Bootstrap Tabs Form
Intro
Sometimes it's pretty practical if we can certainly simply place a few segments of data sharing the same space on web page so the visitor easily could explore throughout them without any really leaving behind the display screen. This gets simply attained in the brand-new fourth version of the Bootstrap framework with help from the
.nav.tab- *Efficient ways to employ the Bootstrap Tabs Set:
To start with for our tabbed section we'll require some tabs. To get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Styles system has been certainly made it is simply time for producing the control panels having the actual web content to become presented. First we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily additionally develop tabbed panels using a button-- like appearance for the tabs themselves. These are likewise named like pills. To accomplish it simply ensure that as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
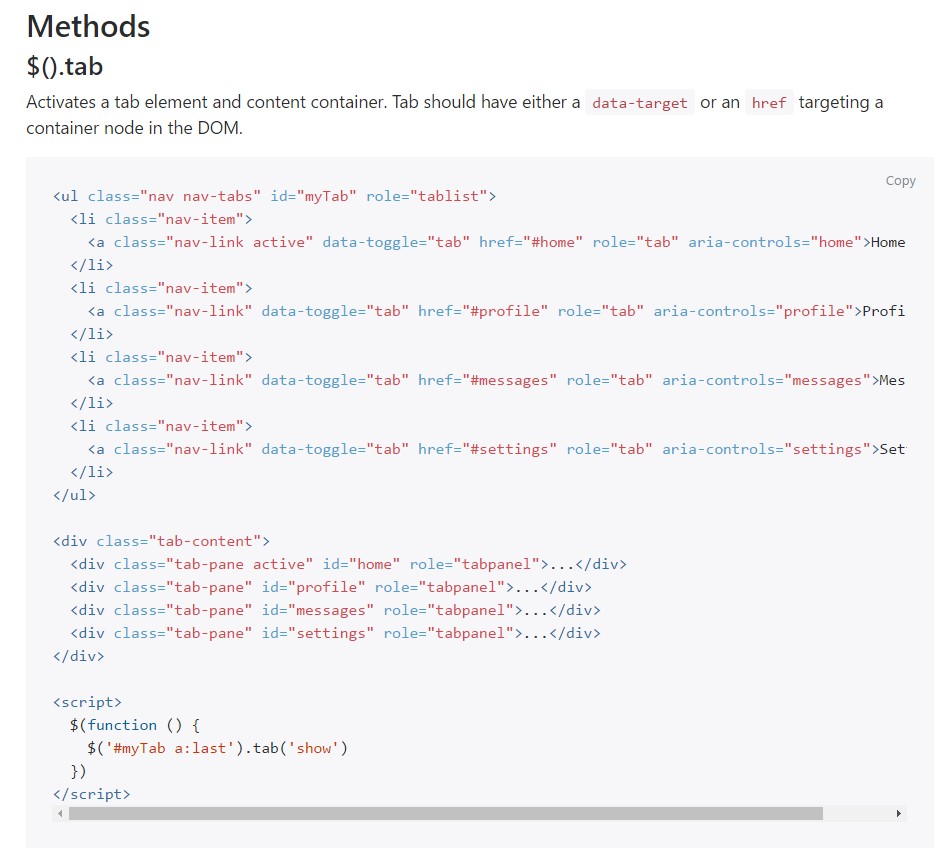
$().tab
$().tabTurns on a tab feature and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the provided tab and gives its own associated pane. Any other tab that was recently chosen becomes unselected and its related pane is covered. Come backs to the caller right before the tab pane has really been shown (i.e. before the
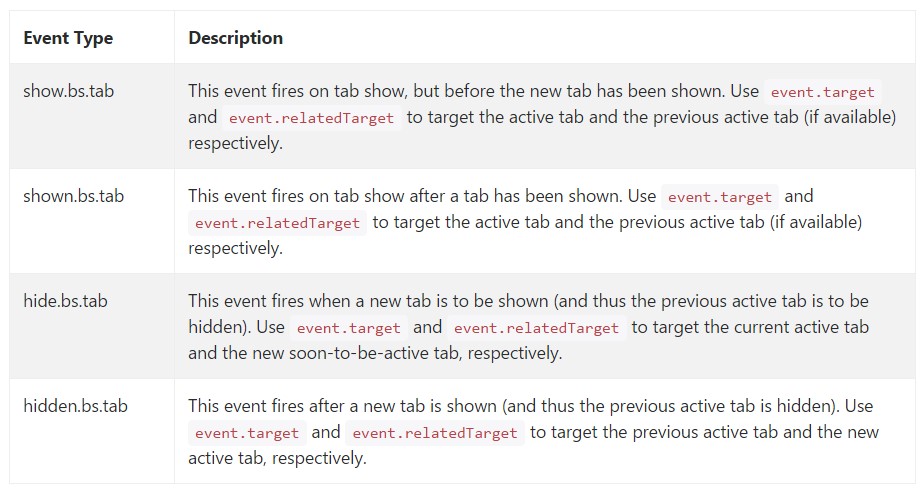
shown.bs.tab$('#someTab').tab('show')Occasions
When displaying a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well generally that is actually the manner the tabbed sections get set up using the newest Bootstrap 4 version. A point to look out for when establishing them is that the different components wrapped inside each and every tab control panel must be nearly the same size. This will really help you stay away from several "jumpy" behaviour of your page when it has been actually scrolled to a particular position, the site visitor has begun exploring via the tabs and at a specific point comes to open up a tab along with significantly extra content then the one being simply noticed right prior to it.
Review a couple of video clip guide relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: formal information

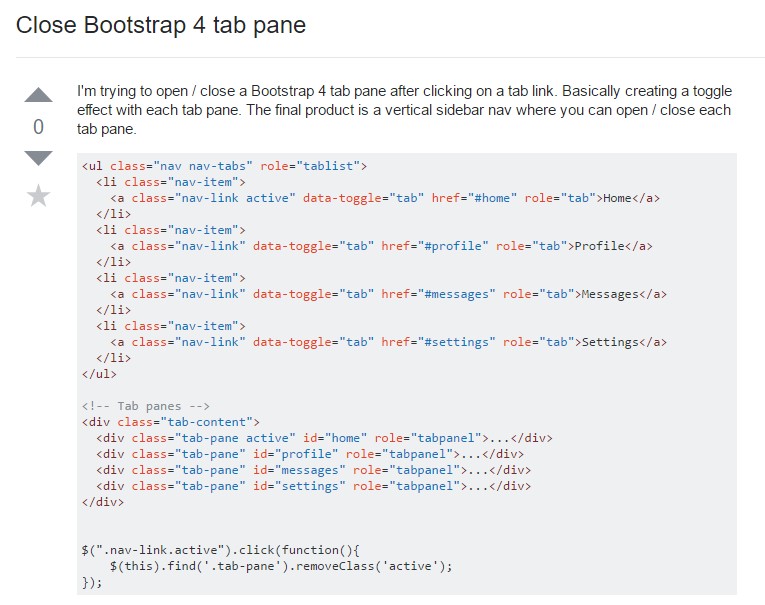
How you can close up Bootstrap 4 tab pane

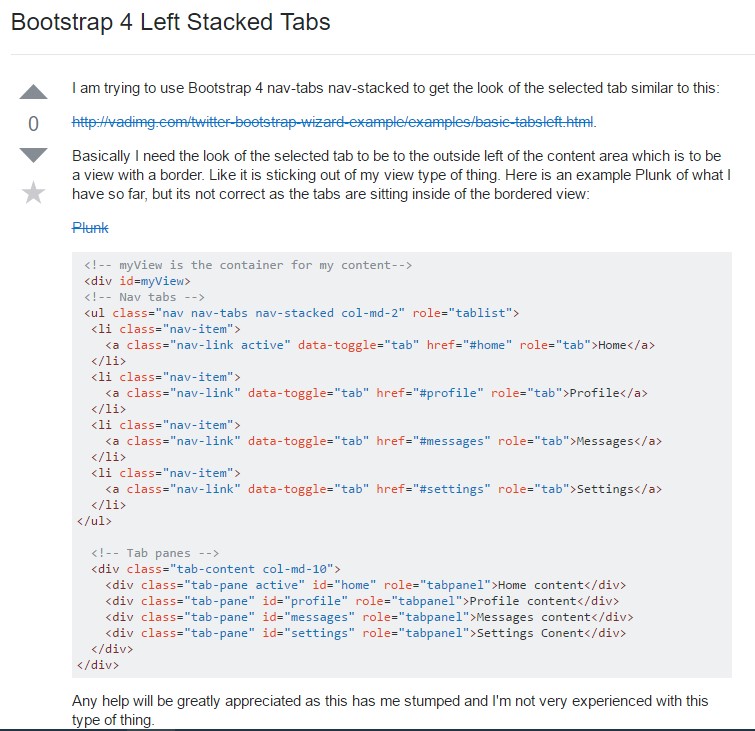
Bootstrap 4 Left Stacked Tabs