30+ Innovative JavaScript Bootstrap Slideshow and Gallery Roundup
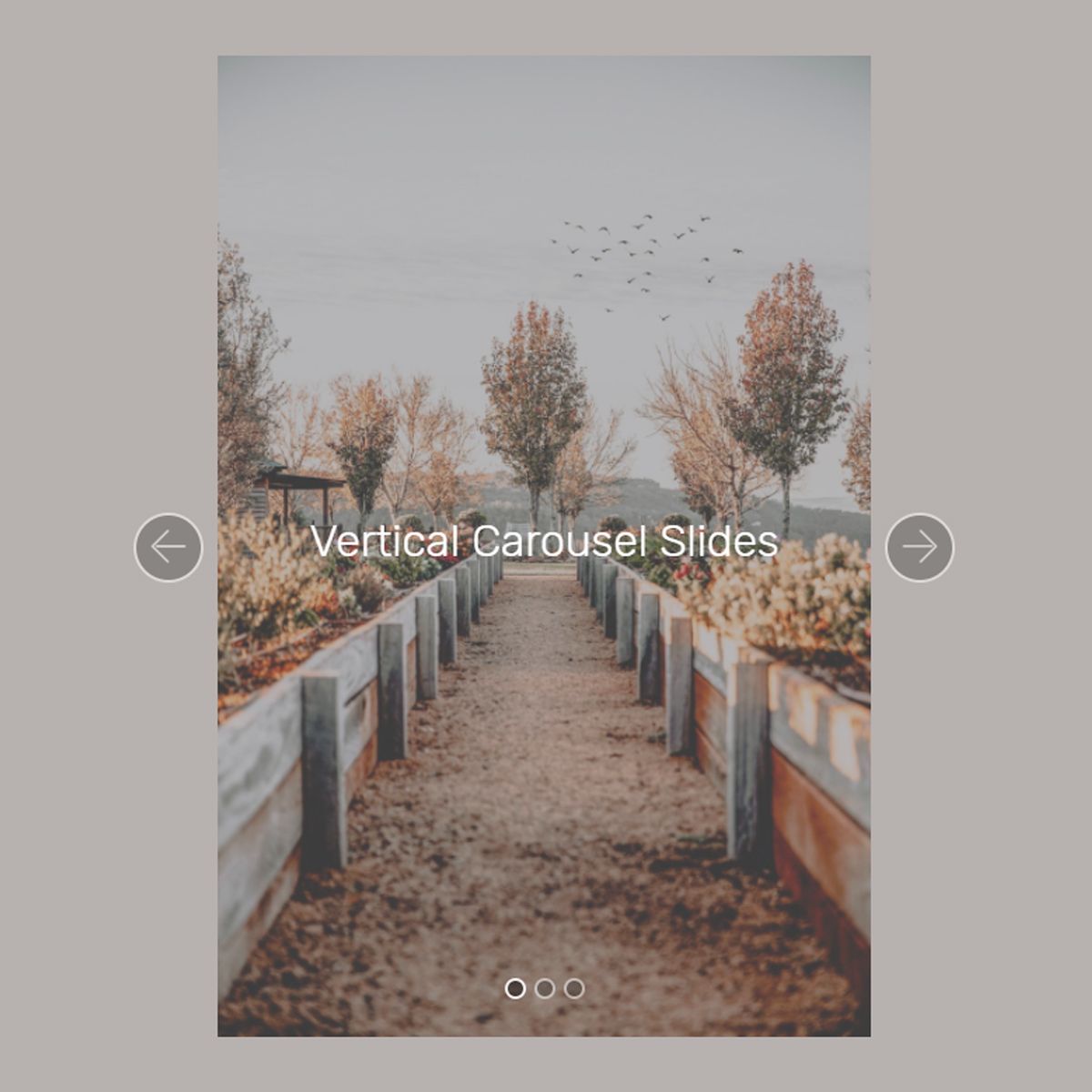
CSS Bootstrap Illustration Slider
Establish a mobile-friendly, retina, touch-swipe slide carousel that displays awesome on all of the web browsers and phones. Put in photos, text message, video footages, thumbnails, buttons to slides, put autoplay, full-screen, full-width or boxed design.
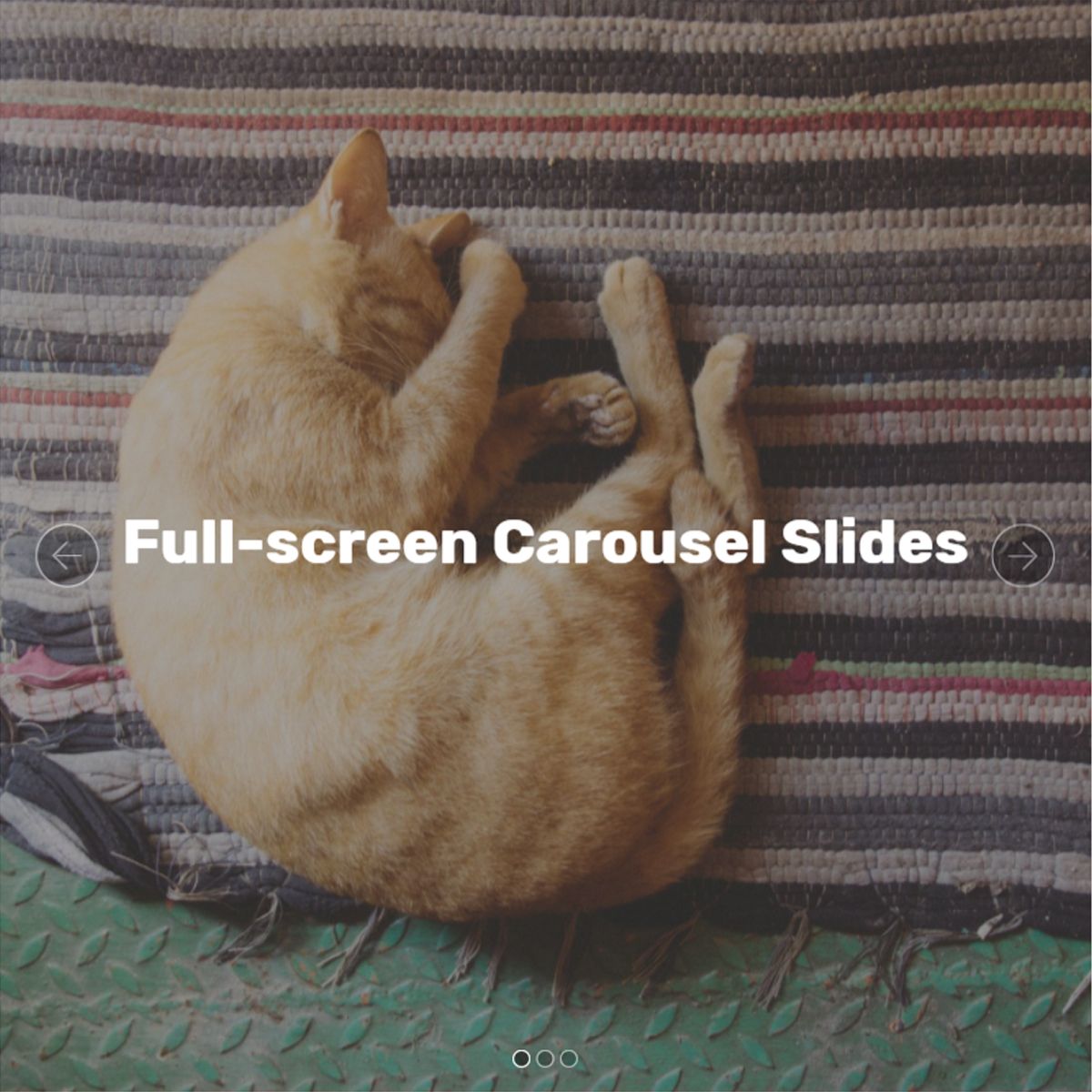
CSS3 Bootstrap Illustration Slideshow
This particular Bootstrap slideshow theme is clean, modern and simple-- ideal for a internet site with a smart style, or one which wants to show off a cutting-edge style ethos. The slideshow illustrations are large, which makes this web template most ideal for image-focused web sites, such as photography portfolios or e-commerce websites.
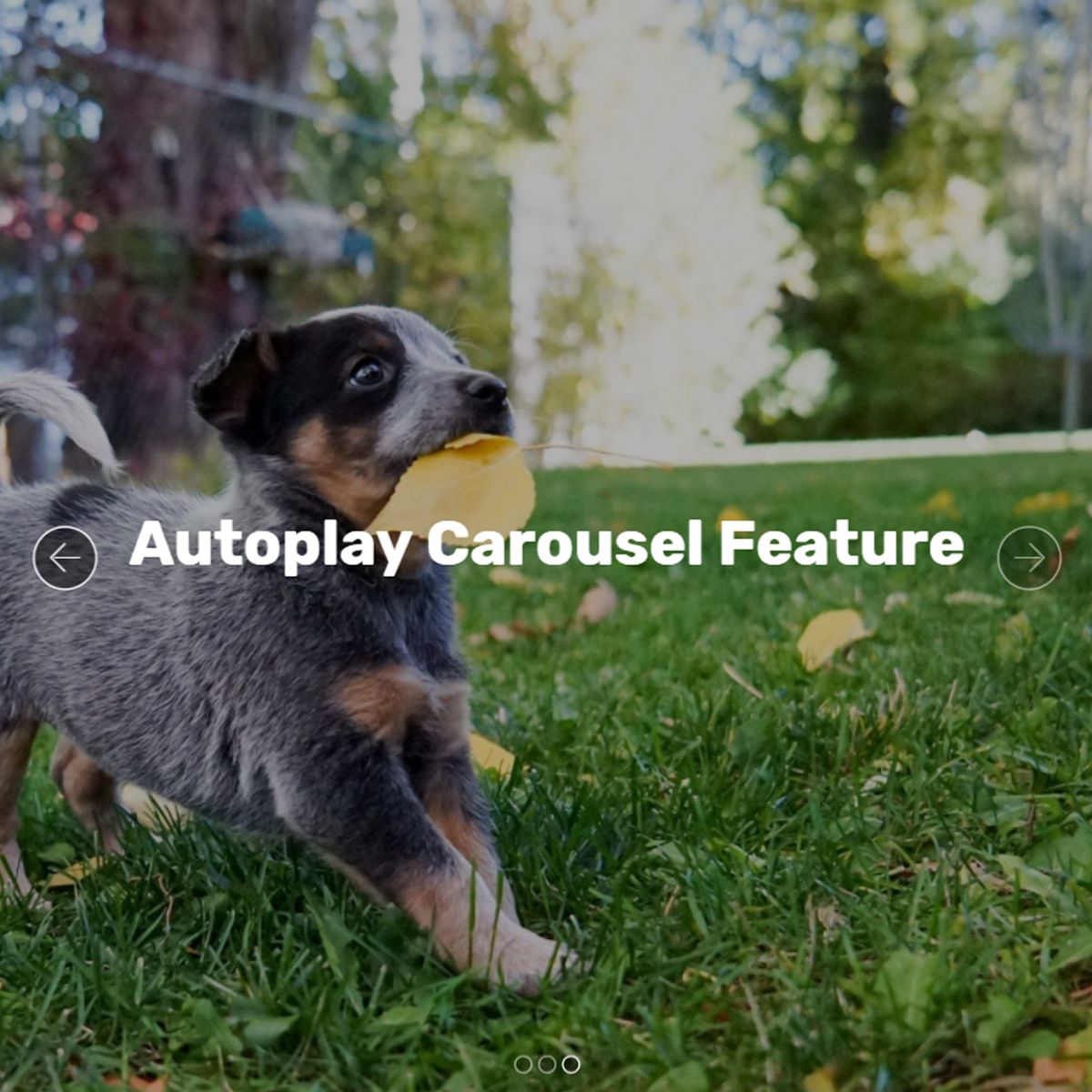
jQuery Bootstrap Illustration Slider
This particular Bootstrap slideshow web theme is well-kept, modern and simple-- best for a internet site with a minimalist style, or one that desires to exhibit a modern-day layout ethos. The slideshow illustrations are huge, that makes this theme most ideal for image-focused web sites, like photo portfolios as well as e-commerce websites.
CSS3 Bootstrap Illustration Slider
This image gallery has a trendy style and an amazing color design. The end result is really extraordinary and attractive! There is actually no framing effect to the slides, allowing the illustrations to occupy the maximum quantity of place.
JavaScript Bootstrap Illustration Slideshow
A illustration slider is really an excellent accessory for just about any kind of webpage and can supply it a refined and qualified look. Even the most essential website idea will seem brilliant with integrating a graphic slide show.
This slider feels modern and enjoyable to employ. The application of bullets makes this clear the way the navigating system operates, so this slide carousel is practical to understand and use.
CSS3 Bootstrap Image Slideshow
This carousel has a straightforward, clean and truly modern-day design which uses black and white. Floating over the slider enables pair of navigational arrows show up, one on every edge. The arrowhead has a white colored arrowhead with a black semi-transparent circle detailed with a thin white border.
Mobile Bootstrap Picture Slider
Design a mobile, retina, touch-swipe slider that presents fantastic on all of internet browsers and phones. Include pictures, content, video presentations, thumbnails, tabs to slides, put autoplay, full-screen, full-width or boxed design.
Mobile Bootstrap Picture Carousel
This particular Bootstrap slideshow theme is well-kept, modern and simple-- most ideal for a website with a minimalist style, or one that wishes to show off a modern-day style ethos. The slideshow photos are big, that makes this web template suitable for image-focused web sites, such as photography portfolios or shopping websites.
Free Bootstrap Image Slideshow
This photo gallery has a modern charm and an uncommon color pattern. The result is really exceptional and impressive! There is definitely no framing effect to the slides, allowing the pictures to take on the max amount of area.
A picture slide carousel is truly an appropriate accessory for almost any sort of web page and may present it a polished and competent look. Even the most standard website design will show up great with incorporating a graphic slide show.
Responsive Bootstrap Picture Slider
This slider seems cutting-edge and pleasurable to execute. The application of bullets makes this clear the way the navigation system operates, so this carousel is simple to understand and employ.
CSS3 Bootstrap Photo Slideshow
This particular slider has a simple, clean and highly cutting-edge concept that employs black and white. Hovering over the slider lets pair of navigational cursors come out, one on each side. The cursor includes a white colored arrow with a black semi-transparent circle outlined with a thin white border.
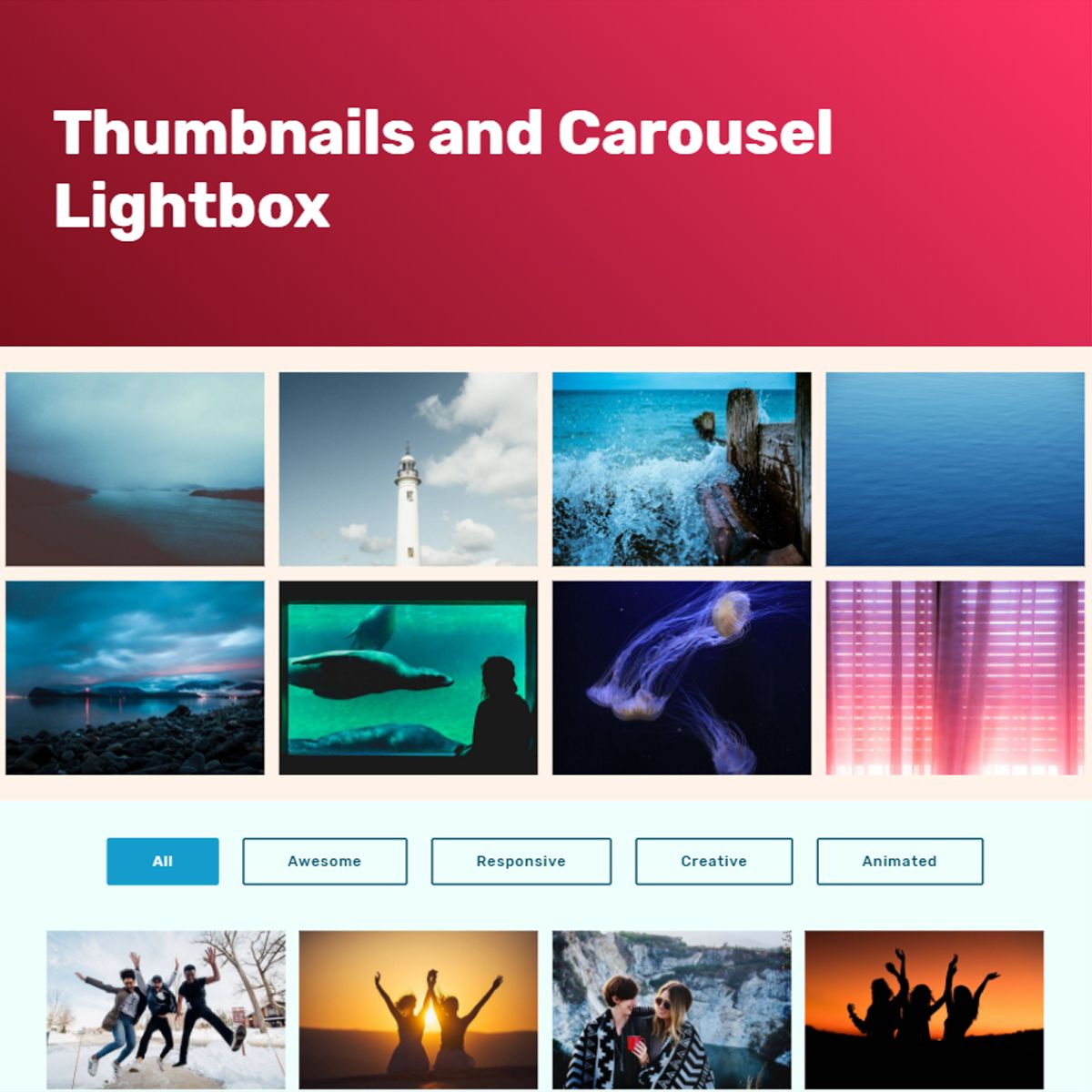
Nearly every website in these modern times have a media components on it. In order to support you with this task allow us to recommend you this Responsive Image Gallery. It suitable with any type of gadget, have a lot of cool approaches for customizing and will definitely help you to establish spectacular media presentations of your internet site content.
In case you have to create an eye-appealing and also mobile-responsive media presentation, then don't hesitate to make use of this jQuery Lightbox.
HTML Bootstrap Picture Gallery
Take this great web-tool and create a bright, trendy, responsive and mobile-friendly Javascript Picture Presentation. You are able to adjust and modify your gallery like you wish and it will cost practically nothing to you cause it is cost-free for individual and commercial usage.
Mobile Bootstrap Image Gallery
Right here you can view by yourself just how truly the HTML Photo Gallery should look like. Do not hesitate to apply these incredible, incredibly customizable and mobile-friendly galleries to create your web site more interesting and eye-catching for its site visitors.
Operate this multi-functional picture gallery to provide your incredible pic and video web content with the target audience of your web site! It has a wide range of handy elements and modifying features.
Build an excellent and compatible with any type of gadget gallery of stunning images with a handful of moves via applying this particular jQuery Gallery. A gallery is totally responsive, adjustable for your individual requires and also it is without a doubt cost-free for any type of use.