Bootstrap Multiselect Modal
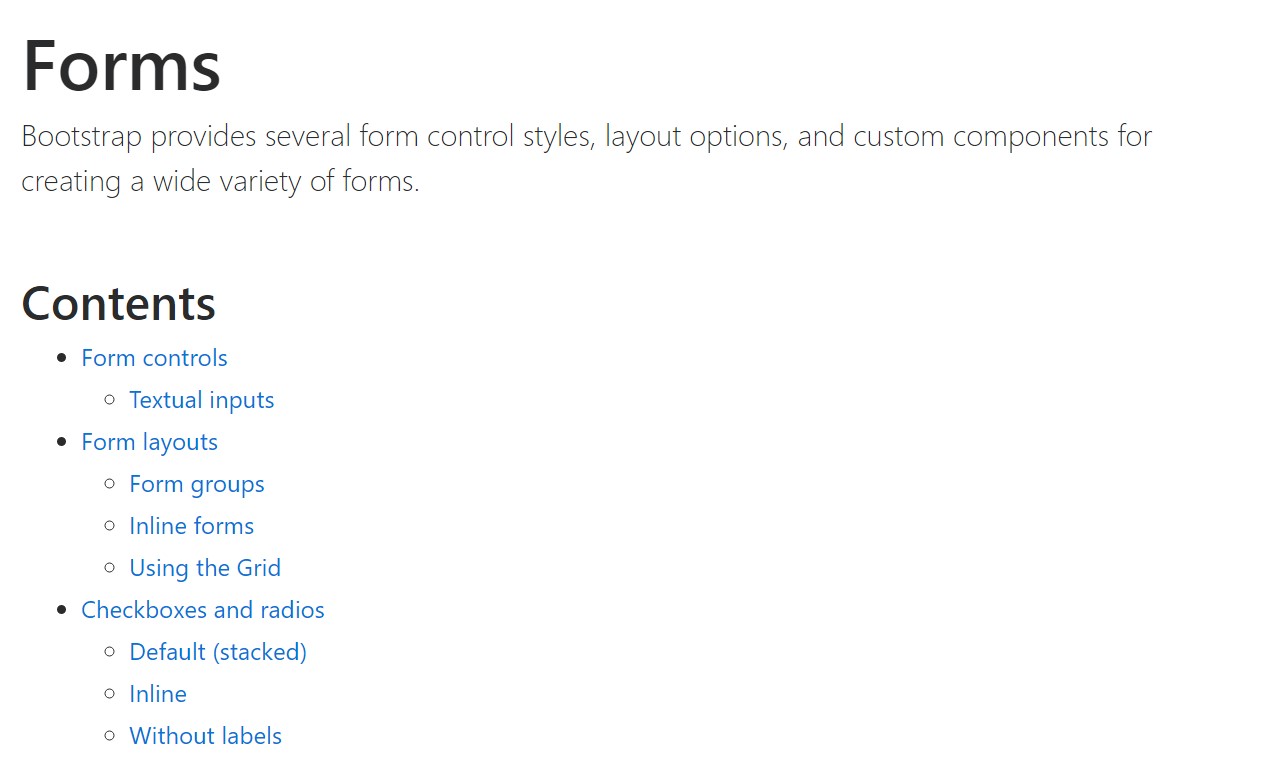
Overview
Forms are a important component of the pages we create-- a valuable way we can absolutely get the site visitors involved within whatever we are feature and ensure them an simple and convenient solution delivering back some words, data or even install an order in the event we are simply utilizing the webpage like an online store. Properly crafting the form's layout we are actually aiming to imagine just how the website visitor would discover it more convenient and exciting getting an action on it because if it is certainly too easy it could be challenging to sum up the submissions though if it's too challenging the visitor may be actually get annoyed and moved away-- and so the harmony actually matters. Let's think of for instance a standard product which may be in addition equipped with multiple extras and the users gets inquired to pick out which ones should materialize. Wouldn't it be terrific if this could be finisheded in a single component not helping make them endlessly scroll down and going to checkboxes or
Yes/NoThe so admired and very most well-known Bootstrap framework in its newest 4th edition (currently up to alpha 6) has you covered sustaining all of the natural HTML5 form components providing awesome designing and structure possibilities for a real layout independence however considering that it is certainly not a magic stick solution there are actually some very specific and small material such as the
<select>The ways to work with the Bootstrap Multiselect Value:
Why don't we take a short glimpse precisely how it works:
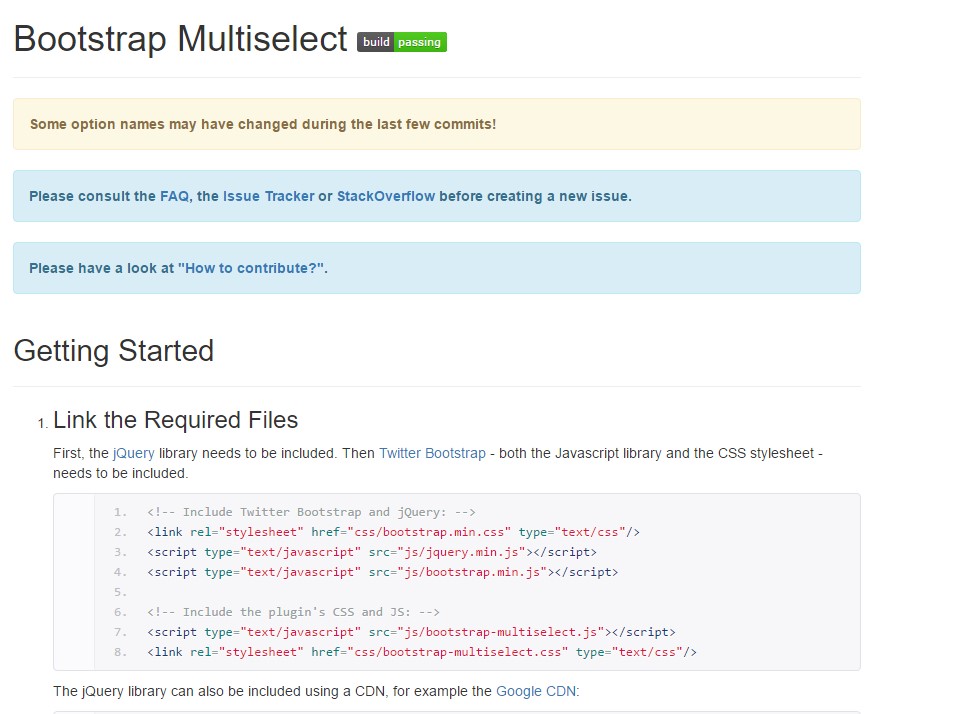
Bring in it: In turn the plugin to perform you need to provide the jQuery Javascript library and do this before including the Bootstrap's major Javascript file. Next the plugins CSS and JS files must happen in your
<head>Using it: Just as been mentioned-- quite simple-- set up a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you need to handle is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
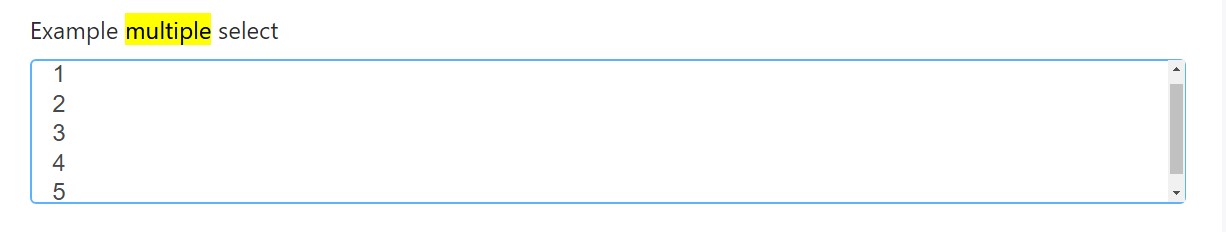
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
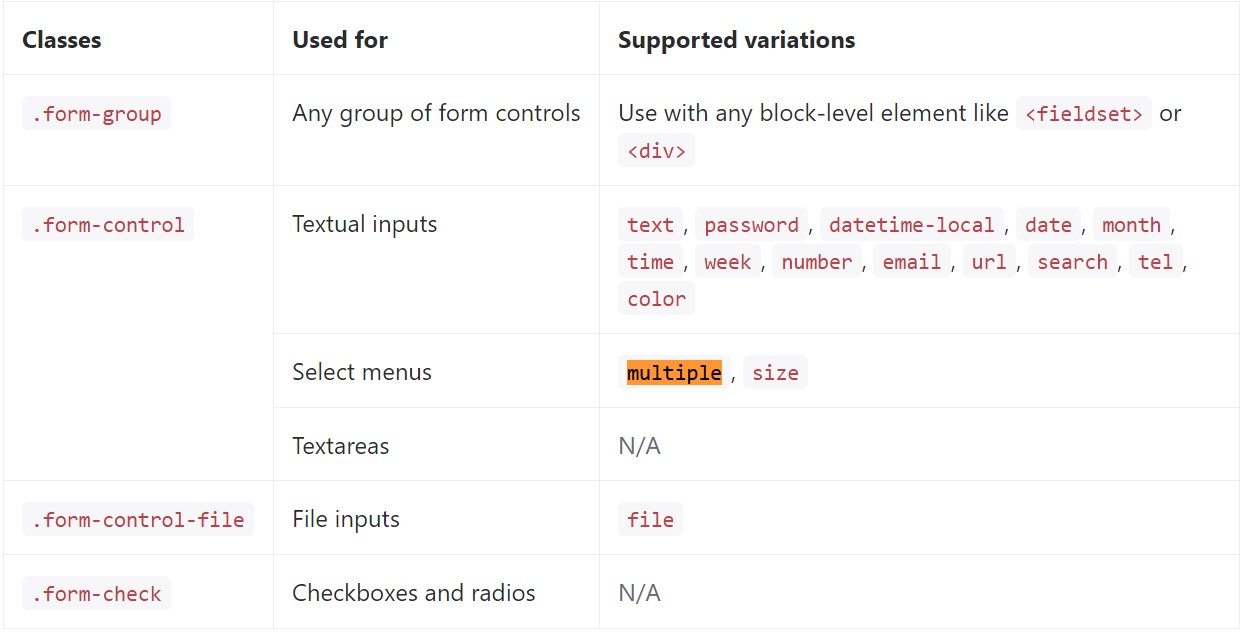
</div>Below is a whole list of the certain form controls sustained by means of Bootstrap plus the classes that personalize them. Extra information is readily available for each and every group.

Conclusions
That's it-- you get a operating and pretty great appearing dropdown along with a checkbox in front of each option-- all the visitors need to do right now is clicking the ones they need. Supposing that you prefer to create things even more fascinating-- have a look at the plugin's docs to observe just how adding some easy restrictions can easily spice the things up even further.
Inspect some on-line video training relating to Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select article

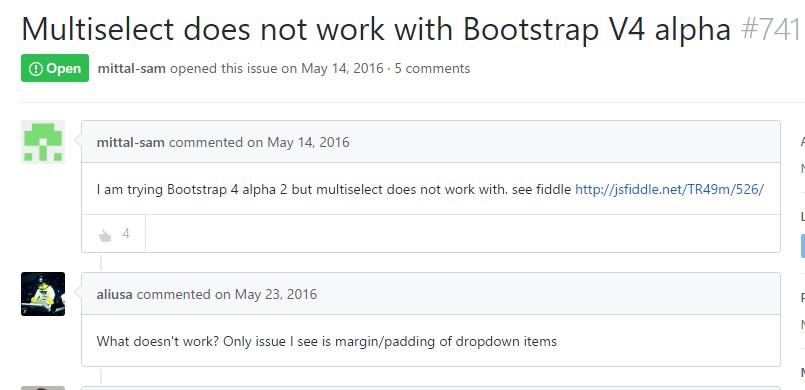
Multiselect does not do the job with Bootstrap V4 alpha