Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Glossy Dropdown Menu
Size
You can set the size of the menu in pixels.
Web 2 Blue Loading Bar
Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
Css Rollover Menu Parameters
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Java Transparent Popupmenu
Menu Template:
Dhtml Drop Down Menu Red Glossy - RoundedDrop Down Scrollbar
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Drop Down Scrollbar Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
Button creator - work area
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
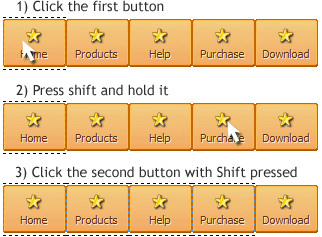
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected

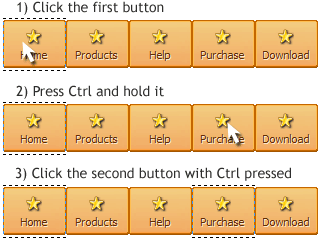
To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected

To cancel selection just click anywhere in the Work area outside the buttons web.
- Create 1-state, 2-state, 3-state and 3-state toggle buttons Use images for icons, backgrounds of submenus and items. Using images you can create menus entirely based on graphics. Create both horizontal and vertical menus and submenus with any amount of menus on one page. Insert any HTML code inside the menu item - be it a form or a picture, a flash-object or a text. This ability allows you to create various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame." Make Tabs In Java
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."