Bootstrap Modal Popup Content
Introduction
Quite often, whenever we produce our webpages there is this sort of material we do not wish to occur on them until it is certainly really wanted by the website visitors and as soon as that moment takes place they should be able to simply take a instinctive and straightforward activity and get the wanted info in a matter of moments-- quick, convenient and on any sort of display size. When this is the case the HTML5 has just the appropriate feature-- the modal. ( more helpful hints)
Critical items to take into account:
Before starting by using Bootstrap's modal component, make sure to read the following for the reason that Bootstrap menu decisions have currently changed.
- Modals are developed with HTML, CSS, and JavaScript. They're placed above everything else in the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap typically supports just one modal screen at a time. Nested modals usually aren't supported while we think them to remain weak user experiences.
- Modals application
position:fixeda.modal- One once again , due to
position: fixed- And finally, the
autofocusKeep viewing for demos and usage suggestions.
- Due to how HTML5 explains its semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Header. To accomplish the same result, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to employ the Bootstrap Modal Popup Button:
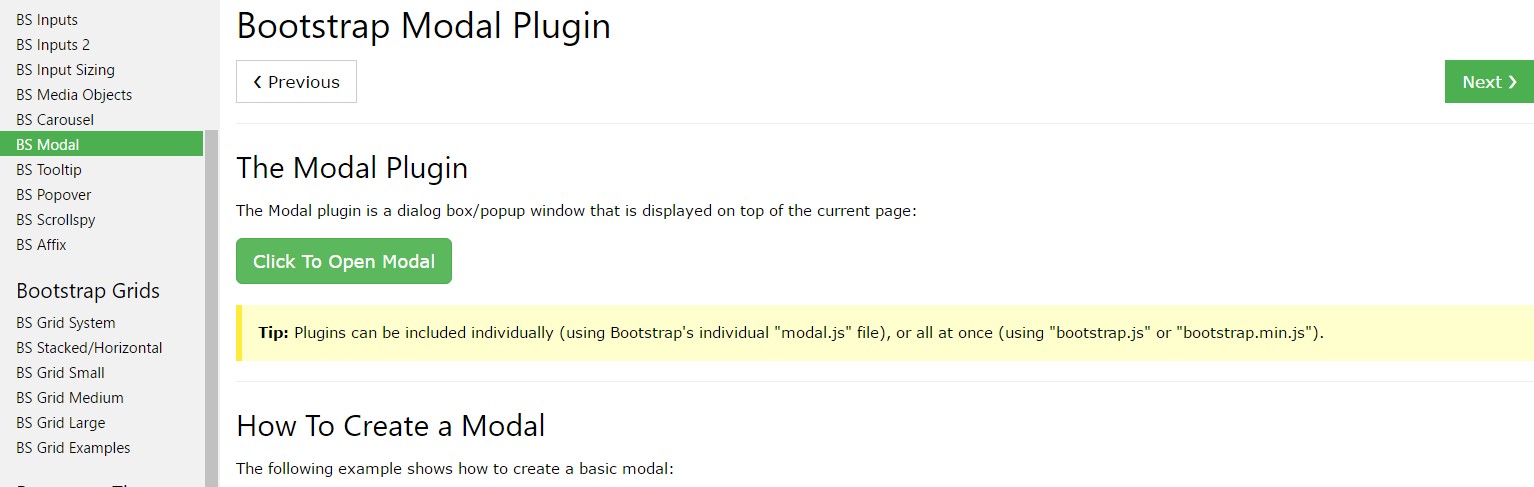
Modals are perfectly maintained in the current 4th edition of one of the most well-known responsive framework-- Bootstrap and has the ability to additionally be designated to display in a variety of dimensions according to developer's wishes and vision however we'll come to this in just a moment. Primary let us check out ways to produce one-- step by step.
First of all we need a container to easily wrap our concealed web content-- to create one make a
<div>.modal.fadeYou need to provide some attributes additionally-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need a wrapper for the concrete modal web content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after adjusting the header it is certainly time for making a wrapper for the modal material -- it ought to happen alongside the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been made it is actually time for establishing the element or elements which in turn we are intending to utilize to fire it up or in shorts-- make the modal show up in front of the viewers when they decide that they want the information carried in it. This normally becomes accomplished utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Turns on your web content as a modal. Approves an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the caller right before the modal has in fact been displayed or covered (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the caller before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the caller just before the modal has in fact been hidden (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
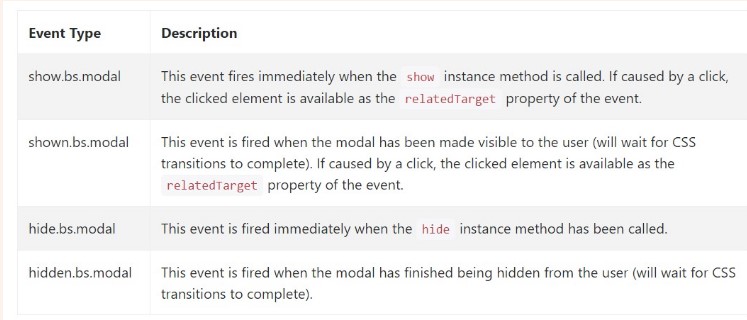
Bootstrap's modal class reveals a number of events for netting into modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Primarily that is simply all of the vital factors you need to take care about if making your pop-up modal element with the most recent fourth edition of the Bootstrap responsive framework-- now go get an element to cover up inside it.
Check a couple of youtube video short training regarding Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: formal information

Bootstrap Modal Popup: article article

An additional beneficial content about Bootstrap Modal Popup