Bootstrap Progress bar Form
Overview
We realize pretty well this specific clear horizontal element being shown unfilled initially and getting full of a dynamic color bit by bit as an operation, a download of a data or else basically any sort of action is being executed bit by bit-- we see it everyday on our computers therefore the message it provides became really instinctive to receive-- something gets completed and presently it's finished at this amount of percent or in case you like examining the unfilled part of the glass-- there is this much left before finishing . An additional good point is that the information it delivers does not run into any sort of foreign language barrier since it pure visual so when comes time for present the level of our various skills, or else the progression or different components of a project or generally anything having a entire and not so much parts it is simply great we are able to have this sort of visual aspect inserted right inside our webpages in a convenient and swift way.
What is actually added?
Within the latest fourth edition of one of the most favored mobile friendly framework this grows even much faster and less complicated with simply just a single tag element and also there are actually a number of modifications available which in turn are accomplished with simply specifying the necessary classes. What is definitely brand new here is since the Bootstrap 4 dismisses the IE9 support we can surely right now take complete benefit of the abilities of HTML5 and instead of creating the outer so called void container along with a
<div><div><progress>Standard features
To start just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now when we understand exactly how it works let's check out the ways to help make it look more desirable appointing some colors and effects . First-- we are able to use the contextual classes combined together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly if you require to attain older browser compatibility you can certainly use a pair of
<div>.progressstyle = " width:23%; "Suggestions and instances
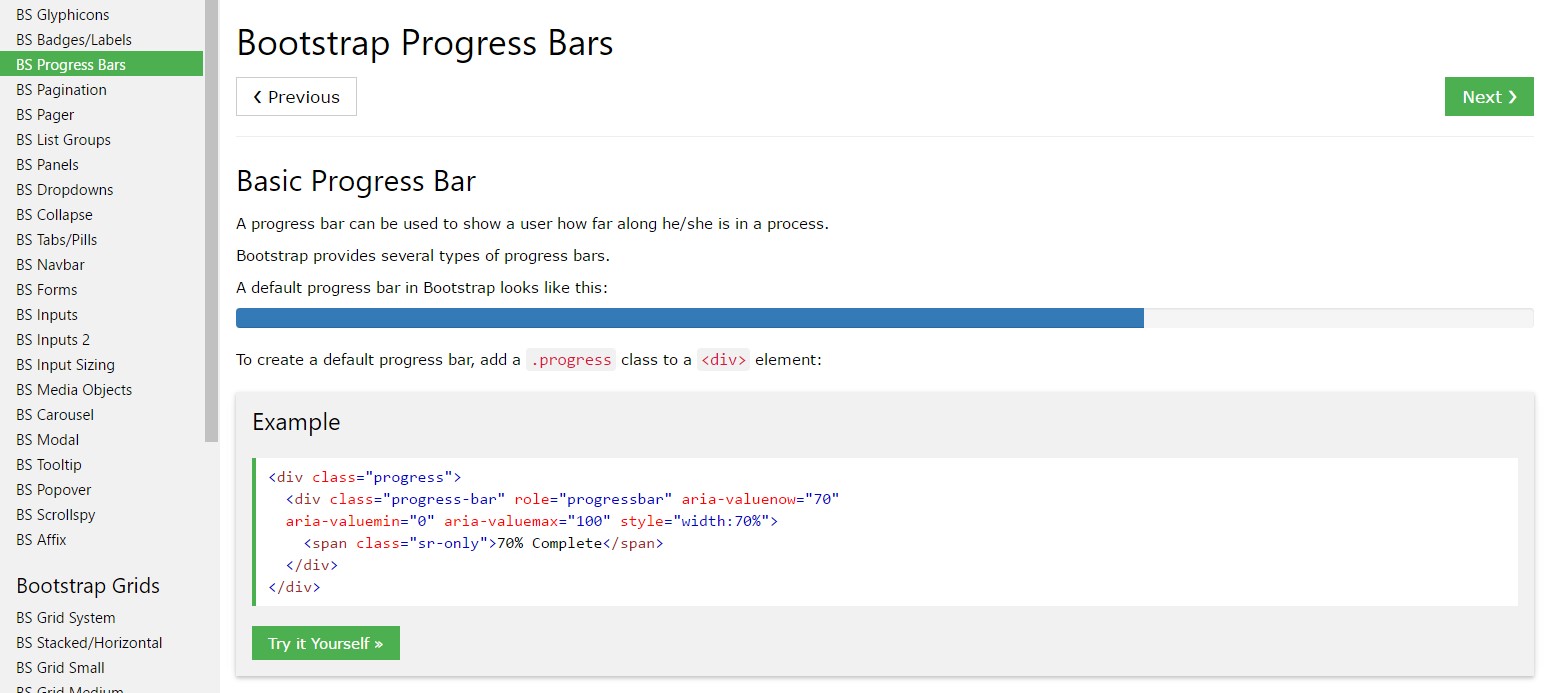
Exactly how to employ the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal items are designed with two HTML components, some CSS to set up the size, and a several attributes.
We apply the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
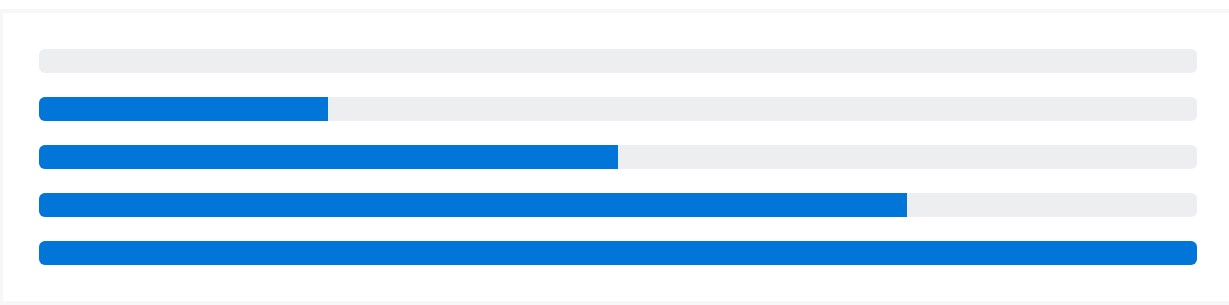
.progress-barroleariaSet that all with each other, and you get the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
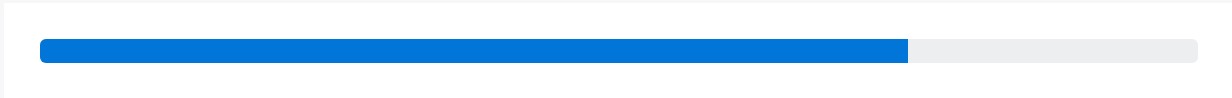
</div>Bootstrap provides a handful of utilities for preparing width. According to your desires, these can really help with efficiently managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Customise the appearance of your progress bars using custom CSS, background utilities, stripes, and far more.
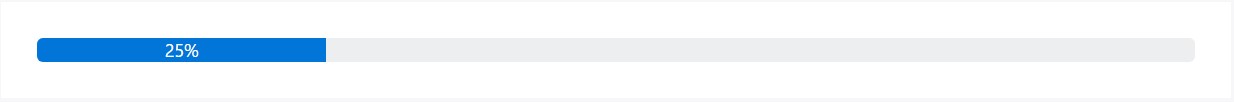
Labels
Put in labels to your progress bars through placing text message in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to modify the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you desire, provide several progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
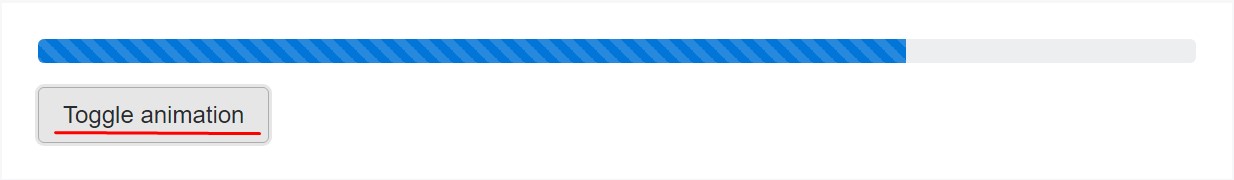
</div>Animated stripes
The striped gradient is able to likewise be simply animated. Add in
.progress-bar-animated.progress-barAnimated progress bars don't function in Opera 12-- considering that they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is actually the manner in which you have the ability to reveal your growth in essentially quick and beautiful progress bar components with Bootstrap 4-- right now all you need to have is certain works in progress to get them showcased.
Inspect a couple of on-line video training about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar approved documents

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?