Bootstrap Layout Responsive
Intro
In the last handful of years the mobile devices developed into such critical aspect of our daily lives that most of us can't certainly imagine how we came to get around without needing them and this is actually being said not simply for contacting some people by speaking like you remember was really the primary mission of the mobiles but in fact linking with the entire world by featuring it straight in your arms. That is actually the key reason why it additionally became very crucial for the most normal habitants of the Internet-- the website page have to show just as great on the small mobile screens as on the normal desktop computers that on the other hand got even wider making the scale difference also bigger. It is presumed somewhere at the starting point of all this the responsive frameworks come to show up supplying a practical approach and a handful of creative tools for getting webpages act no matter the device seeing them.
But what's undoubtedly crucial and stocks the structures of so called responsive web design is the approach in itself-- it is actually entirely unique from the one we used to have indeed for the fixed width webpages from the very last years which consequently is much comparable to the one in the world of print. In print we do have a canvas-- we prepared it up once first of the project to transform it up probably a handful of times as the work goes on but at the basic line we end up using a media of size A and also artwork with size B placed on it at the pointed out X, Y coordinates and that's it-- the moment the project is performed and the dimensions have been corrected it all ends.
In responsive website design but there is no such thing as canvas size-- the possible viewport dimensions are as practically limitless so setting up a fixed value for an offset or a dimension can possibly be great on one display but pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and specifically the most popular of them-- Bootstrap in its own most current fourth version provide is certain smart ways the web-site pages are being actually built so they automatically resize and also reorder their specific components adjusting to the space the viewing display provides and not flowing far from its size-- by doing this the website visitor has the ability to scroll only up/down and gets the web content in a convenient scale for browsing free from having to pinch focus in or out in order to see this component or yet another. Let's experience just how this basically works out. ( read here)
Ways to make use of the Bootstrap Layout Template:
Bootstrap features numerous elements and features for installing your project, including wrapping containers, a powerful flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc structure to handle the webpage's content. Supposing that you're just beginning this the abbreviation makes it less complicated to bear in mind because you are going to probably in some cases question at first which element provides what. This come for Container-- Row-- Columns that is the system Bootstrap framework utilizes intended for making the webpages responsive. Each responsive web-site page consists of containers maintaining typically a single row along with the required amount of columns within it-- all of them together making a significant content block on web page-- just like an article's heading or body , list of product's components and so forth.
Let us take a look at a single material block-- like some elements of what ever being really listed out on a webpage. First we really need covering the whole item in to a
.container.container-fluidNext inside of our
.container.rowThese are used for handling the placement of the material elements we put within. Considering that the most recent alpha 6 version of the Bootstrap 4 framework applies a styling solution termed flexbox along with the row element now all sort of positionings ordering, organization and sizing of the content can be accomplished with simply just bring in a practical class but this is a entire new story-- for now do know this is the element it is actually completeded with.
At last-- inside the row we should place several
.col-Basic layouts
Containers are actually some of the most essential layout element within Bootstrap and are required if operating default grid system. Choose from a responsive, fixed-width container ( suggesting its own
max-width100%As long as containers can be nested, a lot of Bootstrap Layouts layouts do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Take a look at a couple of responsive breakpoints
Since Bootstrap is built to be really mobile first, we employ a fistful of media queries to design sensible breakpoints for interfaces and designs . These breakpoints are typically based upon minimum viewport widths and enable us to scale up components like the viewport changes .
Bootstrap primarily uses the following media query ranges-- or else breakpoints-- inside Sass files for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we develop source CSS in Sass, all of Bootstrap media queries are actually provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries which go in the various other course (the given display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are in addition available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a specific sector of screen sizes using the minimum required and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may likely reach various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the similar screen scale range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap components incorporate
z-indexWe do not motivate personalization of these types of values; you change one, you probably have to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops that enable click-dismissing-- usually reside on a low
z-indexz-indexAnother recommendation
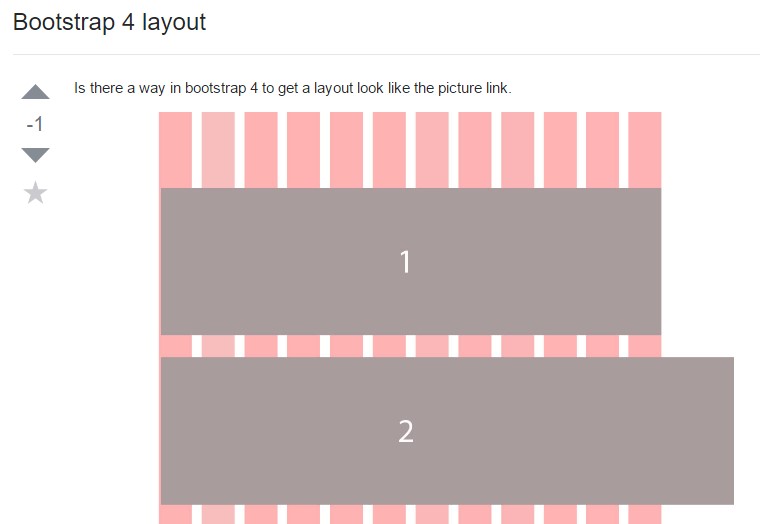
Utilizing the Bootstrap 4 framework you are able to develop to 5 various column looks according to the predefined in the framework breakpoints but ordinarily 2 to 3 are pretty enough for acquiring best visual appeal on all of the display screens. ( useful source)
Conclusions
And so right now hopefully you do have a basic concept what responsive website design and frameworks are and how the most famous of them the Bootstrap 4 system handles the web page material in order to make it display best in any screen-- that is certainly just a short glance yet It's believed the awareness how items work is the greatest base one needs to step on prior to looking into the details.
Take a look at a number of youtube video tutorials relating to Bootstrap layout:
Connected topics:
Bootstrap layout formal documentation

A way inside Bootstrap 4 to set up a wanted layout

Format illustrations in Bootstrap 4