Widest cross-browser compatibility
The html menus generated by Vista Buttons run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Vista Buttons menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
Javascript Rollover Submenus
Cost Effective
Stop paying month-to-month subscription to web image and icon collections! Don't waste your money on licenses for every new domain where you want to place the menu! Pay once, use for life, anywhere!
Style A Dropdown List
Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Java Mouse Over
High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Clearitems Not Clearing Dropdown
Menu Template:
Dhtml Drop Down Menu Red Glossy - RoundedExpand List Using Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Expand List Using Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
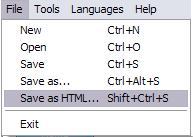
1) File menu

New - to create new project.
Open - to open saved project. You will be asked if you would like to save the current project in the menu buttons creator.
Save - to save current project in the project file (*.xwb). When you save to project file, the directory "ProjectName.xwb.icons" is created, where ProjectName is the name of your project file. This directory contains button icons, .css and .js files of the saved menu.
Save as… - to save current project in the project file (*.xwb) or in the HTML file or to save your project under another name. Choose type from the "File type" list in the "Save as…" dialog and enter project's (new) name. When you save to project file, the directory "ProjectName.xwb.icons" is created, where ProjectName is the name of your project file. This directory contains button icons, .css and .js files of the saved menu. If the menu doesn't have any icons then the directory is not created.
Save as HTML - to save current project into the HTML file (*.html). Project HTML file will be saved then, and the directory created, containing buttons' images. The directory name will be: "YourProjectName-files", where YourProjectName is the name of the HTML file saved. For example: if you enter "Header" in the "Name" field of the "Save as…" dialog, then "Header.html" and directory named "Header-files" will be created.
Exit - to close Vista Buttons application.
2) Tools
Export images - to save menu buttons' images as gif-files (*.gif), png-files (*.png) or jpg-files (*.jpg). "Save As…" dialog will appear, where you can either type each button name or leave it unchanged. If you want to save the button images, press "Save". "Save settings" dialog will appear where you can choose image format. Either way (if you don't want the button images to be saved), press "Cancel". This procedure will be repeated for all the menu buttons. When you press "Save", 1 to 3 images are to be saved, depending on the menu type. Their names will be: ButtonName_0.gif - ButtonName_2.gif, where ButtonName is the name you have entered when saving.
- ButtonName_0 - corresponds to Normal state.
- ButtonName_1 - Hot state image.
- ButtonName_2 - corresponds to pressed/clicked state.
Theme editor - to edit/create new themes.
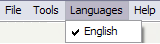
Page insert - you can insert your menu into the existing HTML page.3) Languages menu

The "Languages" menu contains the list of available interface languages. English is the default language setting.
4) Help menu

Help - to read the help.
About -show information about Vista Buttons.- Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
eye-pleasing navigation.
Don't allow your website visitors to get lost. Try Vista Buttons!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..How can I set up Vista Buttons dreamweaver extension?"
- ".. Is there a way to add images to the image collection of the button software? Expaned With Javascript
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"