Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Javascript Right Click Submenu Code
Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Css Style For Dropdownlist 3d
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Create Slider Html
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Make A Tree In Java
Menu Template:
Coffee Web Navigation Bar |  |  |  |  |
Select Horizontal Scroll
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Select Horizontal Scroll Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
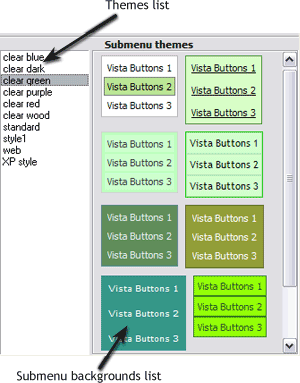
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu." Turn Off Menu Fading In Windows
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."