Bootstrap Toggle Class
Overview
Nevertheless the appealing pictures great capability and striking effects near the bottom line the web site pages we set up purpose limits to sending some web content to the visitor and as a result we may call the web the new type of documentation container because more and more facts gets presented and accessed online as an alternative as information on our local computers or the classic approach-- printed on a hard copy media. ( additional reading)
It all shortens to content yet in the setting where the website visitor interest gets pulled from almost everywhere just releasing what we ought to give is certainly not much sufficient-- it needs to be structured and showcased this way that even a large sums of dry informative simple text message find a way keeping the visitor's interest and be simple for browsing and discovering just the wanted part quickly and quick-- if not the site visitor may possibly get irritated and disappointed and search away nevertheless somewhere out there in the text message's body get disguised a few precious jewels.
In this way we require an element that gets less area attainable-- extensive clear text sections drive the visitor away-- and at some point certain activity and interactivity would be likewise greatly enjoyed since the viewers became fairly used to hitting switches around.
Well the Bootstrap 4 system has exactly that-- convenient collapsible control panels with the ability of keeping huge amount of information showing just a heading line in order to help us more effective get around and enlarging to display what's wanted upon clicking on the header. These are simply the accordion and toggle sections which in turn work basically the same having a single variation-- while the name proposes in the accordion control panel expanding a some collapsible material collapses all the other parts as long as inside of the toggle component you can certainly have just as many extended areas just as you need to-- it all relies on the particular material of the big content concealed in the collapsible panels and the way you're visualizing the customer will ultimately use it. ( read more here)
The ways to make use of the Bootstrap Toggle Class:
The concrete execution of a toggle block is pretty convenient in the most recent version of the Bootstrap system-- it implements the newly offered
.cardid = " ~element's unique name ~ "The factual implementation of a Bootstrap Toggle Dropdown block is really convenient in current version of the Bootstrap system-- it employs the freshly introduced
.cardid = " ~element's unique name ~ "Later it is certainly time for producing the specific button element-- we'll employ the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been certainly designed it's moment for building the collapsing part-- to start create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing element we should place a container for our content having the
.card-blockRepresentation of toggle states
Include
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is simply how a one collapsible component gets produced in Bootstrap 4. Just to generate the whole panel you require to repeat the procedures directly from above building as lots of
.cardLook at a number of online video tutorials relating to Bootstrap toggle:
Related topics:
Bootstrap toggle formal records

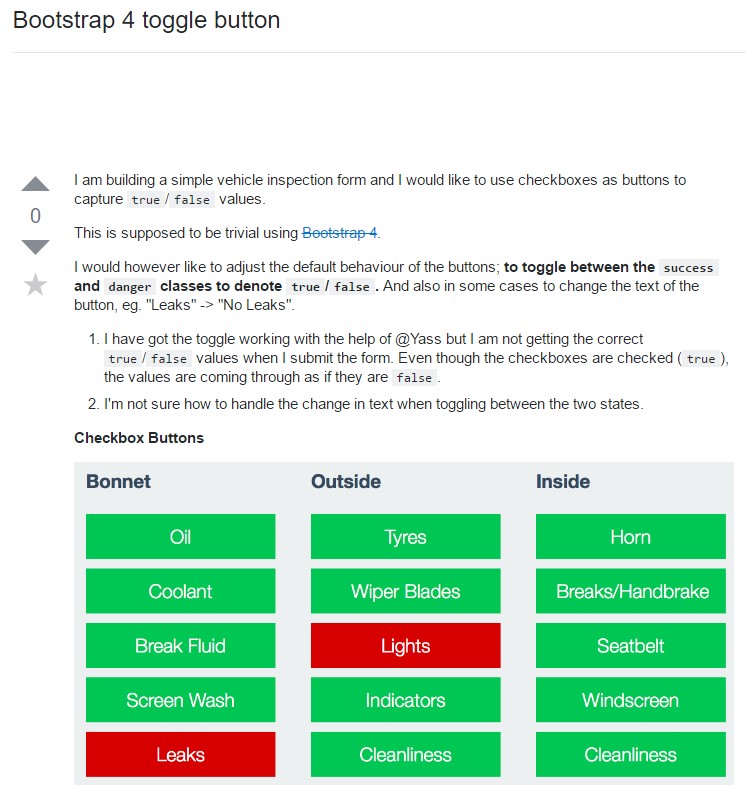
Bootstrap toogle problem

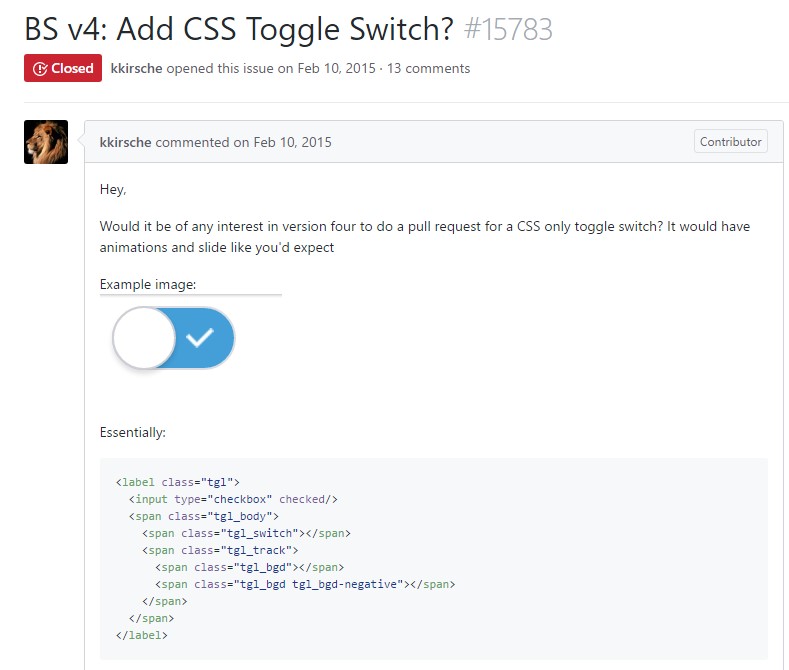
The best ways to include CSS toggle switch?