27 Breath-taking CSS3 Carousel Compilation
Inspirational and Beautiful Angular Slideshow Roundup
This slideshow template is actually well-maintained, contemporary and also basic-- perfect for an internet site with a minimal theme, or one that desires to flaunt a contemporary layout values.
The slide show pictures are huge, that makes this theme excellent for image-focused websites, like photography portfolios or ecommerce sites.
Each slideshow photo 'drops' right into area up and down, along with a little bit of bounce at the end makings the action experience really natural and also organic. The amount of time each photo remains on screen is short, yet this can, certainly, be adjusted in cssSlider. The quick intervals indicate that viewers can easily observe all the images on offer fairly promptly. A 'time out' button in the top-left corner enables the visitor and cease the slideshow off participating in and pay attention to an image that captures their interest.
Grafito Gallery Plug-in - CSS3 Image Carousel
This picture possesses a modern-day sophistication as well as an unusual color pattern. The end result is actually really special and also distinctive!
There is actually no framework impact to the slides, allowing the photos to use up the optimum volume of area. However, the graphics carry out possess a 'circular corner' impact, which creates all of them seem like present day photos of vehicles.
The font utilized is Averia Sans Libre, an one-of-a-kind font style that was actually developed coming from the standard from numerous other fonts. That has a fun and somewhat hand-drawn seek to that, which goes with the quirky contemporary feeling off the gallery well.
Gentle Simple Slider - HTML Image Carousel
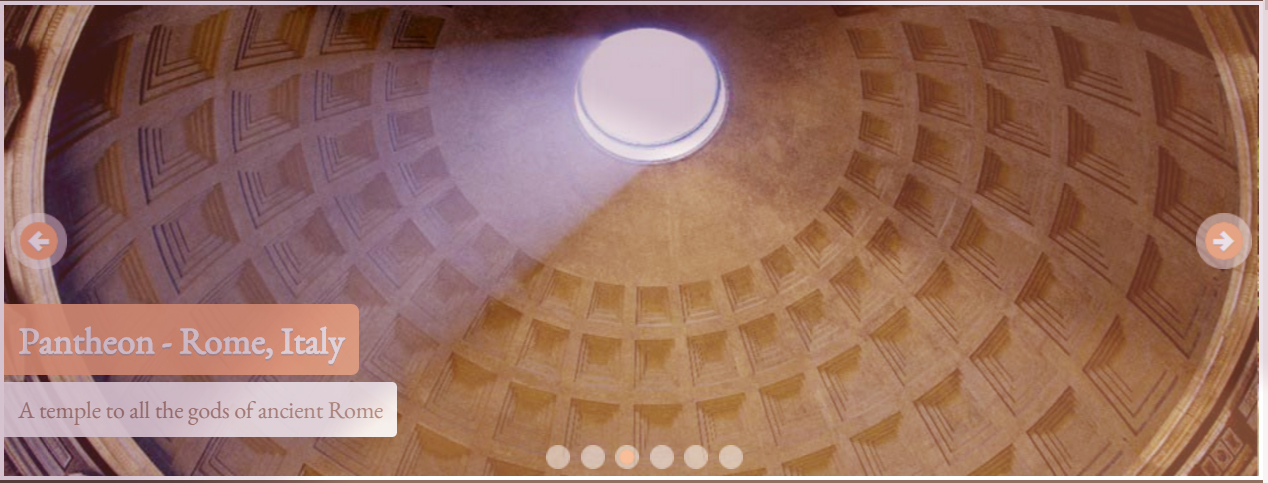
A picture carousel is actually an excellent device for nearly any kind of website as well as might supply this a sleek and also qualified appearance. Also the best simple site style will definitely show up dazzling along with combining a graphic slide program.
The images show the historic design, thus this slide show may be made use of for any type of style of discussion to feature old structures.
The slider experiences modern and pleasurable and carry out. The use of bullets makes this clear the technique the navigation unit operates, so this carousel is actually basic to grasp as well as apply.
Retina-friendly Chess Slideshow - Angular Carousel
This slider possesses an easy, well-maintained as well as extremely modern layout that uses monochrome.
Floating over the slider allows two navigating arrowheads look, one on each side. The arrow includes a white colored arrowhead head along with a dark semi-transparent circle summarized along with a thin white boundary. Hovering over the arrowhead creates the arrowhead stand up out a lot more along with its own a lot less transparency. Clicking an arrowhead cycles you through the pictures. Due to this web sites well-maintained and also contemporary layout, this slider would work effectively on technology websites, software business and internet sites concerning contemporary style. This would also be a wonderful choice for science-fiction authors and any sort of web site regarding deep space or even potential reasoning.
Turquoise Picture Slider - Mobile Image Slider
The turquoise layout will definitely amaze your site guests with its original components. The arrowheads appear cycles along with arrow indicators inside that possess darkness falling apart. The summary typeface possesses an attractive shadow at the same time. That's what makes this slide show spatial and engage the site visitors' attention. Given that photos in the slide show possess various measurements, the shift impact lets them fluently transformed into one another.
If you float over the thumbnails, you'll see a circle with a loophole in that on the grey semi-transparent history.
This slideshow will be actually appropriate in web sites for dining establishments, cooking celebrations and also other and inveigle aim at audience.
Parallax Image Gallery - Responsive Slideshow
The current reactive image bootstrap gallery can make everyone pleasantly famished. Considering this slider, users will definitely cool down because of this green-colored layout. On left and also the right fit slide edges 2 arrowhead keys are presented. They are composed of a rectangle tinted in dark-green possessing a double arrowhead inside. The button shows a little sneak peek picture while floating the computer mouse. The content explanation lies in the bottom-left slide corner. The font 'Indie Flower' is created in a green rectangle. You may easily visit any kind of slide through clicking thumbnails.
Zippy Photo Gallery - HTML Carousel
Zippy layout is actually certainly not such as the others. The arrowheads are actually located in the ideal best and bottom edges, both in one side. The arrow key is crafted from an orange cycle and also a thin black arrow. The description is also excellent. This is built along with a Garamond font. The explanation has no history so the creating looks present day.
On the reduced component of the slider one could discover elegant bullets - orange dots. The Turn result has a solid impact on visitors gaining their attention.
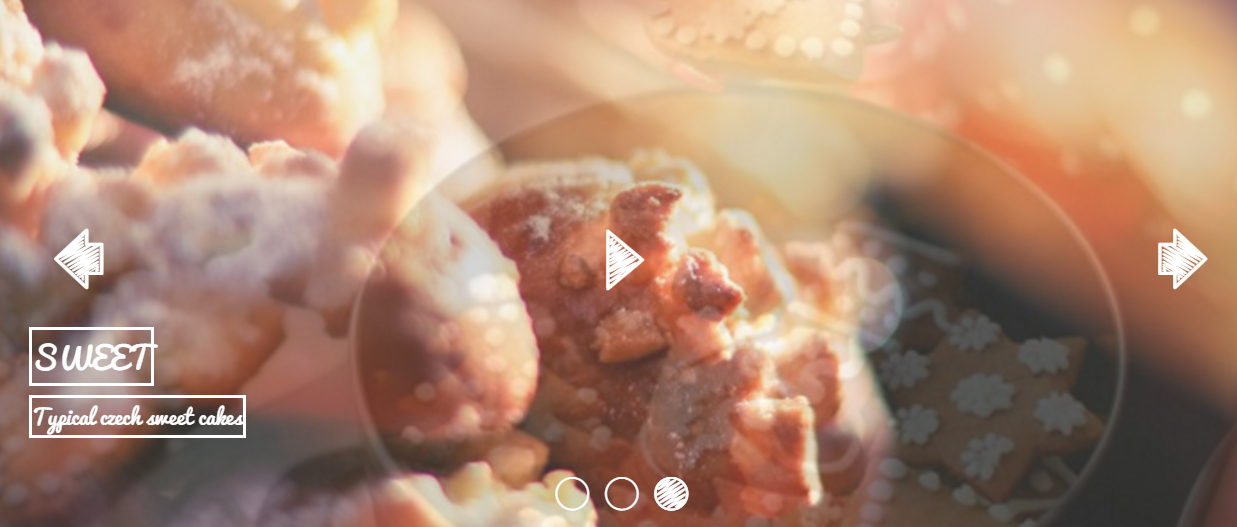
Cursive Image Slider - Bootstrap Image Slideshow
This css-only carousel theme is enjoyable as well as lively whilst keeping a modern-day ease. It is immediately and load, fully responsive, as well as does certainly not demand javascript or even JQuery to function.
The concept uses cursive fonts and a 'skimpy' layout visual that assists the slide show appeal handmade. Nevertheless, simply a single different colors is used, creating this style ideal for web sites focused on creative miss, such as cooking blog posts, scrap-booking websites and other 'Mommy blog owners'.
Since the slide show utilizes simply css to generate the interface as well as transition results the slider is actually extremely fast to tons and also will certainly deal with any kind of tool with a contemporary internet browser. Use this beautiful slider and showcase your recipes, hand crafted arts-and-crafts, or tricky materials.
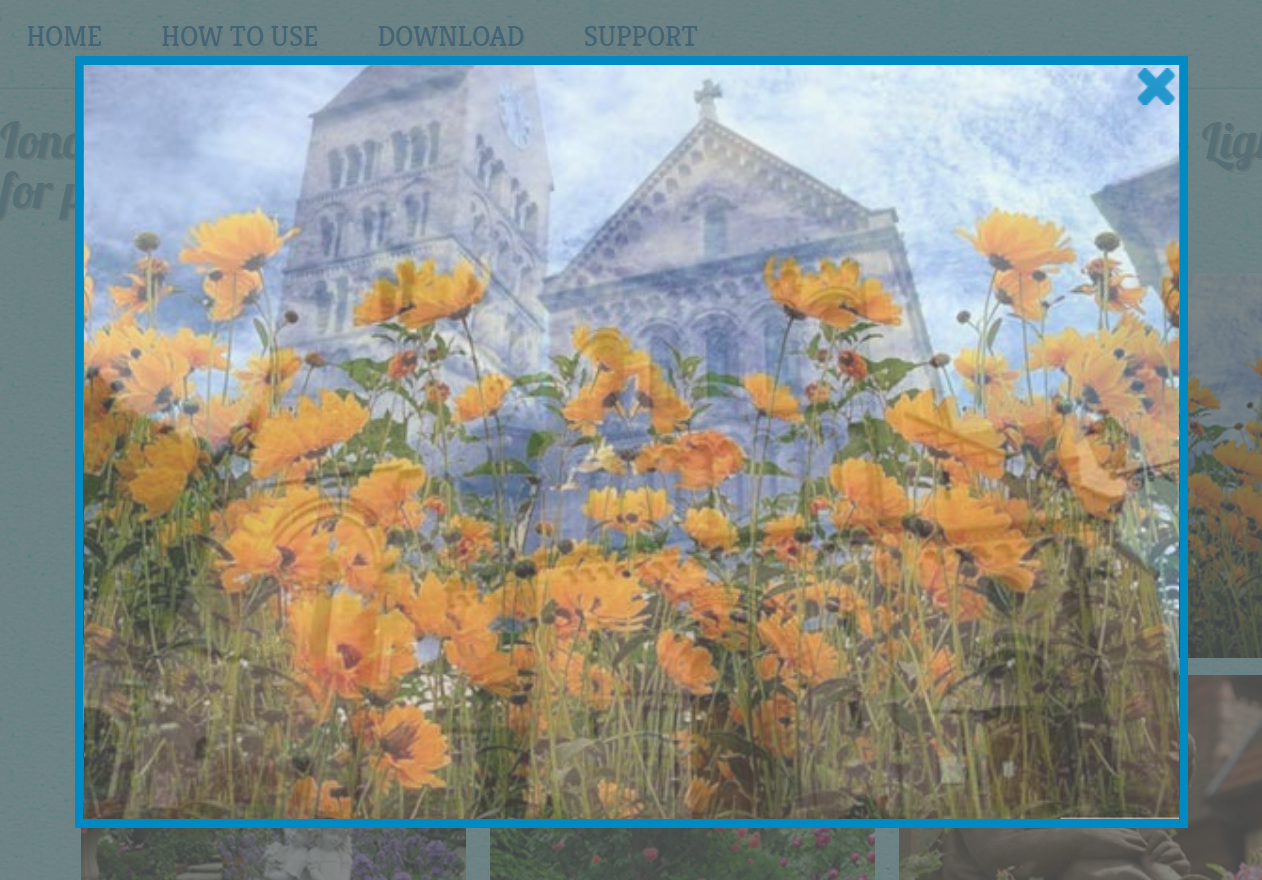
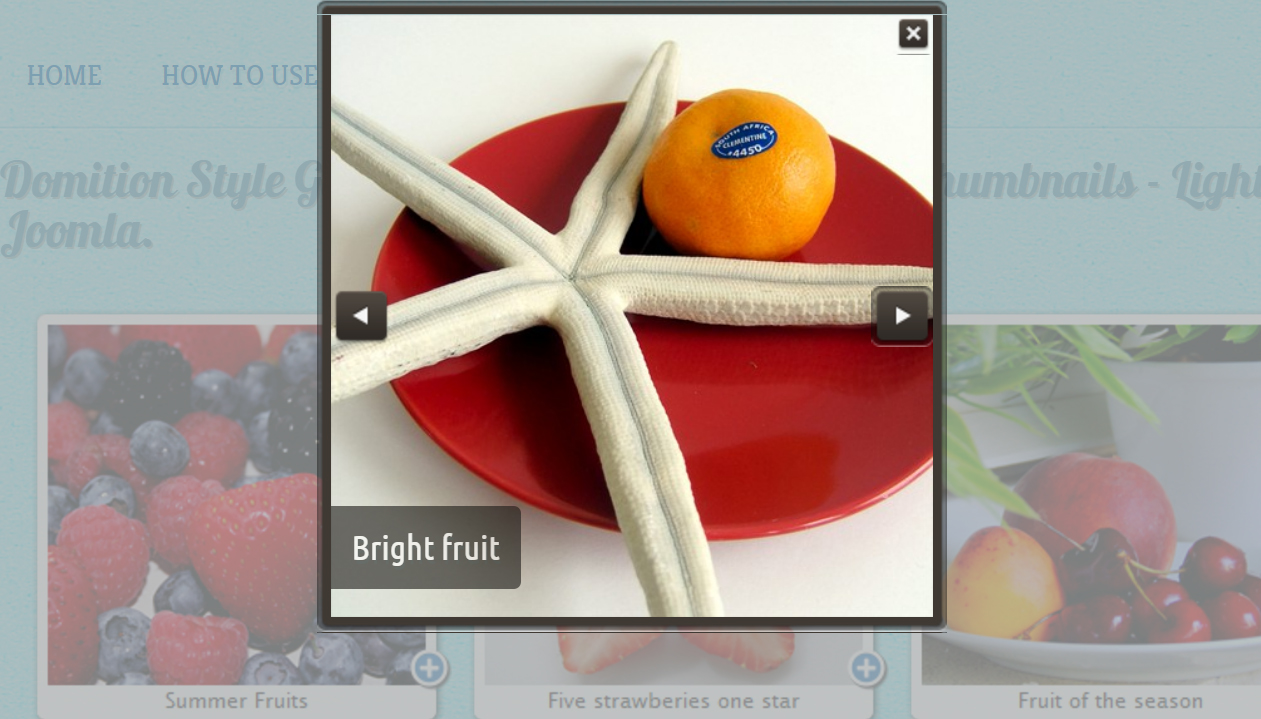
Ionosphere Style Gallery - JavaScript Image Slider
Everyone would certainly be pleased position this grasp and also multicolored slideshow where we can see french blooms as well as out-of-date residences. Incorporating this slider will certainly ensure that visitors will not manage to maintain their eyes off from your internet site.
The positive lightbox has actually rounded edges offering your internet site the best enchanting look. Floating over the turned up graphics let blue navigational arrowheads show up to choose as well as back through the slider.
At the picture bottom you'll see the slide summary along with black history that seems coming from under. The whole concept wonderfully suits the principle of the discussion, so this may be administered to create your website look additional lovely.
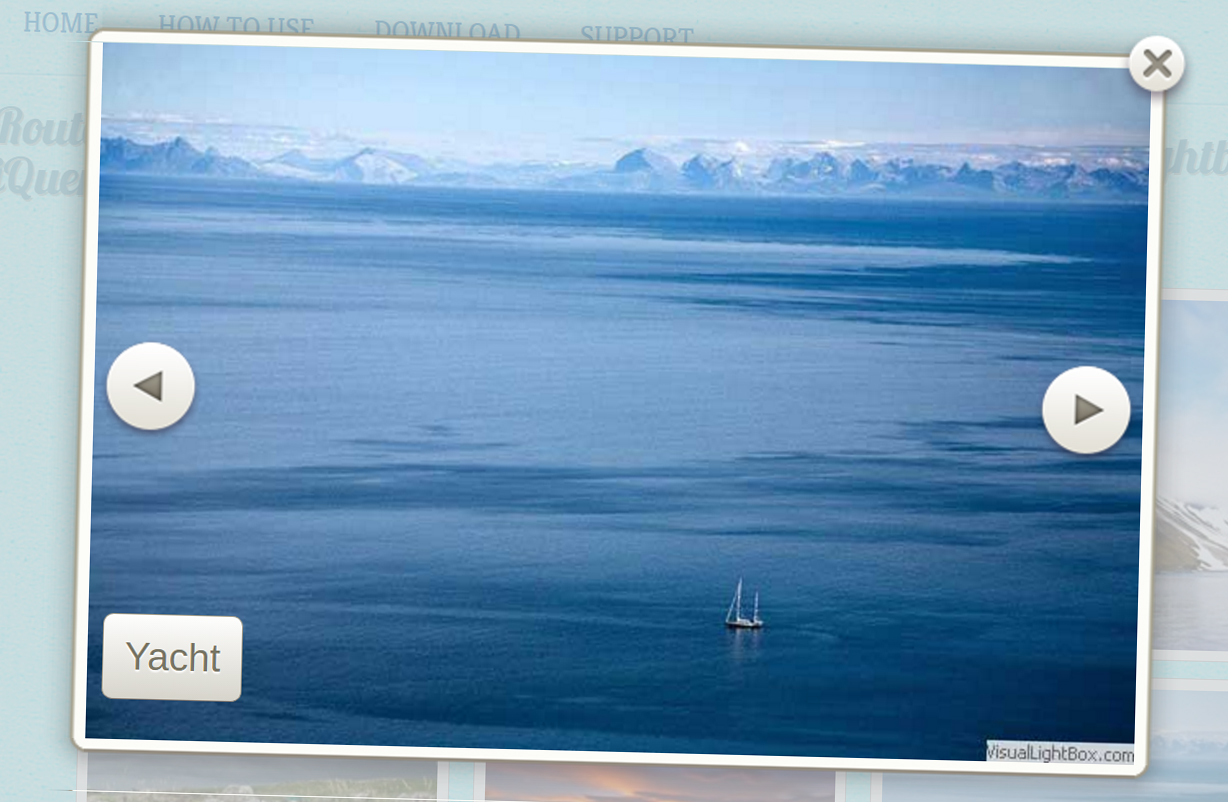
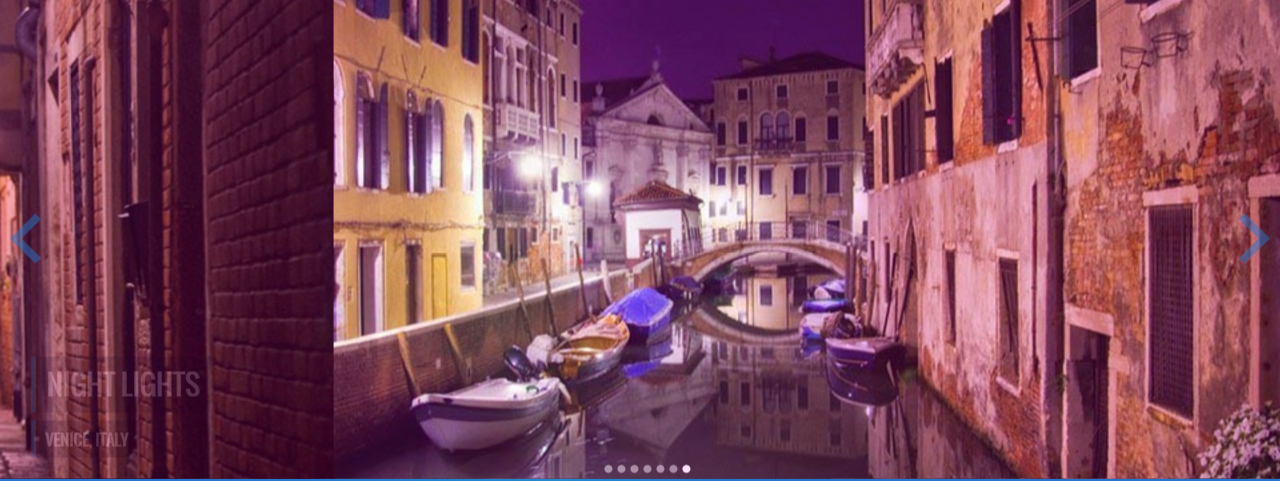
Route Content Slideshow - Responsive Image Slideshow
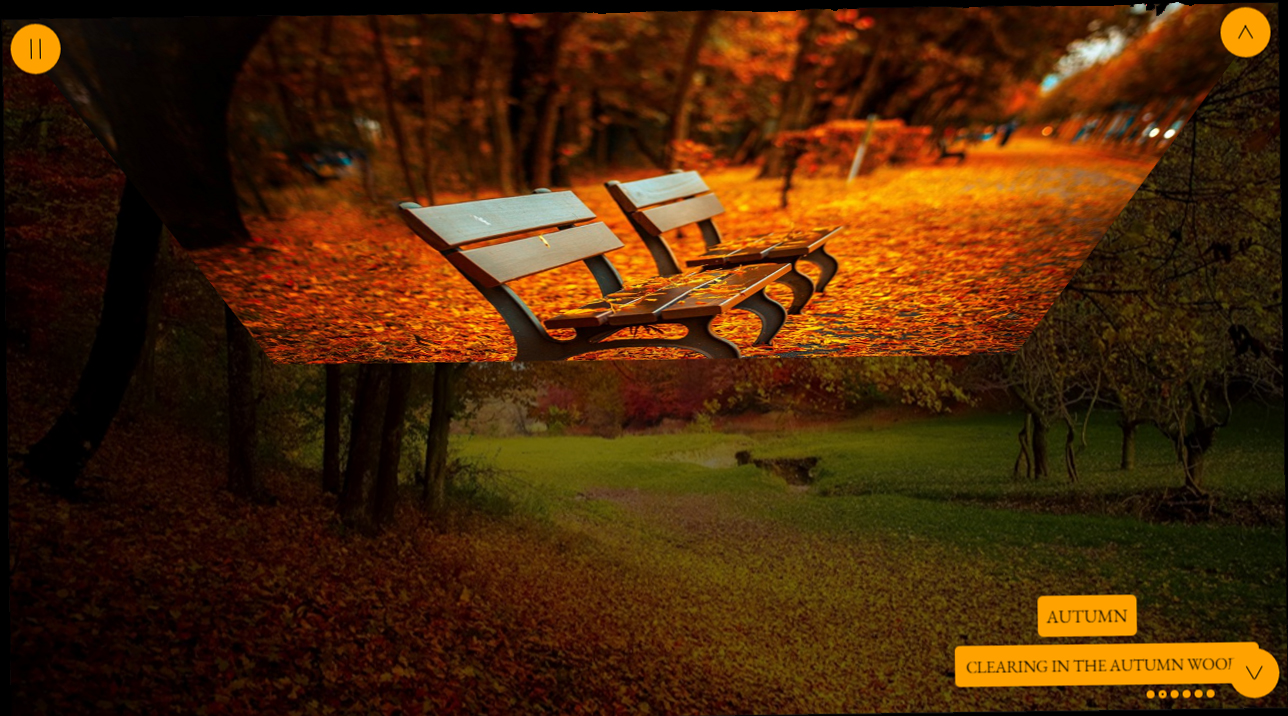
This Route Slider involves excellent nature landscape graphics. That will perfectly match the concept of a travel bureau, eco-friendly conservation organization and other providers. Hovering over the thumbnails off the natty lightbox darkens amazingly prepared photos slightly making all of them attract attention. At the right and left behind sides our team may find navigation arrowheads appearing like sophisticated grey circles along with triangulars within them. They disappear along with a vanish effect and stand out up once again while switching in between slider pictures. In addition to them brief summaries act the exact same impressing viewers with its own amenities.
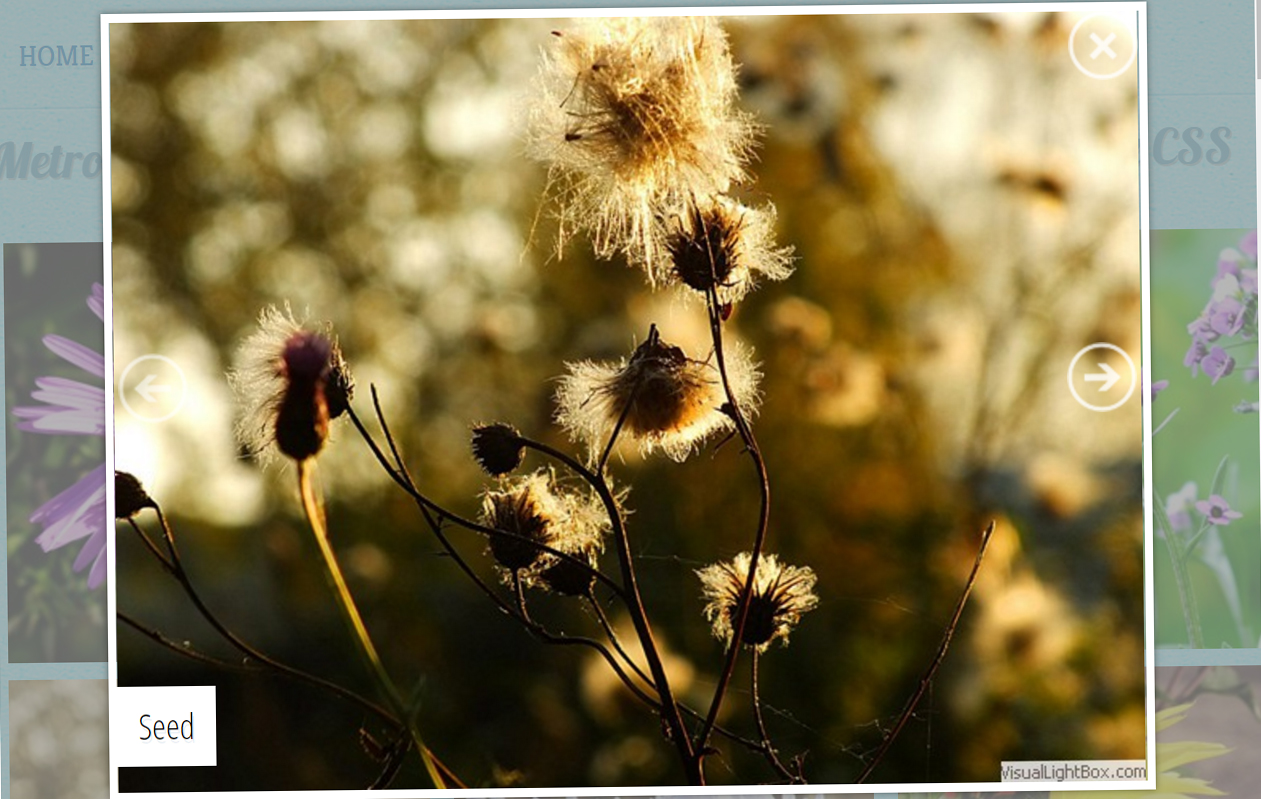
Metro Image Gallery - Responsive Slideshow
The correct slide show for a blossomy outlet and also biologic neighborhoods is this Metro graphic porch. If you direct your mouse cursor on a lightbox thumbnail, you'll find an explanation container show up from beneath. If you select that, the gallery is going to begin. Right here you find encircled arrowheads and summary in white colored and also gray different colors enabling users to switch pictures in an effortless means. The porch structure resizes efficiently according to the picture measurements.
This memorable slideshow is actually completely mobile-friendly, so it could be seen on tools like tablets or phones as properly as pcs without any problems.
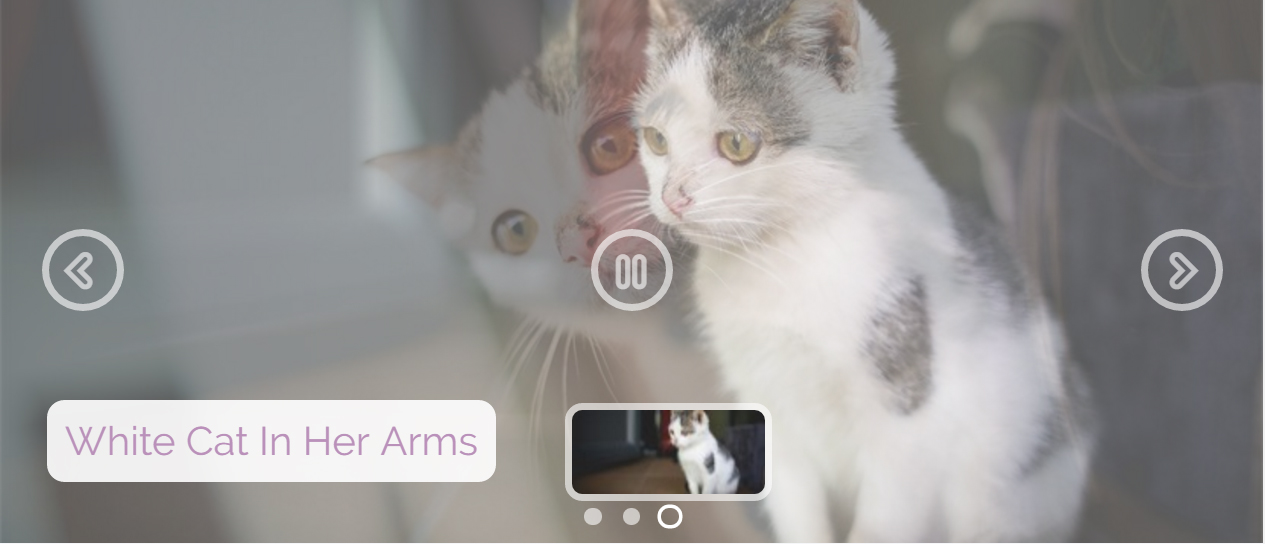
Mobile-friendly Bubbles Slider - jQuery Slider
This slider is quite beneficial and simple. It plays consistently, and because that hits completion it scans in reverse, arrives for the very first picture, as well as immediately repeats the total correct away. Users can easily figure out which imagine they wish to view through merely clicking the thumbnail image porch situated directly below the slide program whenever. Furthermore, hovering within the thumbnail screens the appeal header. The pictures are big and have the potential and reveal details that could otherwise gets away from the individual eye. Because of this images need to be hi-res and also premium quality.
Kenburns Photo Gallery - HTML Image Slideshow
The non-jQuery photo gallery is produced making use of exclusively CSS as well as it delivers an excellent method and display your photos and also to allow visitors and your site find the finest off exactly what you need to deliver. It possesses a stunning switch effect, along with a slow-moving as well as stable skillet toward the center off the photographes, thus your target market will certainly possess a possibility to see every detail that you prefer them to. In between its own visual appearance as well as its own full enhance of controls for the customer, this jQuery-free gallery are going to be a surefire fine anybody that comes around your site.
With its loosened up speed as well as versatile appearance, this trial is the best CSS photo porch for a musician's site, an internet apparel store or even a site devoted to take a trip.
Dodgy Image Gallery - Bootstrap Image Carousel
A modern frameless style, this slider keeps command switches and the sides to ensure the viewer's emphasis performs the images. Simple, daring styling creates this slider ideal for present-day sites.
For navigation, the jquery photo picture possesses extra-large arrow controls at each side. Through floating over these arrowheads, the consumer may see a thumbnail sneak peek from the upcoming or even previous slide. The wanted slide is brought forward by clicking on the suitable arrow. The dual arrow design on the navigation regulates contributes to the modern-day look of this particular slider.
The simple style of the slider is actually perfect for modern web sites that worth intuitive design and simple screens. Allow your pictures promote on their own.
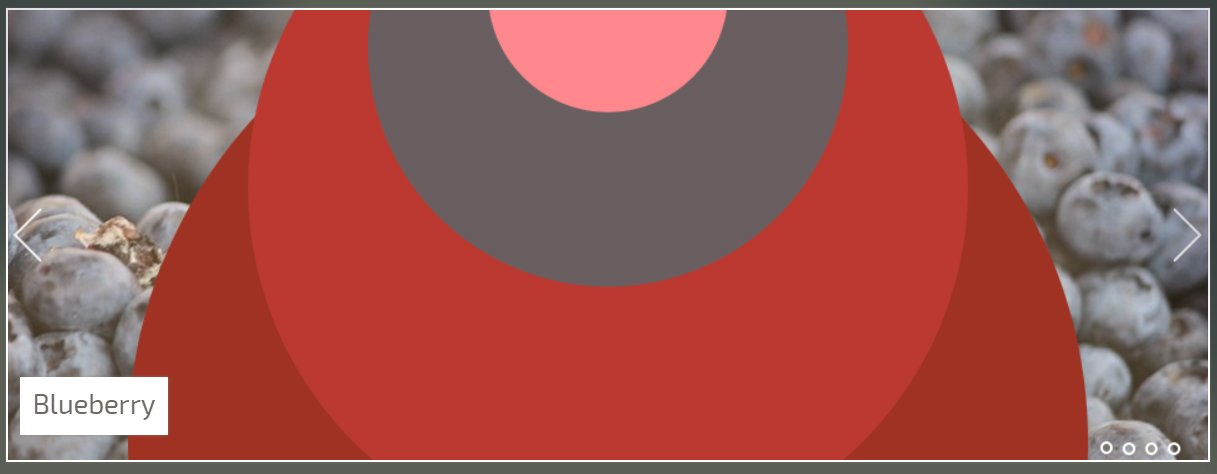
Boundary Content Slider - Responsive Slider
This a little uncommon slider theme is quite present day and also attractive. This is actually a much more 'straight' shape in comparison to most web site sliders, which allows is and benefit photos that typically aren't garden. Maybe a fantastic add-on for a portfolio internet site, or and feature portraitures off individuals as well as creatures.
The slider utilizes a deep burgundy color design, balanced out with white. It's an uncommon and also striking shade that suggests luxury as well as sophistication.
Each image in the slider zooms in and out, slowly fading concurrently to expose the upcoming graphic.
Brick Content Slider - Angular Slideshow
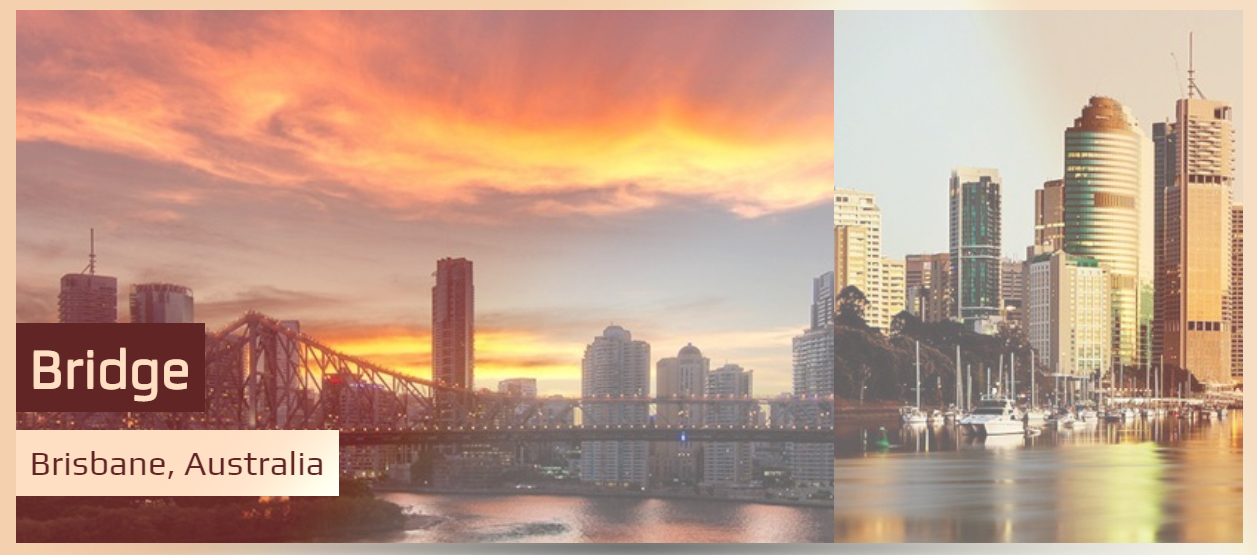
The switch impact is what produces this carousel truly incredible. Each slides plays for as high as 3 few seconds just before yet another image replaces that.
This example offers the slideshow throughout a vast exceptional breathtaking screen that ensures to astound everybody that finds that. This example includes hardly any clutter as you possibly can and assure the imagines are actually shown without obstacle usually parts fading away when not being used. The conventional animation impact is Brick, which moves graphics in from the right. Again, the switch is actually certainly not difficult but sleek. The general outcome is actually a slideshow that has been present day and exquisite however simple.
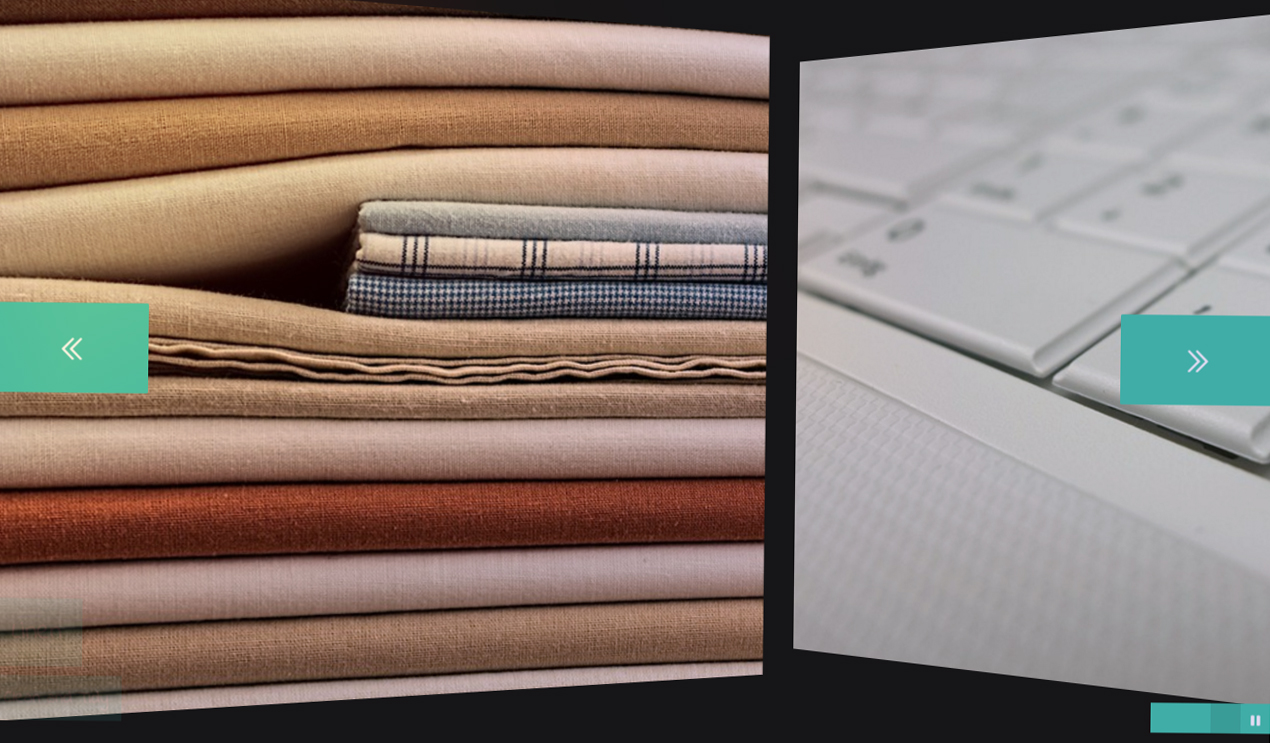
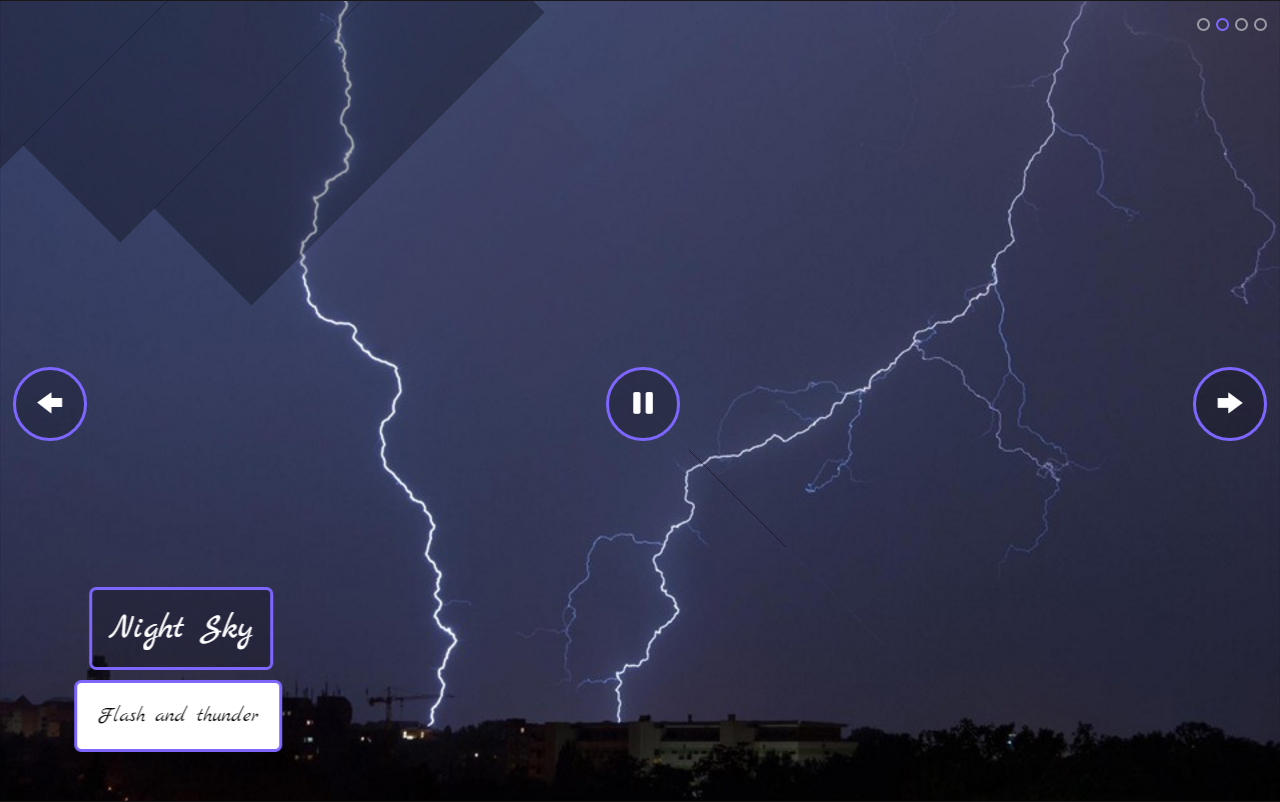
Mobile-optimized Showy Carousel - Mobile Image Carousel
The animation effect is exactly what makes this slide carousel truly spellbinding. Each slides bets regarding 3 few seconds just before yet another image replaces that. In case the photo is beginning to alter, the upcoming image's darkness arrives in the left, as well as outwardly the border. When picture has switched out today one, customers can view the shadow in the leaving behind picture on the surface right in the frame. This effect really illustrates the look and entices the consumer's passion, which is the factor that will look pleasant for digital photography or even travel website, primarily considering that draws in folks.
The use off bullets will create it crystal clear exactly what kind off navigating unit works, which suggests this slide program is actually understandable and hire.
Dominion Slideshow - JavaScript Image Slideshow
In this picture each thumbnail has a moderate framework with summary as well as plus switches appearing wonderful on any sort of gadget. The theme of this particular slider could be similar to a Summer Breakfast. Releasing the primary picture presents a darken structure instead which best distinguishes along with the very first one. And emphasize the photo in the center there is actually the grey semi-transparent history. The black arrows appear once you hover over the photo. This slide show is going to match on the menu page for a lunch counter or even restaurant and show readily available snacks.
Showy Slideshow - jQuery Carousel
A stealthily and also encouraging straightforward layout along with captivating soft effects, these are actually the highlights of the demo slideshow created using the remarkable Wowslider. The photos turn efficiently in and out generating a striking and also appealing effect.
Each photo of the fantastic Oxford University is actually shown for a pleasant length. And in the event that you would like to go with or even back a little, you may discover an arrow each on right and left slide show ends.
Every arrow automatically highlights as soon as you relocate the cursor over it as well as goes away effortlessly. The design is straightforward environment-friendly on a see-through white colored history. The tilted sides supply a sense of originality to the arrows.
Fade Slideshow - CSS3 Slideshow
This is a relaxed, adorable and also spirited slider style with a slightly feminine look. This would be ideal for internet sites with an arts-and-crafts focus, for blog writers, or for charm and chick-lit authors.
The layout uses a violet and white colored color design, rounded sections, as well as clarity and create a delicate, a little casual appeal. Naturally, everything may be fine-tuned as well as tailored in cssSlider to ensure the outcoming slider blends flawlessly with your internet site.
This slider is a great choice for anybody which prefers a rested slider style that still has strong functions and also a dependable platform.
Ionosphere Slider - CSS3 Image Slider
This slider trial takes advantage of the popular 'pile' effect for slide shifts. Within this result, each new slide merely wipes in off the ideal side in the direction of the left. No expensive putting and also sidetracking magic tips, an easy wipe. By doing this, the visitor really isn't sidetracked and also centers directly on the picture in front end.
The slider trial possesses sharp, angular rectangle-shaped boxes for content, set in the lesser nigh side section. Each container is a clear dark with white colored nontransparent creating.
The bullet factors are placed in the lower center in the shape of plain gray cycles. Simple blue arrowheads for navigating are actually existing in the right fit and right side.
Epsilon Slider - Angular Carousel
The slideshow possesses incredibly minimal capabilities to sustain its convenience and neat appearance. It possesses an incredibly thin white colored framework that would function great as a header slide show for streamlined and present day web sites that wish to depict a nice and specialist planning to its own viewers, like wedding ceremony photography sites, or even a center item photography website.
Over the slideshow, there are actually small boxes that feature small previews off the images that are in the slide show. This creates simple switching off the slides. Each carton off preview is highlighted along with a purple boundary. The previews are a little dulled to ensure that each preview on mouseover can stand in darkness comparison and the others.
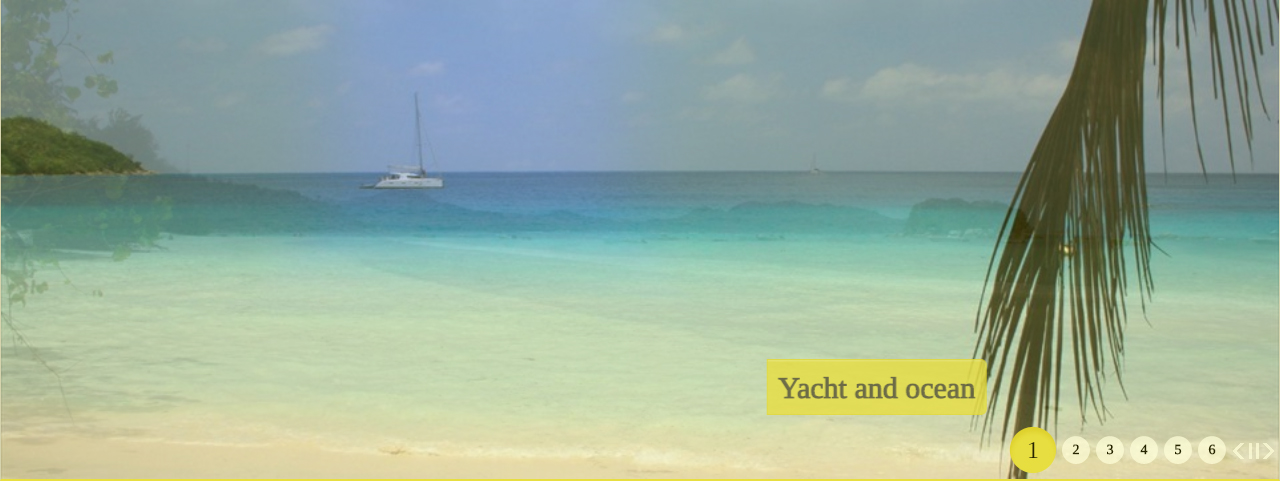
Mobile Sunny Slider - jQuery Carousel
This Sunny Fade slider template offers a gentle as well as extremely coldness change coming from slide and slide, enabling your website consumers and delight in a relaxing slider from each one of your greatest images. Along with an integrated preview board and an audio feature that they can easily control, both the eyes and also ears from your visitors are going to be accommodated while they browse through your pictures at their own pace. As regularly, you'll possess the greatest slide show technology at your company, permitting glitch-free and nonstop shows that make sure and keep in the minds of your consumers for days ahead. WOW Slider's design templates function equally properly whether your viewers is utilizing this on a desktop or mobile gadget, so it will never ever confine your capability to catch the creativity off visitors and your website, no matter just how they are actually accessing it.
Slim Slider - Mobile Image Slideshow
If you wish a classy slider layout along with an old-fashioned refinement at that point this is the one for you.
The design uses a smooth and also vanished brown, evocative sun-bleached natural leather, as well as white. By utilizing simply two shades, the concept deals with to stay straightforward and elegant however added embellishments in the typography and UI factors quit it from experiencing as well pure as well as clean.
This concept is an excellent option for several internet sites. This would certainly work specifically effectively for antiques dealerships, any person working in classic goods, as well as garments professionals that transport an antique sophistication and refinement. It would certainly likewise operate properly for historic romance authors.
Non-Javascript Material Slider - HTML Slideshow
This demo exhibits your pictures in a sensational slide show that is all regarding presentation! Arrows and also headlines are refused sideways and also corners to avoid littering the display screen while regularly being quickly available for simple management as well as gain access to. You could proceed as well as in reverse by selecting the aforementioned arrowheads at the left and also right-hand man off the monitor which are encased in easy blue circles that complement the graphic title's square background and the ones at the end of the demo that promptly allow you to avoid and whichever image you may wish to view at any kind of minute. You may also scroll through them through clicking and also grabbing the mouse over the photos if you intend.
Bootstrap Gallery - Bootstrap Slider
Bootstrap delivers a succinct component that is actually created and exhibit linked photos in a framework along with thumbnails. Clicking on the thumbnails of the wonderful porch raises a full display slider window along with new phone images. This slider is actually receptive what implies it resizes to match the display screen this is actually being actually featured on.
Internet site visitor could come to any picture using white bullets at the slideshow bottom. The simple however soft change effect offers an appropriate method off revealing the web site material.
Sacking a css graphic gallery to your site carries out not have to be complicated or lengthy. That is actually clearly the greatest means and spruce up your site.
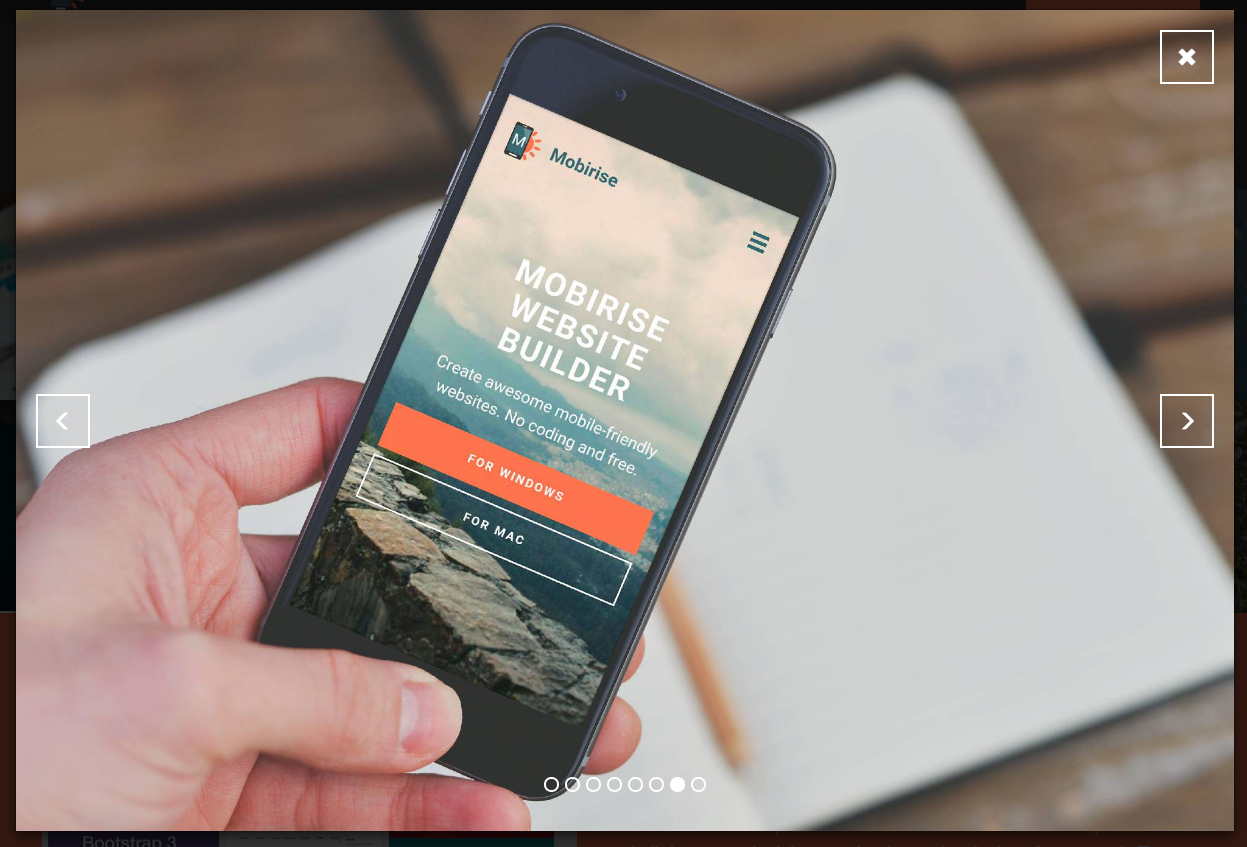
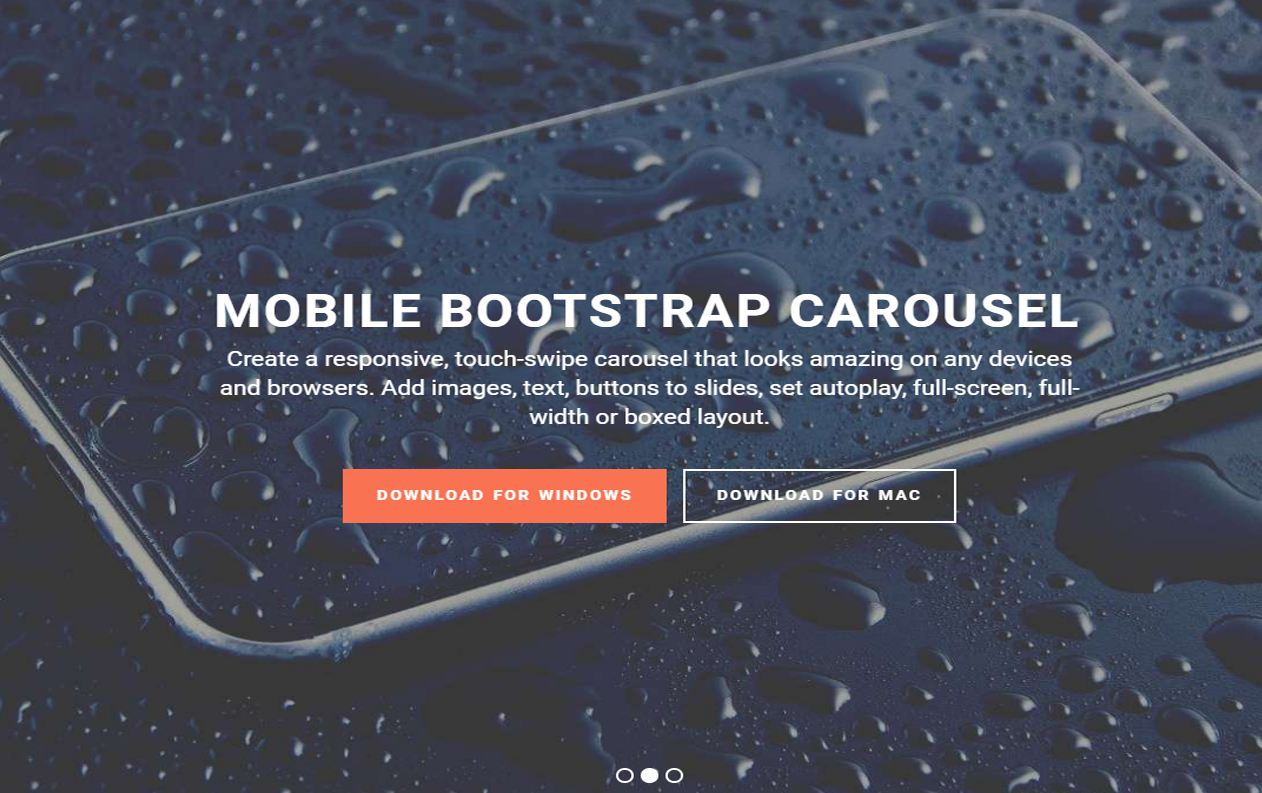
Bootstrap Carousel - JavaScript Image Carousel
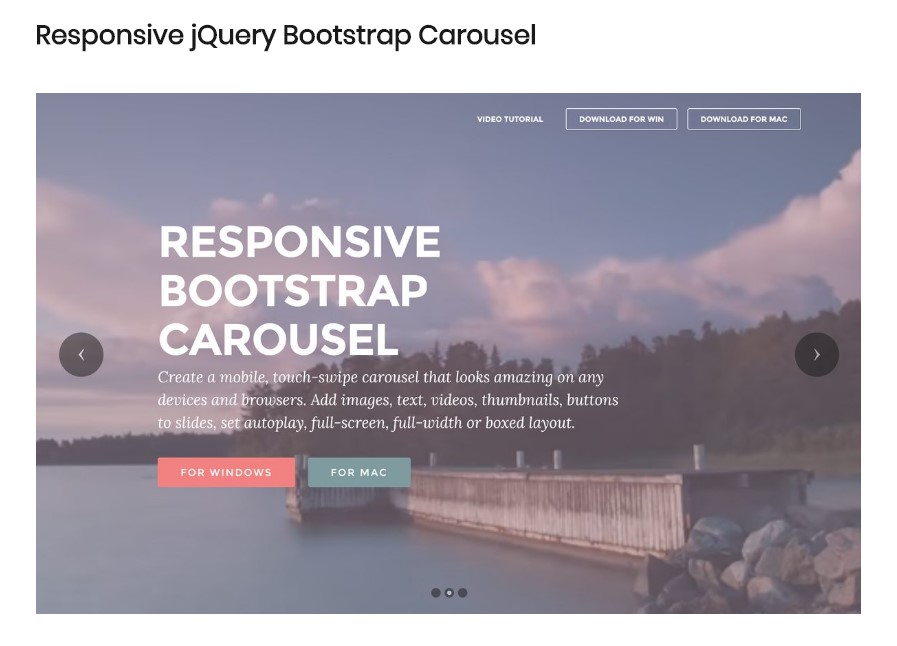
To embed a remarkable photo carousel that's actually modern-day from its own web attributes, you can utilize this slide show based upon Bootstrap-- one of the most powerful and also reputable platform. That will suit the screen from any sort of gadget offering a refined feel and look pleasant your site attendees and creating them remain on your web page.
The Slider is actually full display screen sized providing an ambient emotion best for presenting products and services. The rectangle white arrowheads are actually positioned on the right as well as left behind photo sides. The white modern bullets let user quickly navigate with the entire slider.
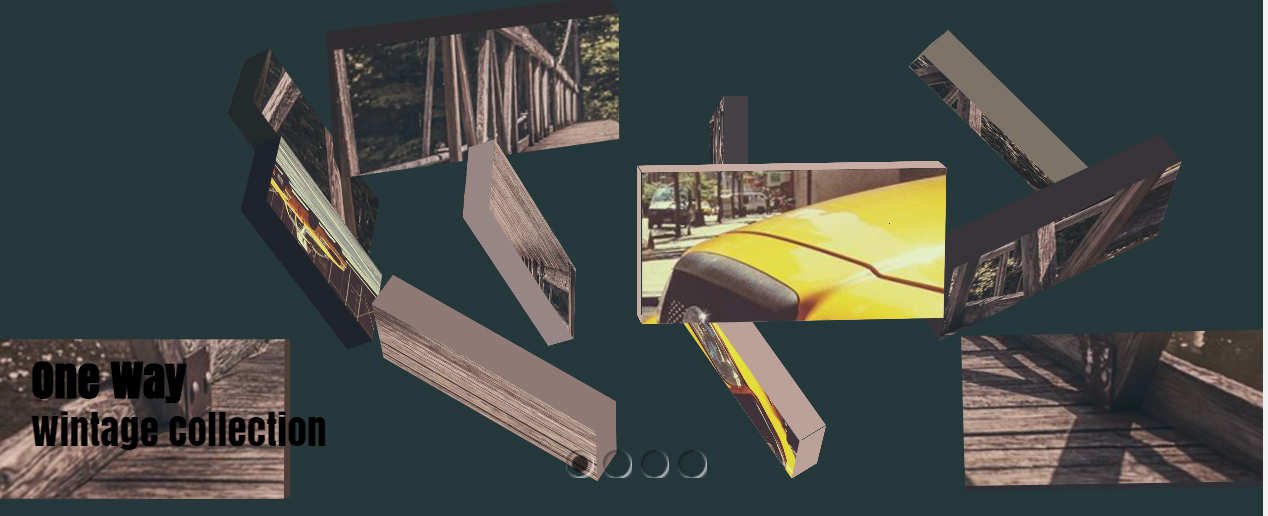
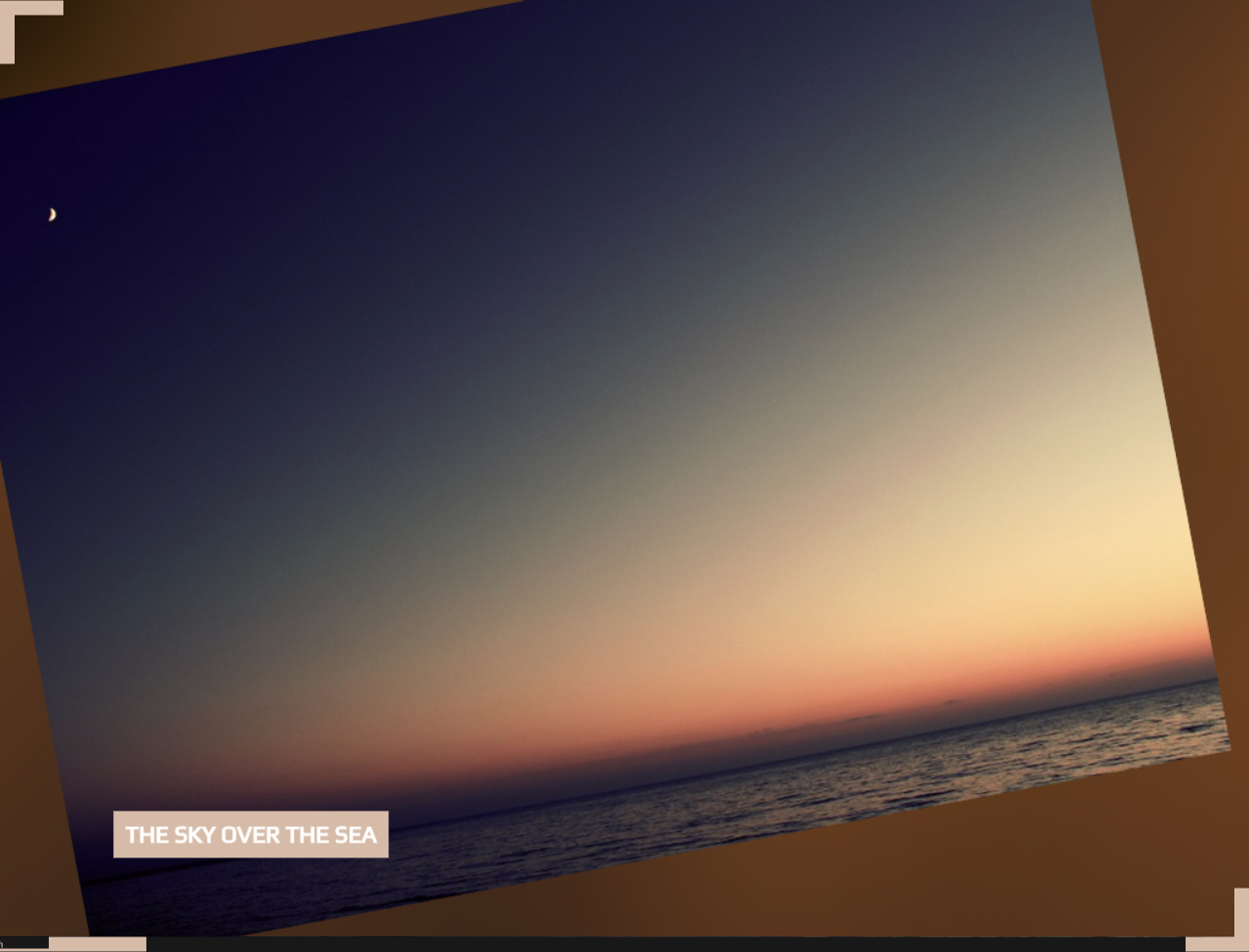
Responsive Angular Slider - Wordpress Slideshow
This Demo Slideshow are going to amaze pretty everybody along with its user-centricity as well as receptive layout. That shows a colorful evening attributes soothing any person that takes a look at its sundown photos. Individual could move on for or even backwards clicking the bottom-right or even top-left arrowheads like slants and also on preview keys near the bottom. Therefore this slider template is actually contacted Angular. There you'll find small pictures for missing slides and visiting the slide customer wish to appear at. This Collage impact with its own throwing imagines in to the background as well as grabbing these off no place will excite your web site audience delivering remarkable user-experience.
Carousel Slider - HTML Image Slideshow
Lots of slider styles seem remarkably similar, and it is actually tough and discover one that stands apart as well as is momentous. This theme coming from cssSlider stays away from that issue through being actually very special in every component, whilst still appearing expert and also contemporary.
This slider will be ideal for web sites that prefer and be actually momentous yet still appear professional as well as credible. Financial web sites will profit from its clean and also authoritative appearance. Generally this slider layout is actually full-grown, reliable and remarkable-- working for any kind of internet site that possesses a grown-up audience and also reviews significant subject matters.
Similar to all cssSlider styles, the theme is actually entirely receptive, fast-loading and trusted. There are actually no pictures used in the user interface, which helps guarantee the slider always works perfectly.
Utter Image Gallery - HTML Image Slideshow
The Push Stack slideshow theme provides a sharp discussion for your images, along with a significant switch from one slide to the following and loads of convenient commands for viewers. Site visitors to your site are going to be petrified by soft switch from image and image and they'll no uncertainty cherish the capability and cease on images that catch their interest, in addition to sneak peek the remainder from the slides and head to directly and any kind of some of all of them with absolutely nothing greater than a click on off the mouse.
You can easily count on the same piece de resistance coming from this Utter template that you would certainly from all WOWSlider slide shows. They are actually all created to operate properly on any type of device and they've been actually continuously assessed and guarantee that they are actually cost-free of glitches, providing web professionals with a fantastic assortment from tried and tested winners for their sites.
jQuery Bootstrap Carousel Slider