Bootstrap Glyphicons Social
Introduction
In the last handful of years the icons gained a considerable area of the website page we got used to both observing and developing. By having the symbolic and simple natural interpretations they practically immediately deliver it turned into much less complicated to set up a concentration point, highlight, fortify or else describe a full detail without any loading taking lots of time searching or forming correct illustrations and adding them to the load the web browser will need to bring every time the web page gets revealed on visitor's display screen. That is actually the reason that in time the so popular and handily provided in some of the most well-known mobile friendly system Bootstrap Glyphicons Button got a permanent position in our way of thinking when even portraying up the pretty following webpage we will make.
Extra features
Still items do move on and not back and along with existing Bootstrap 4 the Glyphicons got left since up until now there are certainly numerous suitable upgrades for them providing a lot greater number in shapes and looks and the same easiness of use. In such wise why decrease your creative thinking to simply just 250 signs if you can easily have thousands? In this degree the developer stepped back to experience the developing of a large varieties of completely free iconic font styles it has roused.
And so to get use a couple of pretty good looking icons along through Bootstrap 4 everything you desire is getting the catalogue applicable best to you plus provide it in your webpages as well with its CDN web link alternatively by installing and having it locally. The current Bootstrap version has being really thought perfectly run together with all of them.
The best ways to put to use
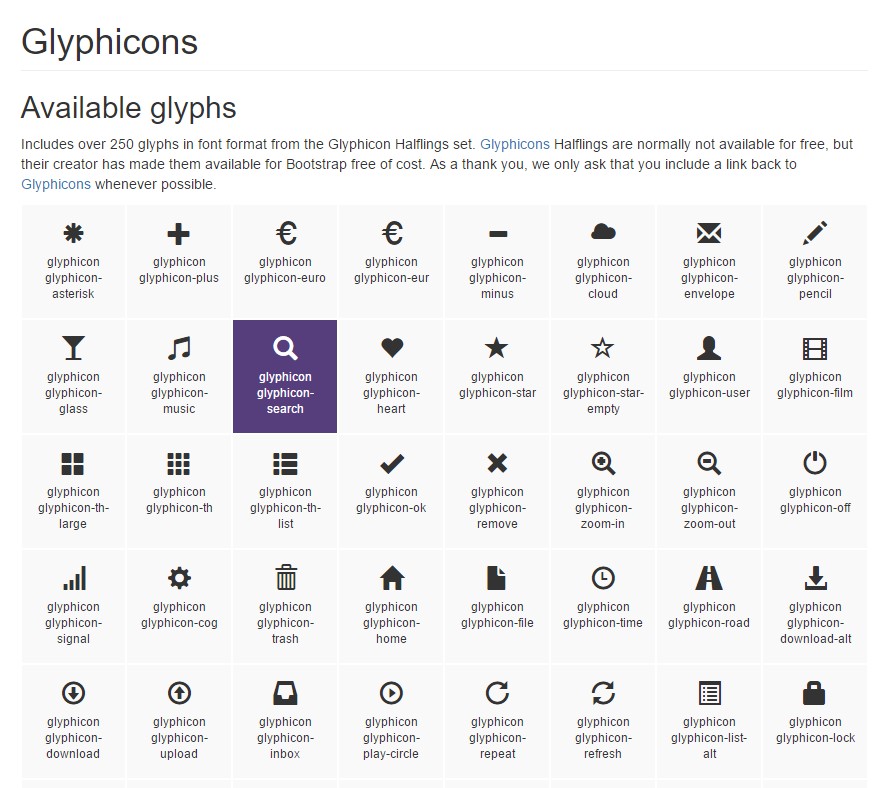
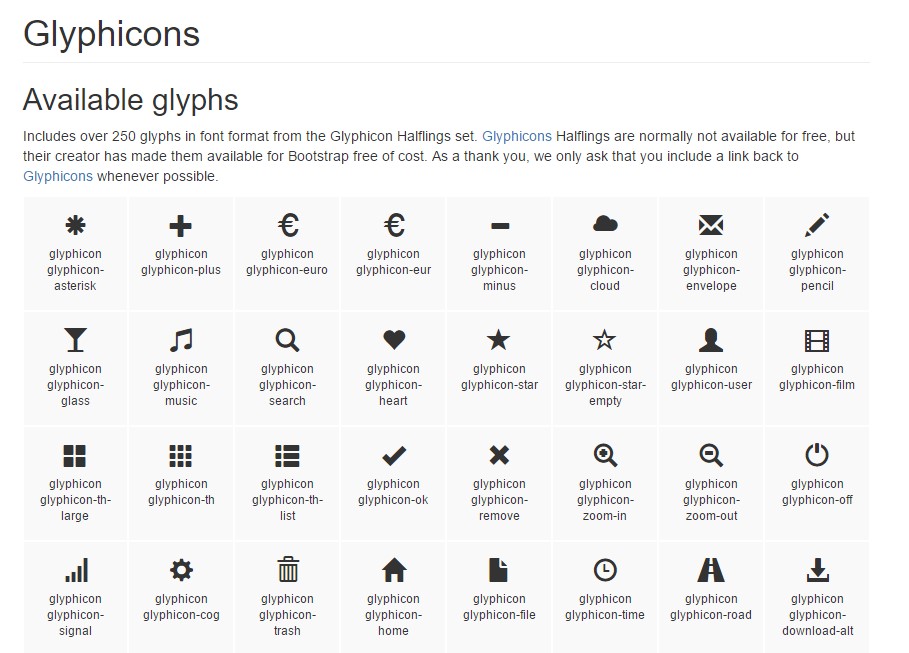
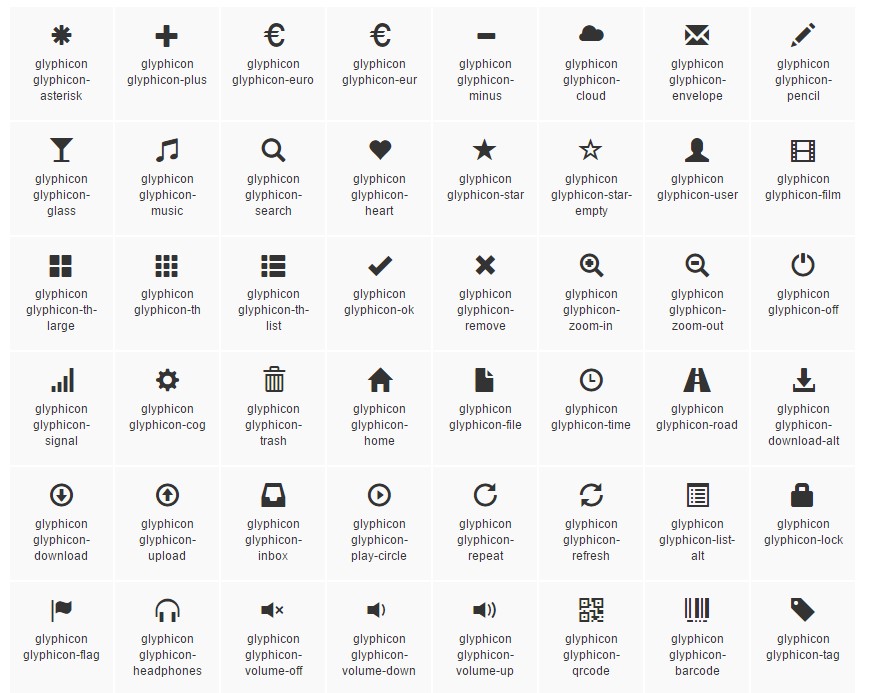
For performance purposes, all of icons request a base class and specific icon class. To utilize, apply the following code just about anywhere. Ensure to keep a field between the icon together with text for proper padding.
Do not combine by having other components
Icon classes can not really be directly integrated together with other types of elements. They really should not actually be used in addition to other classes on the same element. In its place, bring in a nested
<span><span>Only possible for utilization on empty elements
Icon classes ought to only be utilized in relation to components that consist of no text information and provide no child components. ( discover more here)
Switching the icon font place
Bootstrap supposes icon font files will be situated in the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Utilize the connected Links solution supplied from Less compiler.
- Shift the
url()Employ just about any opportunity best satisfies your particular development setup.
Usable icons
The latest versions of assistive technologies will certainly announce CSS produced web content, together with particular Unicode aspects. To stay clear of confusing and unforeseen end result in display screen readers ( especially if icons are utilized simply for design ), we conceal all of them with the
aria-hidden="true"In case you are actually working with an icon to show interpretation ( besides just as a aesthetic feature), be sure that this specific significance is as well carried to assistive technological innovations-- for example, include added content, visually hidden using the
. sr-onlyIn the case that you're creating controls without any other message ( for instance a
<button>aria-labelMost leading icons
Here is a catalogue of the super famous absolutely free and great iconic font styles that can be easily employed as Glyphicons replacements:
Font Awesome-- consisting of more than 675 icons and a lot more are up to come over. All of these as well come in 5 additional to the default sizing plus the internet site offers you with the alternatives of purchasing your own flexible embed url. The utilization is quite practical-- simply just put an
<i><span>One more library
Material Design Icons-- a selection with overly 900 icons utilizing the Google Fonts CDN. If you want to involve it you'll need just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller catalogue
Typicons-- a little bit tinier catalogue with about 336 things which major webpage is likewise the Cheet Sheet http://www.typicons.com/ where you can easily receive the particular icons classes from. The operation is pretty much the very same-- a
<span>Final thoughts:
And so these are a number of the selections to the Bootstrap Glyphicons Css out of the old Bootstrap 3 version which can possibly be applied with Bootstrap 4. Utilizing them is convenient, the documents-- often large and near the bottom line just these three solutions offer pretty much 2k well-maintained attractive iconic illustrations that compared to the 250 Glyphicons is just about 10 times more. So currently all that is really left for us is having a look at all of them and purchasing the most appropriate ones-- luckily the web lists do have a handy search function as well.

Ways to apply the Bootstrap Glyphicons Css:
Linked topics:
Bootstrap Icons main information