Bootstrap List Group
Overview
List group is a highly effective and versatile component that is discovered in Bootstrap 4. The element is applied for displaying a series or 'list' web content. The list group things are able to be altered and expanded to promote practically any kind of web content within just having several opportunities accessible for customization inside of the list itself. These kinds of list groups are able to also be applied for navigation along with making use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List View is a component that styles the unordered lists in a specific way since it paves the way for generating custom-made content just within complex lists without any having to concerned about the performance difficulty ( ever since the language deals with that on its own). ( click this link)
Solutions of Bootstrap List Css:
Given in this article are the elements that are available inside the list group component with Bootstrap 4:
• Unordered list: Probably the most essential kind of list group which you may produce in Bootstrap 4 is an unordered list that has a number of things using the correct classes. You are able to built upon it with the various possibilities that are provided in the component.
• Active materials: You can focus on the existing active option with simply adding the
.active.list-group-item• Disabled materials: You are able to even de-highlight a list stuff to get it show up as though it has been disabled. You just simply need to incorporate the
.disabled.list-group-item• Links and Buttons: With the buttons tag, you are able to conveniently create an workable thing inside the Bootstrap List Example what means that you will have the ability to provide hover, active, and disabled states to these kinds of objects through the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more nifty function that belongs to the list group component which makes it possible for you to style each list object using a definitive color and background. These are specifically practical for emphasize some materials or categorizing all of them according to color-'s code.
• Badges: You can also add badges to a list thing to show the unread counts, activity on the object, and make it easy for other involved elements via utilize additional utilities. (see page)
Let us take a look at some cases
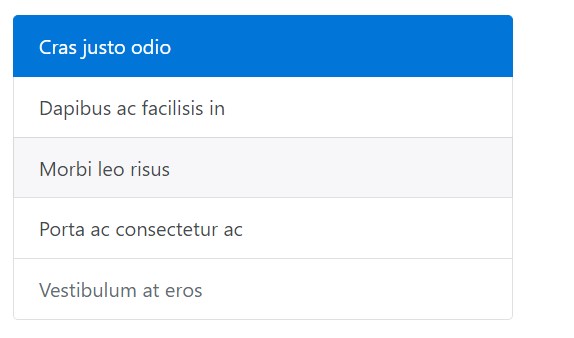
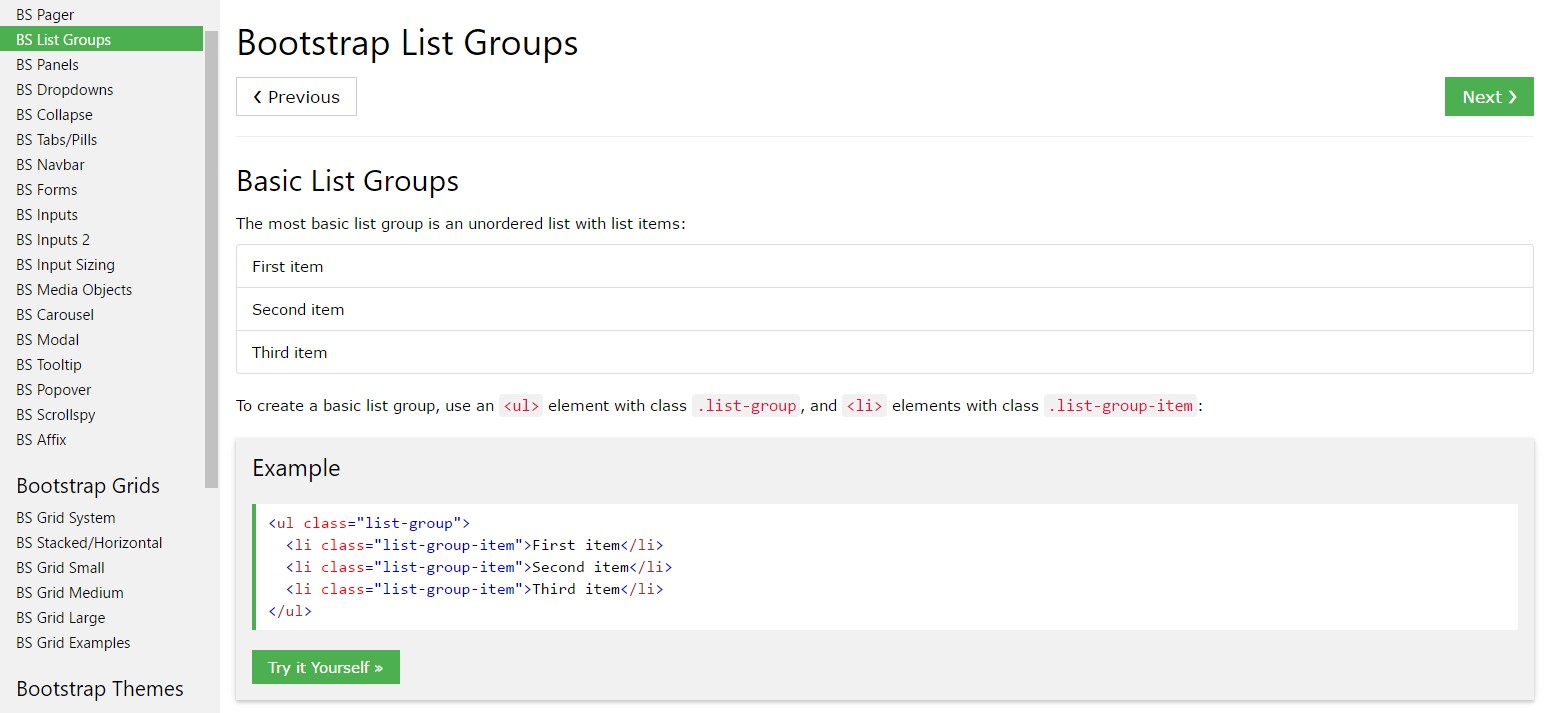
Basic type
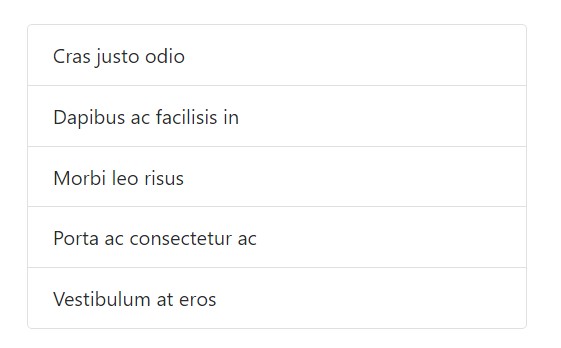
One of the most essential list group is an unordered list with list pieces and the proper classes. Build on it with the options that come next, or even using your specific CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
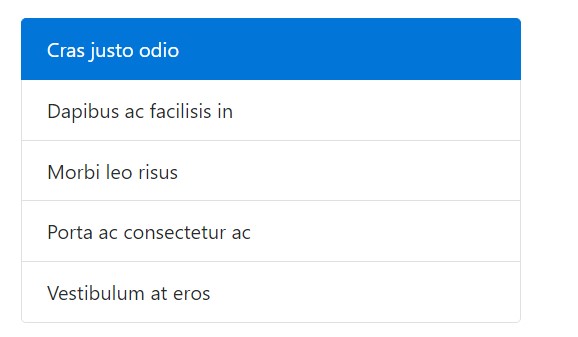
</ul>Active objects
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
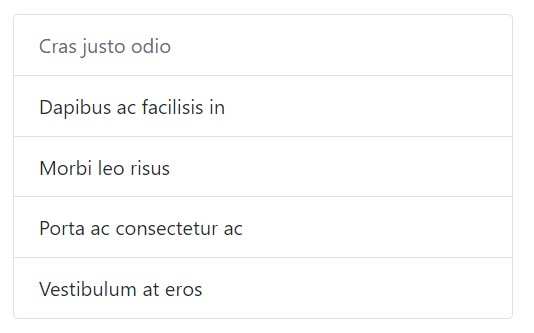
</ul>Disabled things
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
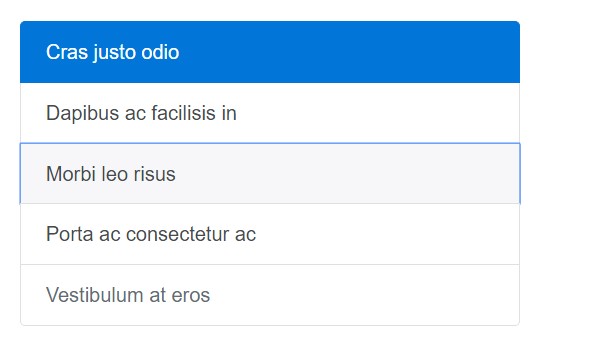
</ul>Links and buttons
Operate
<a><button>.list-group-item-action<li><div>Make sure to not apply the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
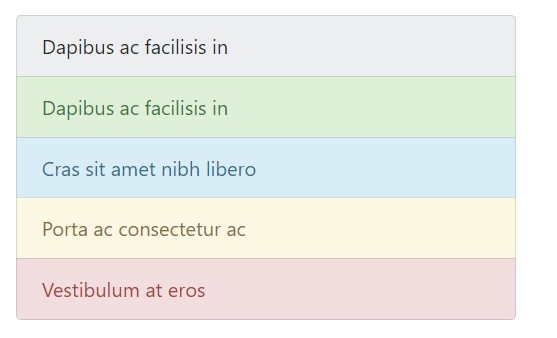
</div>Contextual classes
Use contextual classes to style list things together with a stateful background along with color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes as well work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive innovations.
Putting into action different colors to add signifying simply brings a graphic indication, that will certainly not be communicated to users of assistive systems -- for example, display screen readers. Make sure that relevant information signified with the colour is either evident from the web content in itself (e.g. the noticeable text message), or else is incorporated via different solutions, for example, additional text hidden using the
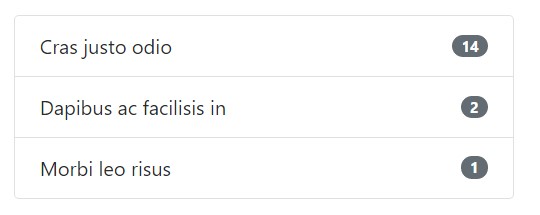
.sr-onlyUtilizing badges
Provide badges to any sort of list group element to present unread matters, activity, and much more with help from some utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
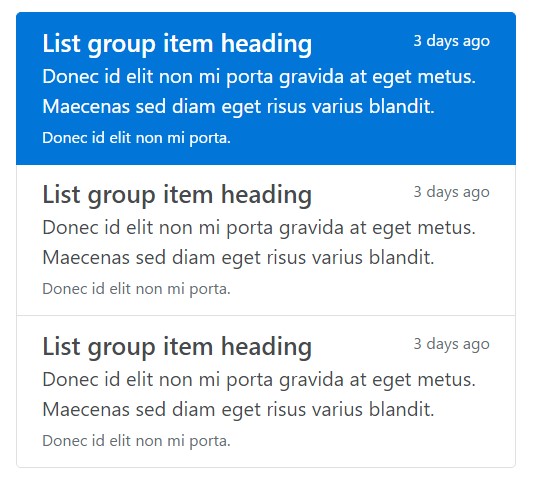
</ul>Custom made material
Add almost any HTML inside, and even for connectioned list groups just like the one listed below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful component in Bootstrap 4 that enables you to make an unordered list much more prepared, interactive, and responsive with no ruining on the look as well as layout of the list pieces themselves.
Look at a few online video tutorials about Bootstrap list:
Linked topics:
Bootstrap list official information

Bootstrap list training

Bootstrap list trouble