Bootstrap Carousel Responsive
Overview
Exactly who does not like moving photos including amazing awesome captions and content clarifying just what they point to, better relaying the message or else why not really indeed more effective-- in addition featuring a couple of buttons too calling the site visitor to have some activity at the very start of the web page because these are generally positioned in the start. This has been actually looked after in the Bootstrap system with the installed carousel feature that is perfectly supported and quite convenient to acquire as well as a clean and plain structure.
The Bootstrap Carousel Mobile is a slide show for cycling throughout a set of material, created with CSS 3D transforms and a bit of JavaScript. It works with a set of pictures, content, or else custom-made markup. It additionally features support for previous/next directions and indications.
Tips on how to employ the Bootstrap Carousel Position:
All you need is a wrapper element with an ID to provide the whole carousel element having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Slide carousels don't systematically change slide sizes. Because of this, you may will need to put into action special utilities or else custom looks to properly scale web content. Though carousels maintain previous/next commands and indications, they are certainly not clearly demanded. Include and modify considering that you see fit.
Ensure to make a original id on the
.carouselNothing but slides
Here is a Bootstrap Carousel Position together with slides solely . Keep in mind the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You may also set the time every slide becomes featured on page with adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show with regulations
The site navigation between the slides gets done with specifying two web link elements having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to guarantee the directions will do the job correctly but to additionally ensure the visitor realises these are certainly there and knows precisely what they are performing. It additionally is a excellent idea to insert some
<span>.icon-prev.icon-next.sr-onlyNow for the main part-- positioning the actual images that ought to be in the slider. Every illustration feature need to be wrapped within a
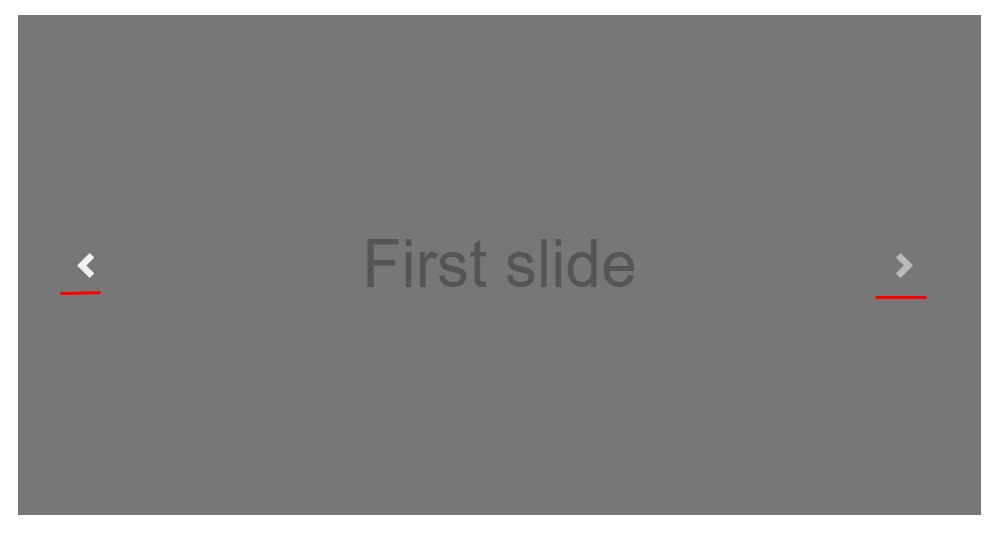
.carousel-item.item classPutting in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
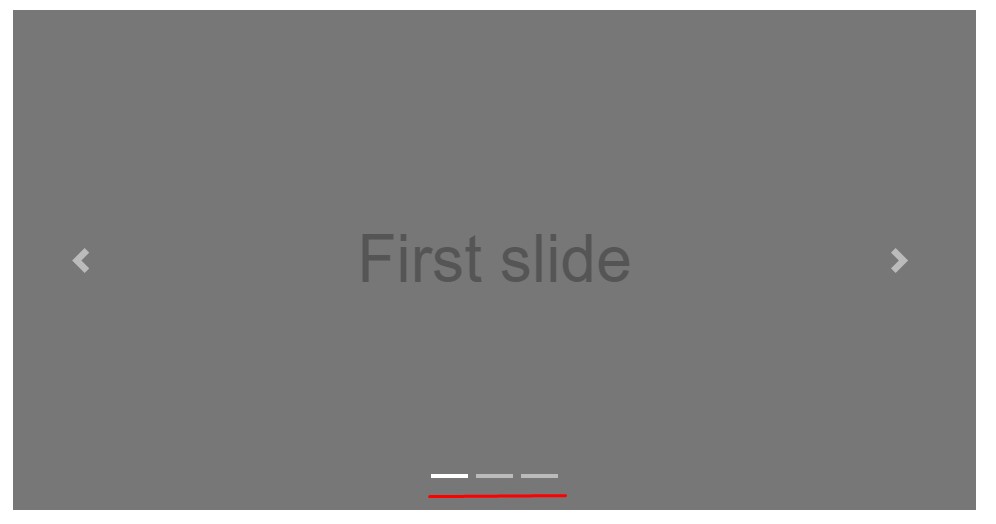
</div>Utilizing signs
You have the ability to additionally add in the indicators to the carousel, alongside the controls, too
Within the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
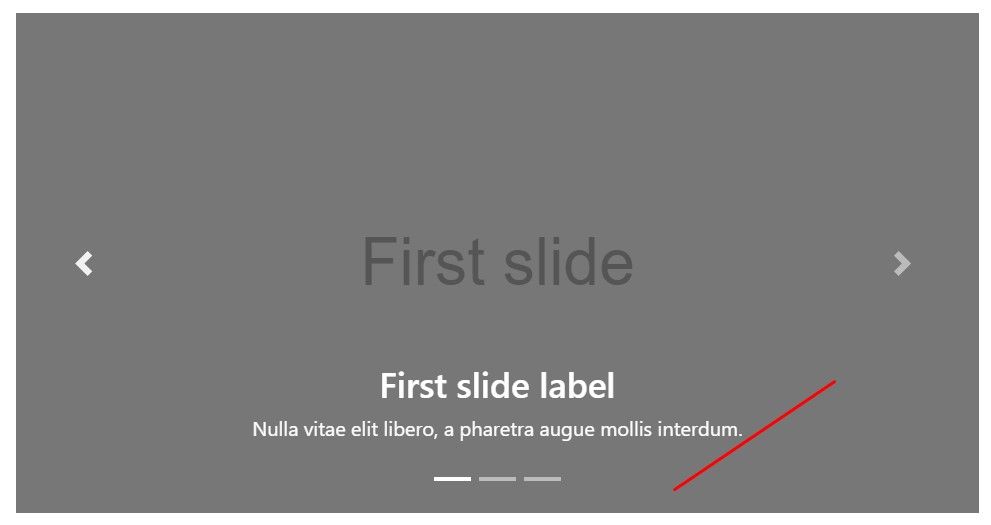
</div>Bring in a number of captions additionally.
Add in captions to your slides with ease through the .carousel-caption element in any .carousel-item.
If you want to put in some explanations, definition together with keys to the slide add an additional
.carousel-captionThey can be conveniently concealed on smaller viewports, like demonstrated here, together with extra screen utilities. We cover them firstly by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tricks
A cute trick is when you desire a web link or even a switch on your web page to take to the slide carousel on the other hand at the same time a certain slide in it to be viewable at the moment. You have the ability to in fact do this through appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Application
Using data attributes
Apply data attributes in order to quickly manage the position of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call carousel manually utilizing:
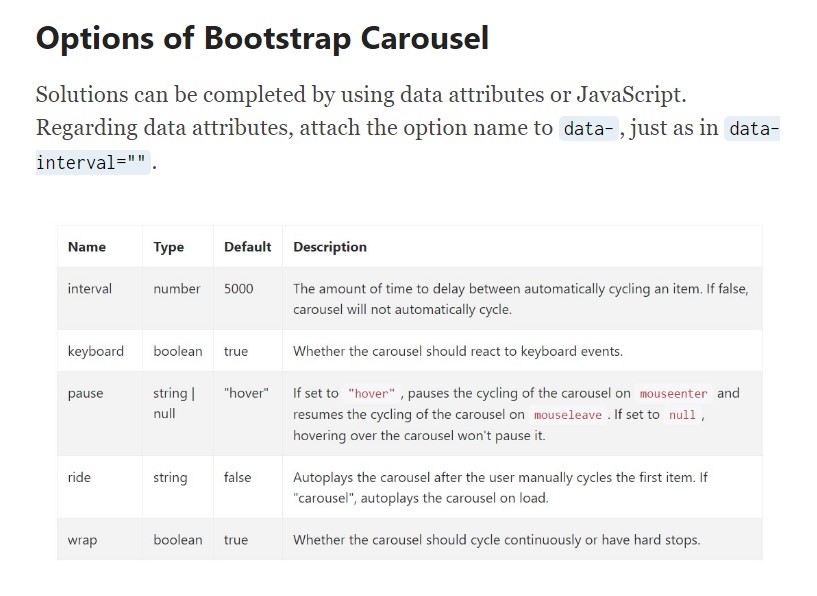
$('.carousel').carousel()Opportunities
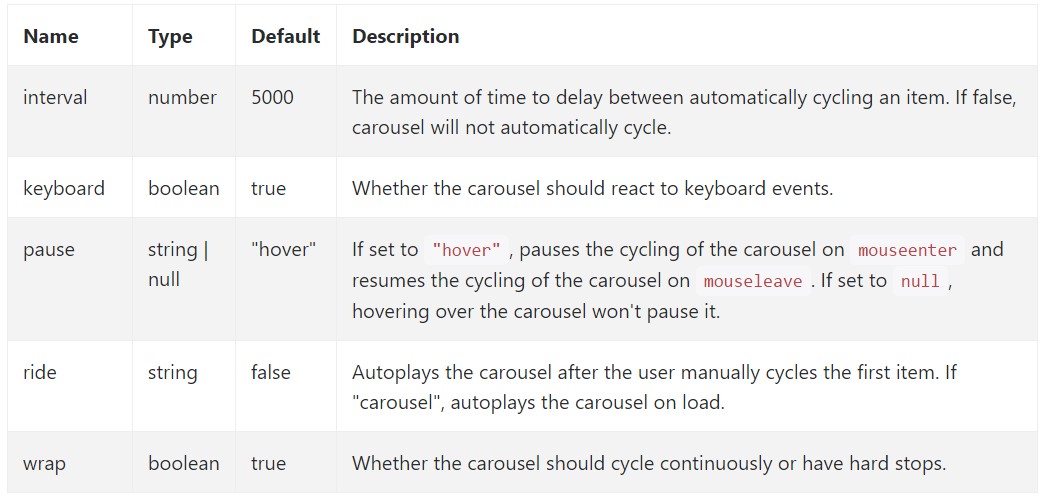
Selections can possibly be completed through data attributes or JavaScript. With regard to data attributes, attach the option name to
data-data-interval=""
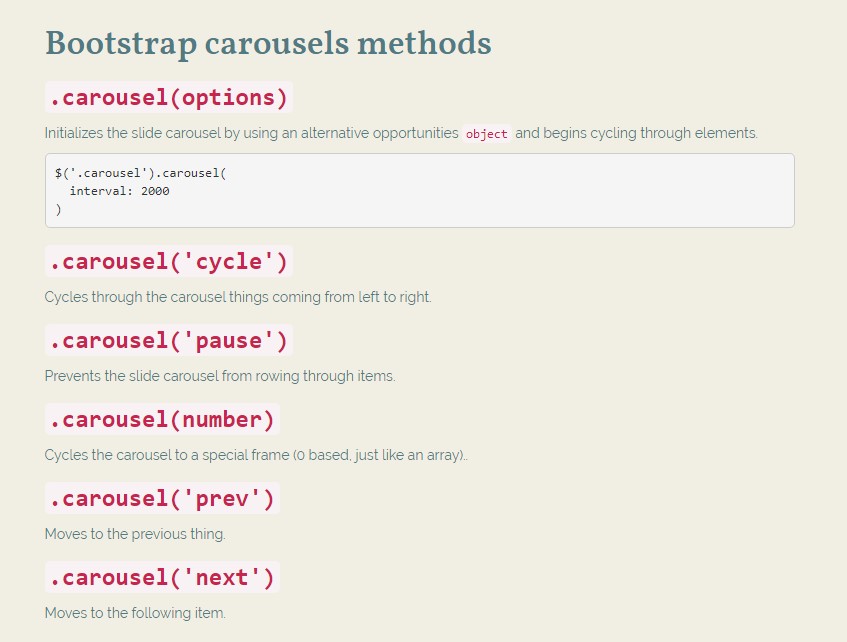
Approaches
.carousel(options)
.carousel(options)Initializes the slide carousel with an alternative possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel materials coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the carousel from rowing through elements.
.carousel(number)
.carousel(number)Moves the slide carousel to a specific frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Moves to the previous object.
.carousel('next')
.carousel('next')Cycles to the next object.
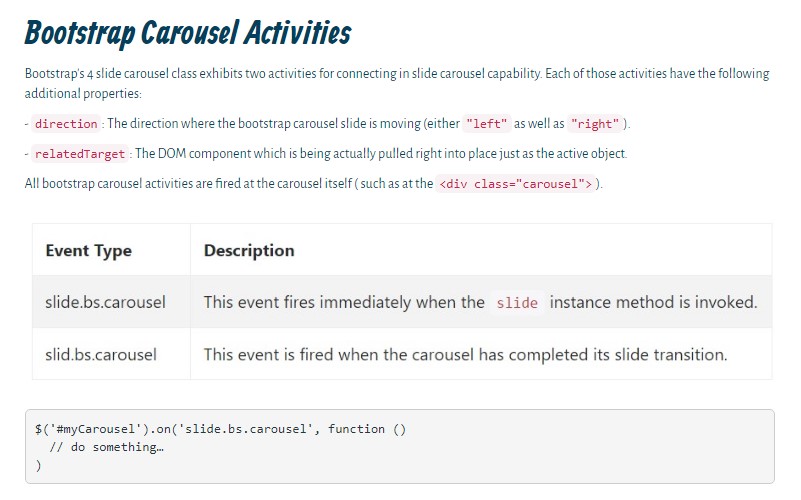
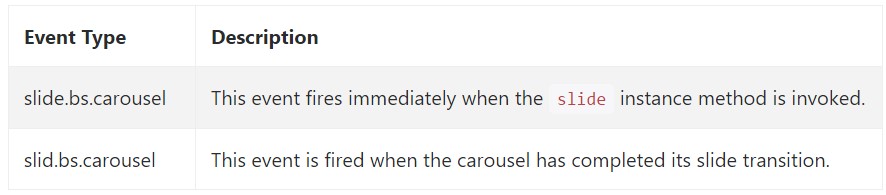
Activities
Bootstrap's slide carousel class uncovers two events for connecteding in to carousel capability. Each of the occasions have the following additional properties:
direction"left""right"relatedTargetAll carousel occasions are launched at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so actually this is the way the carousel element is designed in the Bootstrap 4 framework. It's straightforward as well as really quick . However it is fairly an handy and interesting approach of presenting a lot of web content in less space the carousel element really should however be applied very carefully thinking of the clarity of { the information and the visitor's comfort.
An excessive amount of pics might be failed to see to be observed with scrolling downward the page and if they flow very speedily it might end up being difficult actually viewing them as well as read through the messages that might just eventually confuse or else anger the webpage visitors or else an significant appeal to action might be skipped out-- we definitely really don't want this specific to develop.
Inspect several video short training relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel main records

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue

jQuery Bootstrap 4 Carousel with Swipe
HTML Bootstrap Carousel with Thumbnails
HTML Bootstrap 4 Carousel Slider
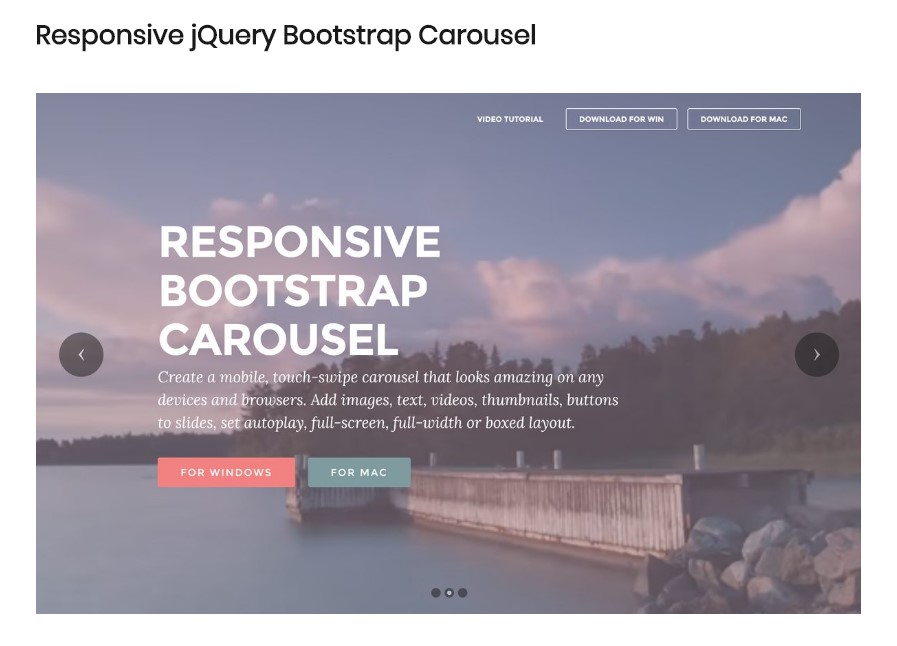
Responsive Bootstrap Carousel with Video