Bootstrap Modal Event
Introduction
Sometimes we truly must set up the focus on a targeted data keeping every thing rest faded behind to make certain we have definitely captured the website visitor's concentration or have lots of data needed to be obtainable directly from the page but so vast it definitely might bore and push the person digging the web page.
For these kinds of circumstances the modal feature is practically valued. What exactly it works on is presenting a dialog box taking a vast zone of the monitor diming out anything other things.
The Bootstrap 4 framework has everything needed to have for making this kind of component by having least efforts and a simple intuitive building.
Bootstrap Modal is structured, still, variable dialog prompts powered with JavaScript. They support a number of help cases from user alert to absolutely customized content and come with a fistful of practical subcomponents, sizings, and much more.
Information about how Bootstrap Modal Content behaves
Before starting by using Bootstrap's modal component, ensure to read the following since Bootstrap menu decisions have already reformed.
- Modals are constructed with HTML, CSS, and JavaScript. They are really positioned above everything else in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to quickly close the modal.
- Bootstrap typically holds one modal pane at once. Nested modals aren't maintained given that we think them to be bad user experiences.
- Modals usage
position:fixeda.modal- One once more , because of the
position: fixed- Finally, the
autofocusContinue viewing for demos and application suggestions.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To get the similar effect, work with some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a trigger-- an anchor or button to get clicked on in turn the modal to become demonstrated. To execute so simply specify
data-toggle=" modal"data-target="#myModal-ID"Some example
Now why don't we provide the Bootstrap Modal in itself-- in the first place we need to have a wrapper element including the whole aspect-- select it
.modalA smart idea would definitely be at the same time bring the
.fadeYou would definitely as well need to put in the exact same ID which you have actually specified in the modal trigger considering that on the other hand if those two fail to match the trigger probably will not effectively launch the modal up.
Optionally you might probably wish to include a close switch within the header delegating it the class
.closedata-dismiss="modal"Practically this id the construction the modal elements have within the Bootstrap framework and it practically has remained the identical in both Bootstrap version 3 and 4. The brand-new version possesses a bunch of new approaches although it seems that the dev team expected the modals do work all right the method they are and so they pointed their interest off them so far.
Right now, lets have a look at the several sorts of modals and their code.
Modal elements
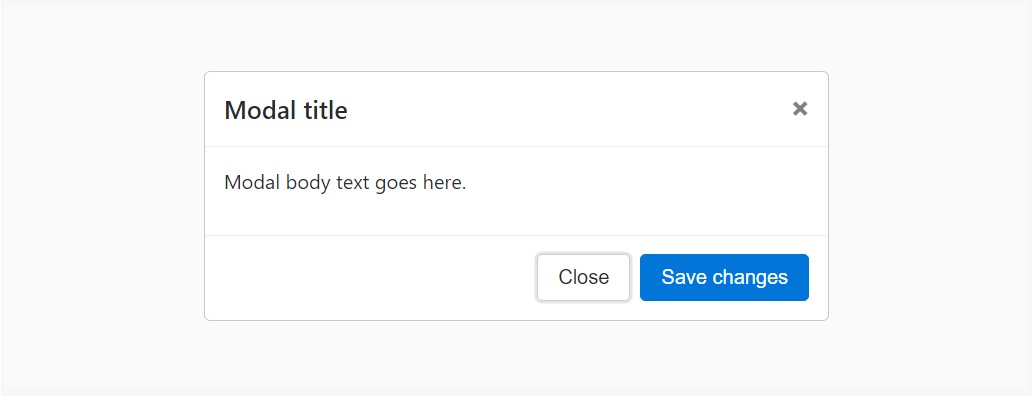
Shown below is a static modal illustration ( signifying its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
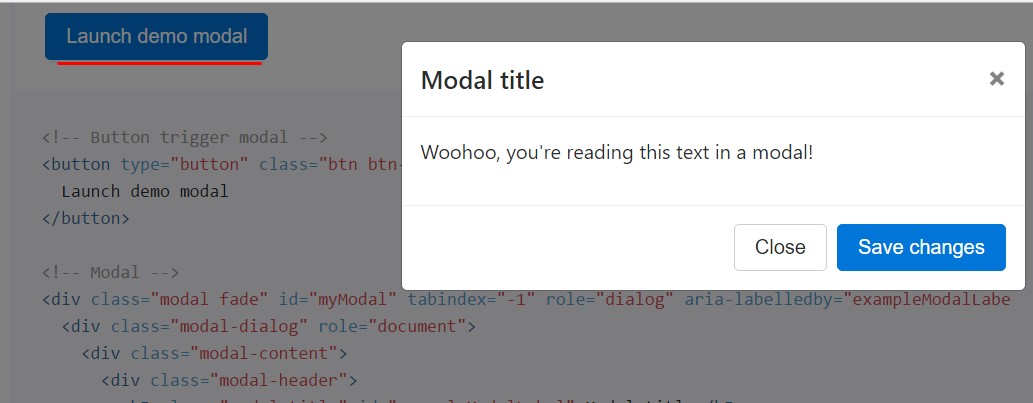
</div>Live demonstration
In case that you will work with a code listed here - a training modal demo will be activated as showned on the pic. It will slide down and fade in from the top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
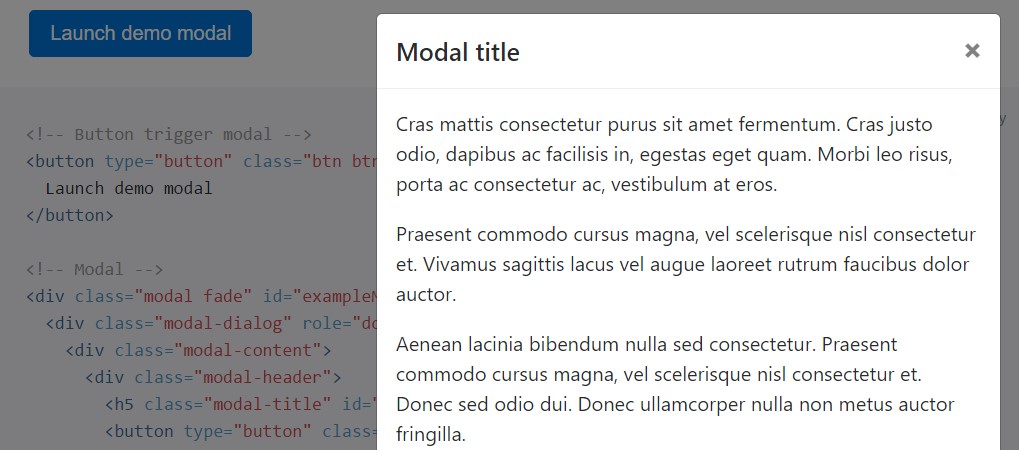
</div>Scrolling long material
The moment modals come to be overly extensive with regard to the user's viewport or gadget, they scroll independent of the web page itself. Go for the test listed below to notice what exactly we point to ( useful source).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
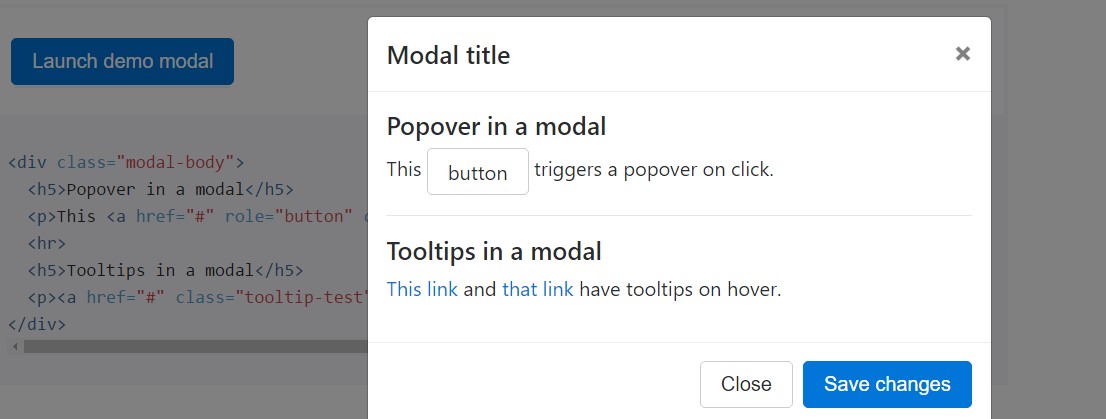
</div>Tooltips along with popovers
Tooltips along with popovers can surely be placed inside modals just as needed. If modals are closed, any tooltips and popovers inside are as well quickly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
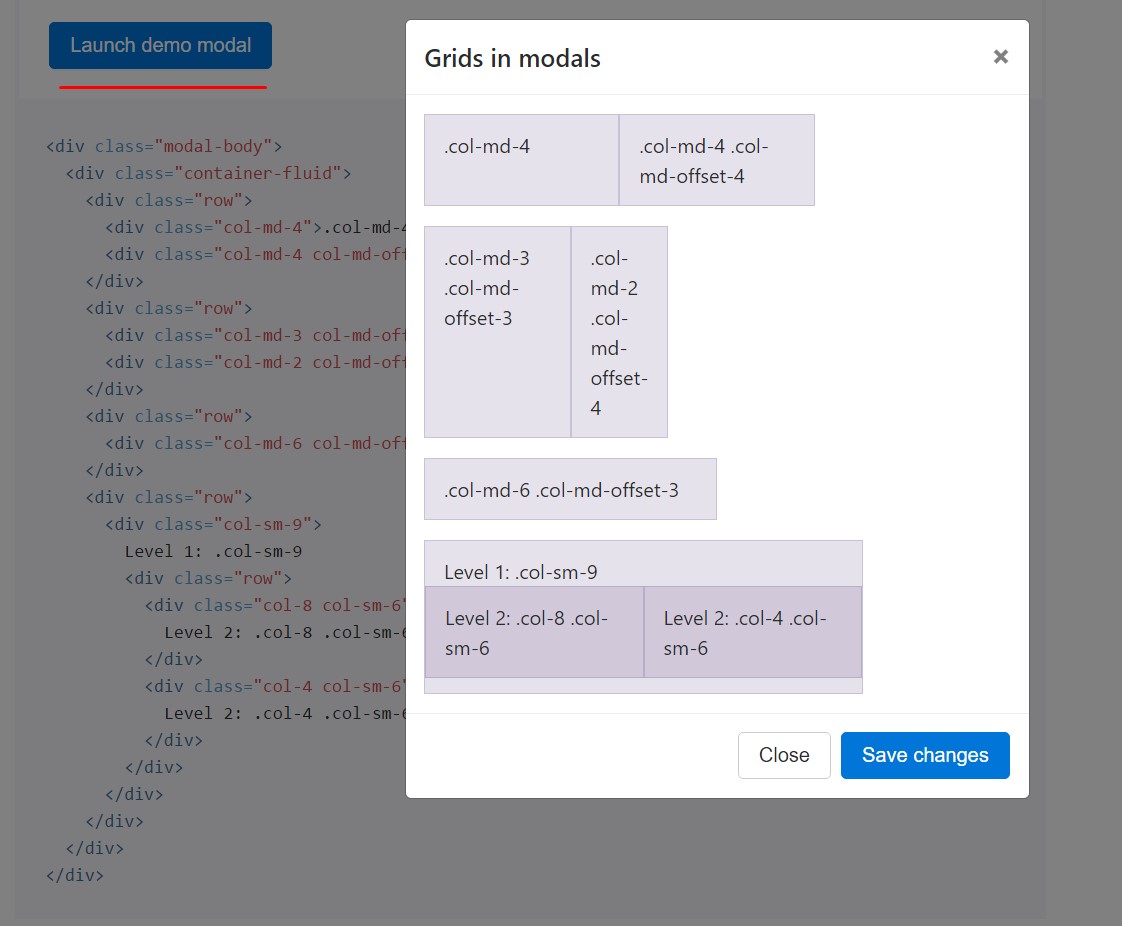
</div>Putting into action the grid
Apply the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
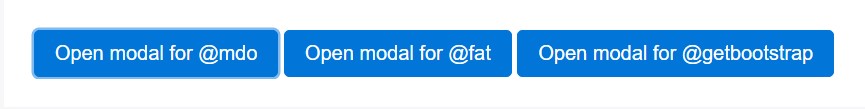
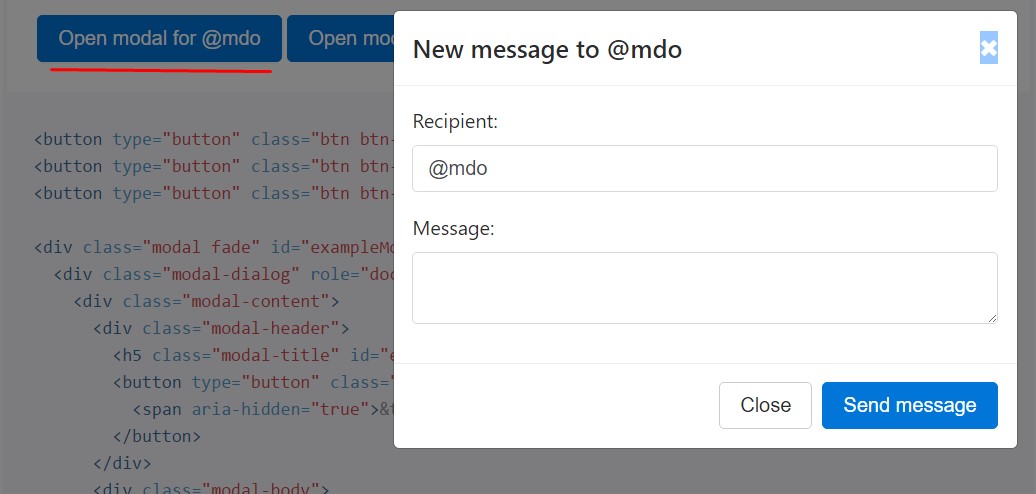
</div>Various modal web content
Have a number of buttons that trigger the equal modal with slightly different elements? Make use of
event.relatedTargetdata-*Below is a live test followed by example HTML and JavaScript. For more information, read the modal events files with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that just simply pop up rather than fade into view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
When the height of a modal changes moment it is open up, you should certainly employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Implanting YouTube videos clips
Embedding YouTube web videos in modals demands special JavaScript not with Bootstrap to automatically end playback and more.
Optionally available sizings
Modals own two optional sizes, readily available through modifier classes to get inserted into a
.modal-dialog
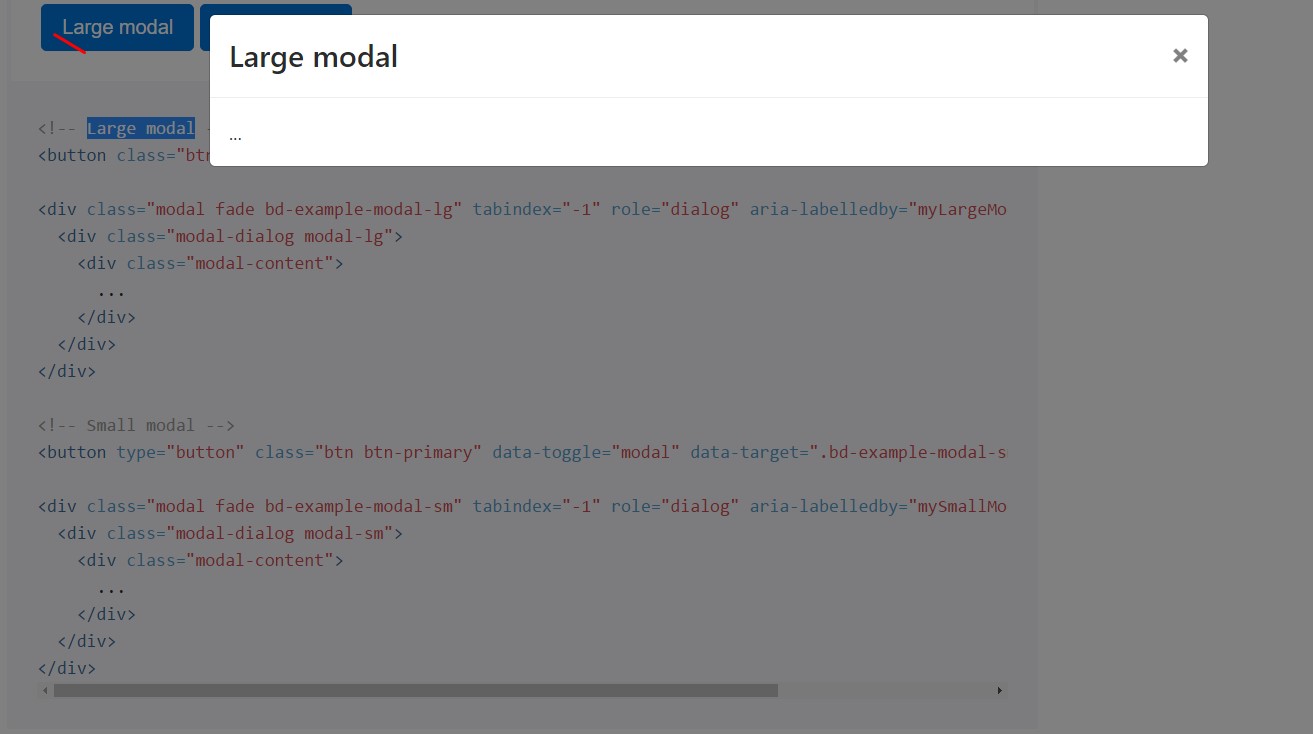
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
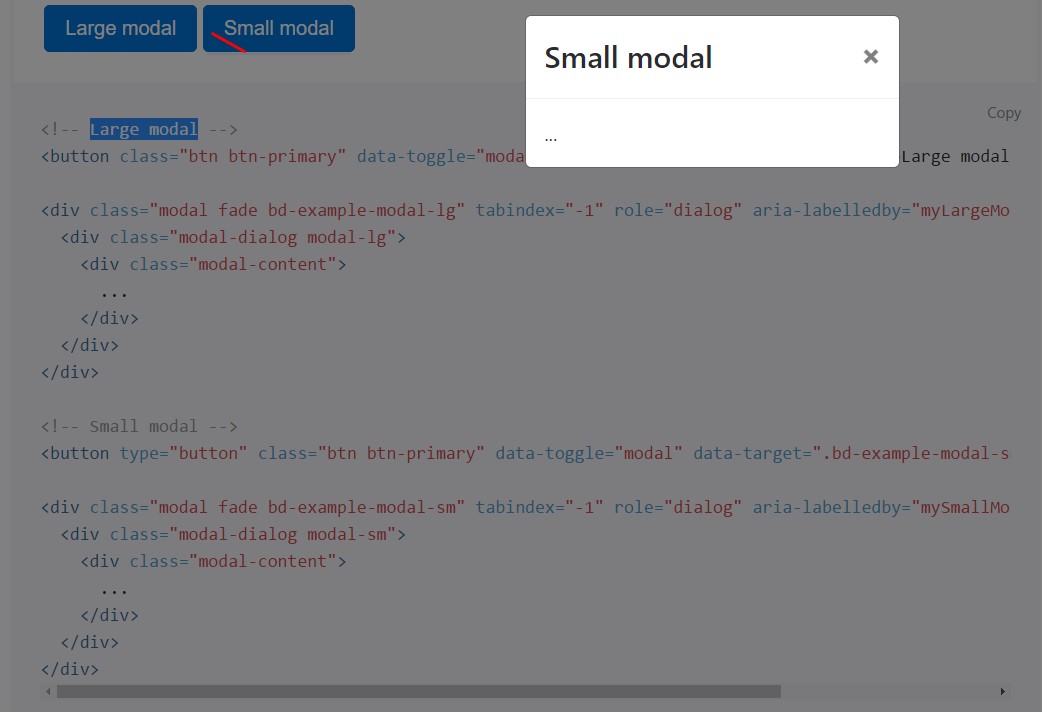
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin button your non-visual content as needed, by information attributes or JavaScript. It even puts in
.modal-open<body>.modal-backdropUsing files attributes
Turn on a modal without producing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
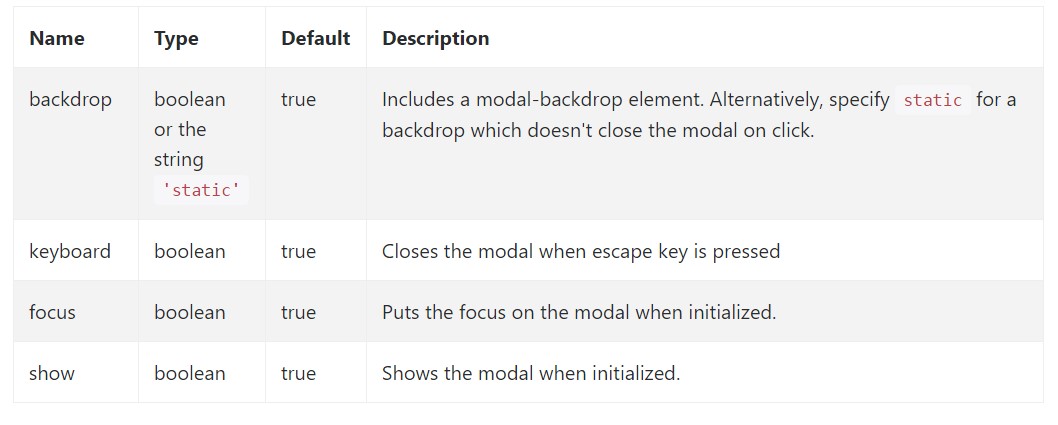
Options can possibly be successfully pass through data attributes or JavaScript. For information attributes, attach the option name to
data-data-backdrop=""Take a look at also the image below:

Approaches
.modal(options)
.modal(options)Switches on your information as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the user before the modal has actually been demonstrated or covered (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Come back to the caller just before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the caller before the modal has actually been concealed (i.e. before the
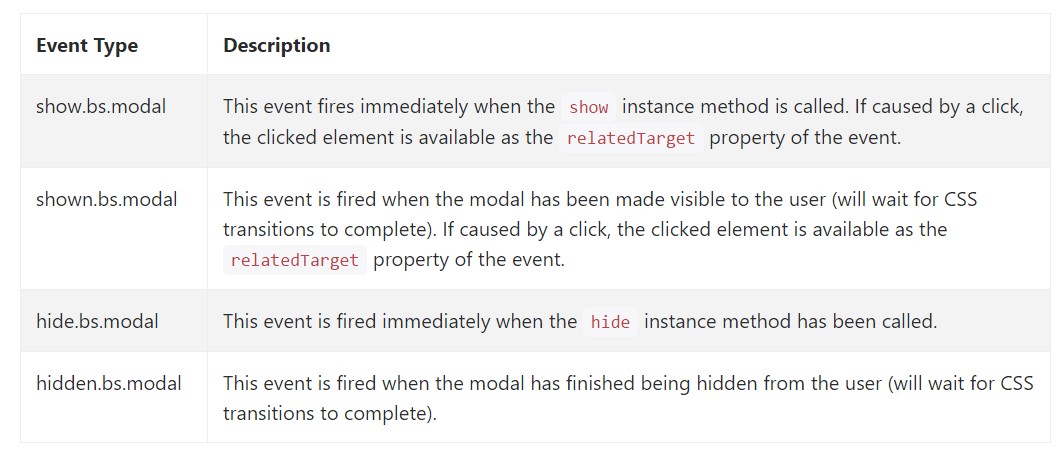
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for netting inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We saw the way the modal is established however precisely what might probably be inside it?
The answer is-- pretty much any thing-- coming from a very long terms and aspects plain section with a number of headings to the highly complicated construction that along with the adaptative design concepts of the Bootstrap framework might in fact be a page in the webpage-- it is really attainable and the decision of applying it depends on you.
Do have in thoughts however if at a specific point the information being poured into the modal becomes far excessive maybe the more desirable approach would be setting the entire element in to a different web page if you want to obtain practically more desirable visual appeal as well as usage of the entire display width available-- modals a pointed to for small blocks of material requesting for the viewer's attention .
Review a couple of on-line video short training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: official documentation

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal