Bootstrap Label Inline
Intro
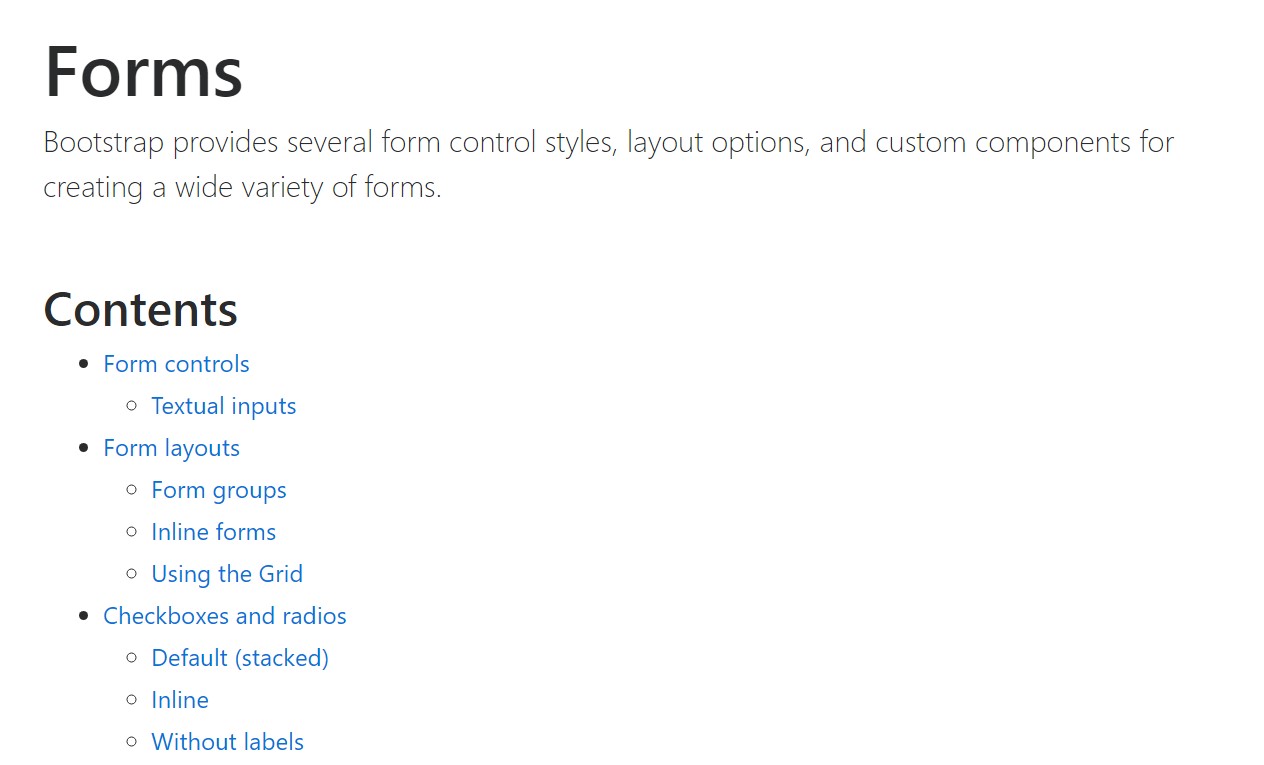
As explored earlier, within the web pages that we are producing, we often require involving simple or else more complicated forms to request the visitor for a viewpoint, responses, some personal information or preferences. We do that including the suitable regulations inside our forms cautiously thinking about the form structure and the specific commands that need to be operated relating to the details we need and the certain circumstance included-- just like we simply cannot have an order for a single colored phone case which in turn is both white and blue , a person cannot be both male and female in gender or a product should be followed with numerous extras which in turn do not really exclude one another so clicking on each one must include it not leaving out the others currently picked. Occasionally, undoubtedly, we do want a correct email delivered as well as a contact number which in turn needs to have the input that has to comply with particular format just to be proper and obviously at certain cases we simply just need to have site visitor's thought and feelings on a topic the manner they experience it-- in their personal words.
For all of these particular instances we operate the appropriate commands-- like radio switches, checkboxes, input fields, content area aspects and so forth but there is an critical component combined each of such sectors that helps make our forms simply understandable and comfortable for the visitor to navigate through knowing at any times what is really wanted and easily dealing with even the small regulations like radio switches and checkboxes. Specially nowadays when the web becomes more and more mobile together with web pages displayed on several small sized displays this element is very important in delivering productivity and speed in submitting our form.This element is a Bootstrap Label Example. ( discover more here)
Tips on how to utilize the Bootstrap Label Example:
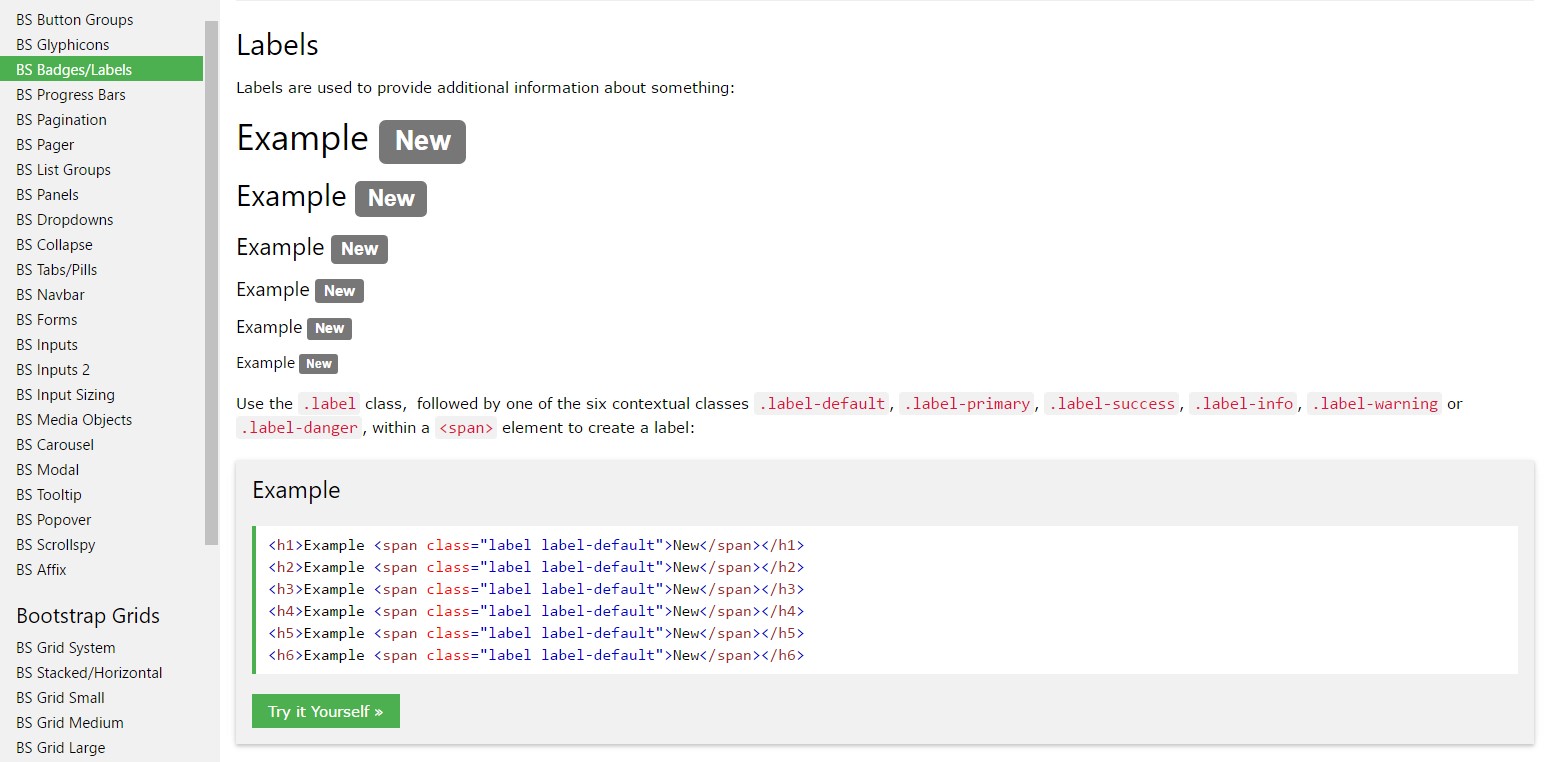
The things already has been stated concerns the
<label><label>The construction is quite easy-- simply set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form commands within labels is rather complicating the code and it is definitely more desirable to reject it-- additionally utilizing the
for =""In addition to usual text message in the
<label>Good example of form without label
Should you receive no message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful item to consider
Informative aspect to consider about labels inside Bootstrap 4 if that in the brand new edition of the framework this kind of component's designing has been actually changed a bit. The
<label>inline-blockFinal thoughts
And so now you figure out precisely what the # elements are for and how they act in Bootstrap 4-- everything that's left is considering the correct form fields you ought to connect them to.
Examine several youtube video training regarding Bootstrap label
Related topics:
Operation of the label in in Bootstrap Forms: formal documentation

Bootstrap label tutorial

Getting rid of label in Bootstrap 4