Bootstrap Login forms Code
Overview
Sometimes we really need to secure our valuable web content to provide access to only specific people to it or dynamically personalise a part of our internet sites baseding on the specific customer that has been actually watching it. However how could we actually know each specific website visitor's personality considering that there are actually so many of them-- we should discover an easy and efficient approach knowing who is who.
This is exactly where the visitor access management comes along primary engaging with the website visitor with the so knowledgeable login form component. Inside the most recent 4th version of probably the most prominent mobile friendly web-site page production framework-- the Bootstrap 4 we have a lots of elements for setting up this type of forms so what we are really planning to do here is having a look at a detailed example how can a basic login form be generated employing the convenient instruments the latest version arrives with. ( see post)
Tips on how to employ the Bootstrap Login forms Dropdown:
For starters we need to have a
<form>Inside of it some
.form-groupTypically it's easier to utilize individual's e-mail instead of making them identify a username to affirm to you due to the fact that typically any individual realizes his e-mail and you are able to regularly ask your visitors another time to exclusively provide you the method they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we require a
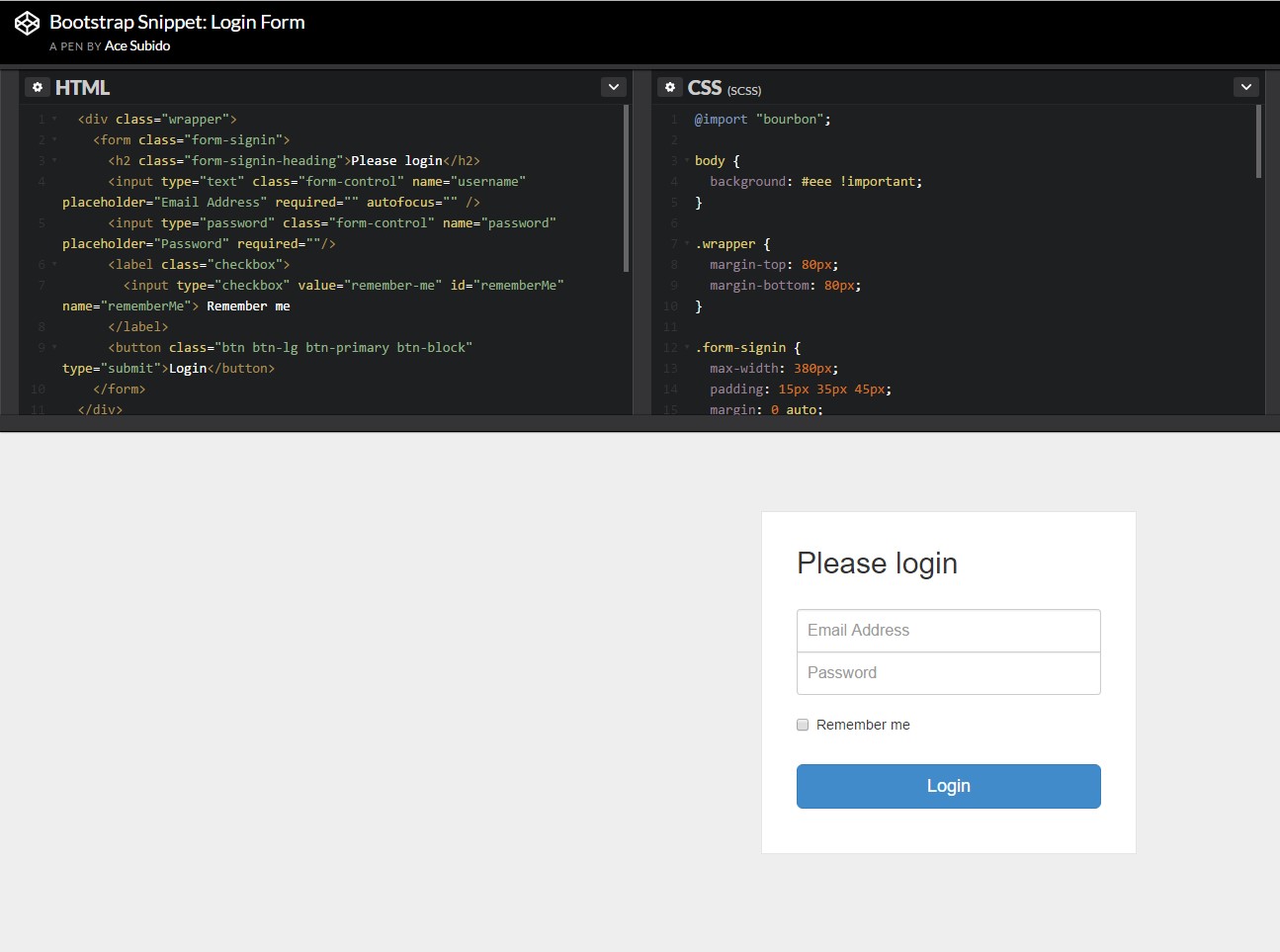
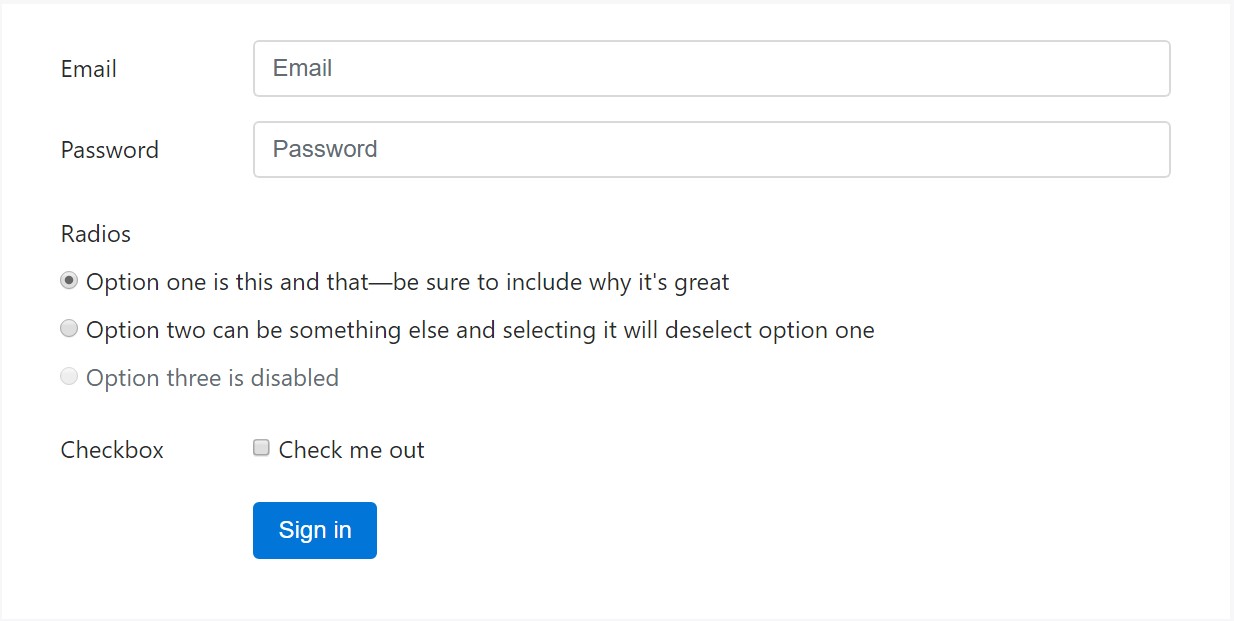
<button>type="submit"Example of login form
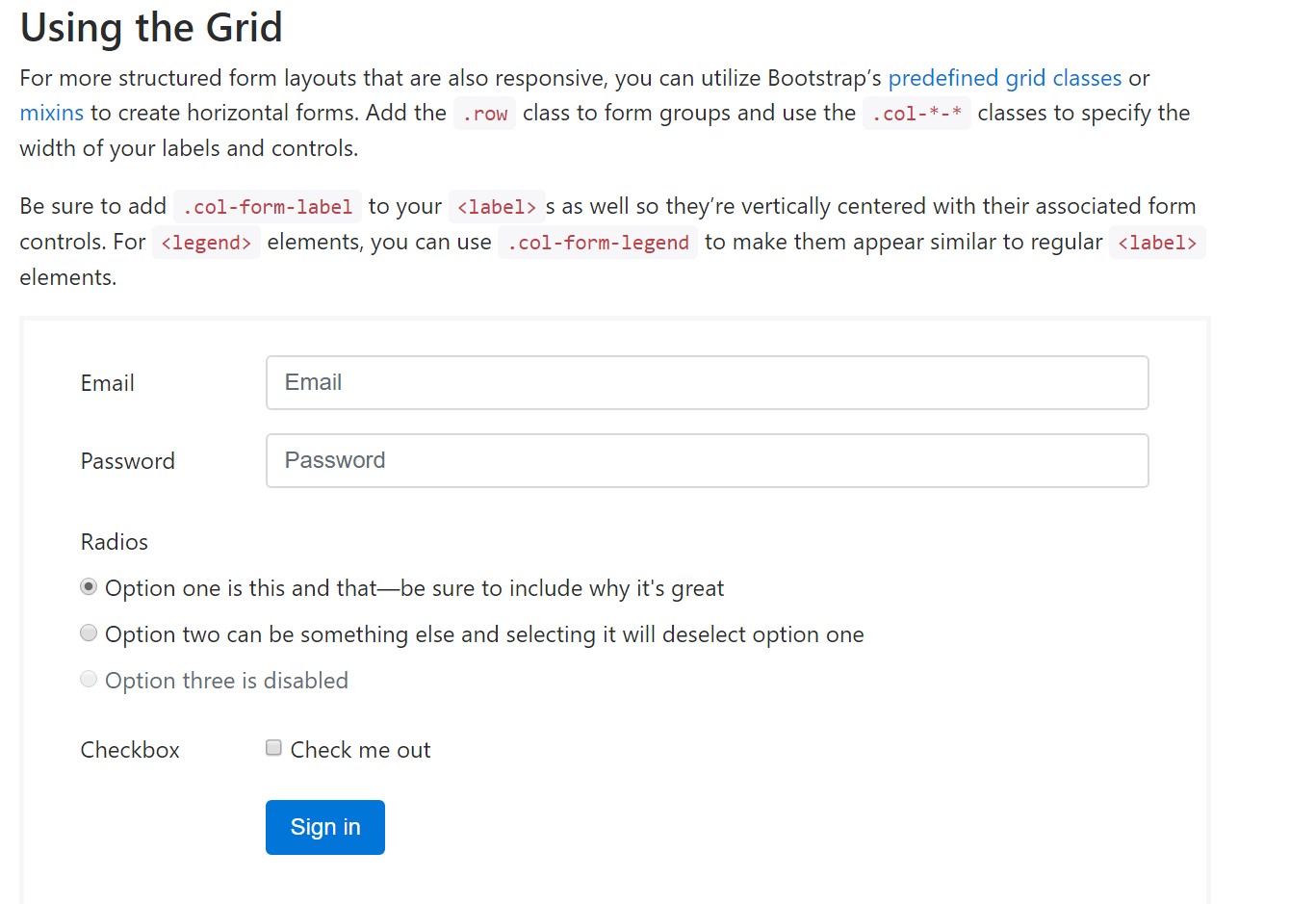
For even more organised form layouts which are additionally responsive, you have the ability to apply Bootstrap's predefined grid classes or else mixins to produce horizontal forms. Include the
. row.col-*-*Ensure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the primary components you'll need in order to make a standard Bootstrap Login forms Design with the Bootstrap 4 system. If you're after some more complicated looks you are really free to get a complete advantage of the framework's grid system arranging the components pretty much any way you would feel they should occur.
Review a number of youtube video training regarding Bootstrap Login forms Popup:
Related topics:
Bootstrap Login Form authoritative documentation

Guide:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form