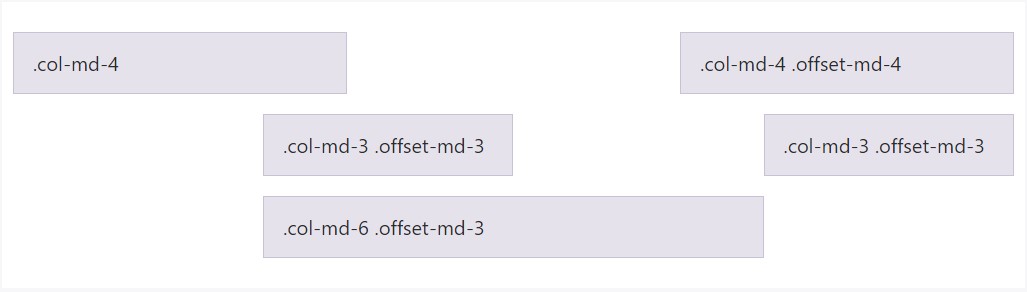
</div>Neutralizing columns
Transfer columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
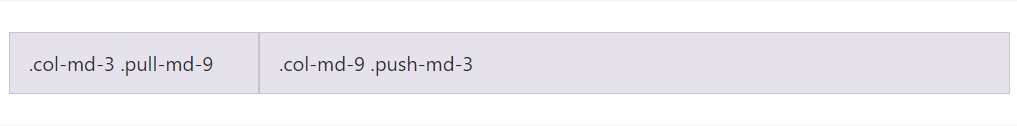
</div>Push and pull
Simply alter the disposition of our inbuilt grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
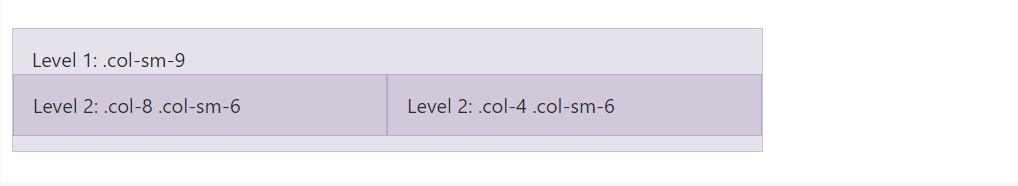
</div>Web content positioning
To home your web content along with the default grid, put in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's resource Sass information
When putting to use Bootstrap's origin Sass data, you have the opportunity of employing Sass mixins and variables to produce custom, semantic, and responsive webpage layouts. Our predefined grid classes apply these similar variables and mixins to supply a whole collection of ready-to-use classes for quick responsive formats .
Possibilities
Variables and maps identify the quantity of columns, the gutter size, and the media query aspect. We apply these to bring in the predefined grid classes documented above, as well as for the custom-made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed along with the grid variables to develop semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example use
You can certainly reshape the variables to your very own customized values, or simply just apply the mixins having their default values. Here is literally an instance of using the default modes to create a two-column format having a space among.
View it at work within this delivered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Applying our incorporated grid Sass maps and variables , it is definitely feasible to entirely customize the predefined grid classes. Change the quantity of tiers, the media query dimensions, and also the container sizes-- after that recompile.
Gutters and columns
The amount of grid columns as well as their horizontal padding (aka, gutters) can possibly be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Moving aside from the columns themselves, you can additionally customize the number of grid tiers. In case you required just three grid tiers, you would certainly upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If producing any sort of changes to the Sass variables or maps , you'll require to save your adjustments and recompile. Accomplishing this will certainly out a brand-new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely also be up-dated to apply the custom made breakpoints.
Final thoughts
These are practically the primitive column grids in the framework. Utilizing certain classes we have the ability to direct the special features to span a specified quantity of columns according to the definite width in pixels of the visible place where the web page gets featured. And considering there are simply a several classes identifying the column width of the components as an alternative to examining every one it is simply better to try to learn about ways in which they actually get put up-- it's really simple to remember having just a couple of things in mind.
Inspect a couple of youtube video tutorials about Bootstrap grid
Connected topics:
Bootstrap grid authoritative records

W3schools:Bootstrap grid short training

Bootstrap Grid column