Bootstrap Columns Work
Overview
In the previous several years and most definitely the following ones to come the whole world of internet spread more and a lot more largely throughout all form of machines so that right now nearly half of the views of the webpages online are carried out not on personal computer and laptop computer displays however, from various mobile products along with all types of small-sized display screen measurements. So in the case that a webpage will not show properly-- suggesting to resize and automatically find its optimal shape on the gadget utilized its most likely will get searched away to get substituted by a mobile friendly web page delivering identical service or product.
What's more-- the indexing mechanisms like Google perform the so called mobile-friendly test and indicate far down your webpages inside of the search results. This lowering is even farther if the search is executed by a mobile phone-- the online search engines look upon this particular subject quite seriously. In this way not possessing a mobile friendly web page nearly means not possessing a web page anyway.
Efficient ways to utilize the Bootstrap Columns Stack:
And yet just what really a page occurring responsive suggests-- generally-- fitting all width of the display screen which gets revealed on showing the features in clear and convenient way at any scale. To take care of this the Bootstrap framework employs so called columns and breakpoints . In a few words the breakpoints are predefined display widths at which a shift goes on and the Bootstrap Columns Work become transposed to eventually fit more appropriate. The past version worked with 4 breakpoints and the most recent Bootstrap 4 system presents one more so they get actually five. Here they are along with the maximum value they expand to. The precise boundary number itself goes to the upcoming display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another techniques
The horizontal area in Bootstrap 4 system becomes divided into 12 components equal in size-- these are the so called columns-- they all possess the
.col-.col-12.col-xs-12Auto layout columns
Incorporate breakpoint-specific column classes for equal-width columns. Include any variety of unit-less classes for each and every breakpoint you really need and each Bootstrap Columns Tutorial will be the identical width.
Equivalent size
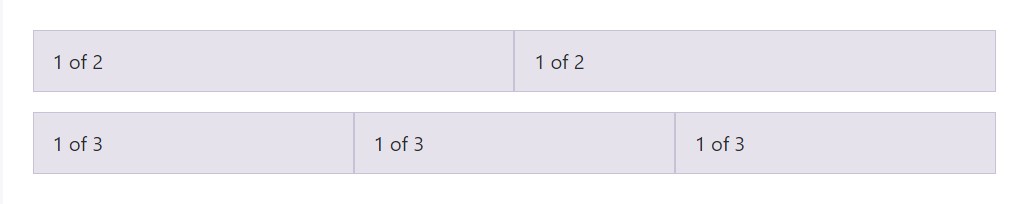
For example, right here are two grid layouts that apply to each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
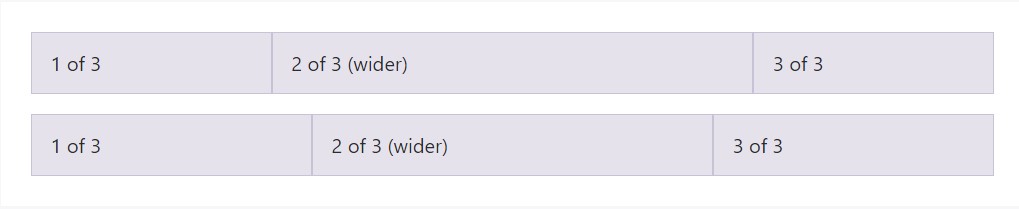
Auto-layout for flexbox grid columns also indicates you can easily set the width of one column and the others are going to instantly resize about it. You may possibly apply predefined grid classes (as indicated here), grid mixins, or inline widths. Notice that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
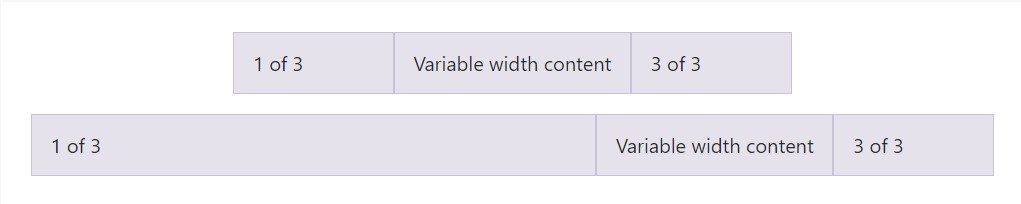
</div>Variable width web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
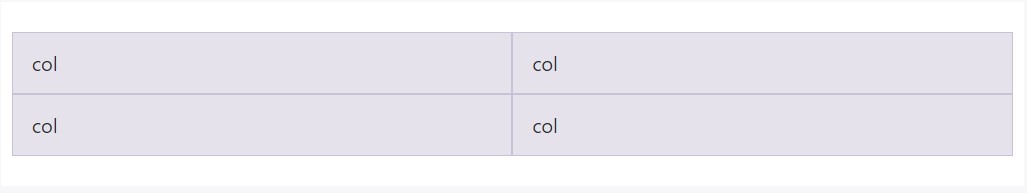
</div>Equal size multi-row
Build equal-width columns that stretch over multiple rows through inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand new detail
Another new thing among the most current Alpha 6 build of Bootstrap 4 is in case that you bring in simply a couple of
.col-~ some number here ~Final thoughts
And so presently you realize just how the column features develop the structure and responsive behaviour of the Bootstrap framework and all that is actually left for you is designing something truly wonderful with them.
Look at a few video clip short training about Bootstrap columns
Connected topics:
Bootstrap columns main documents

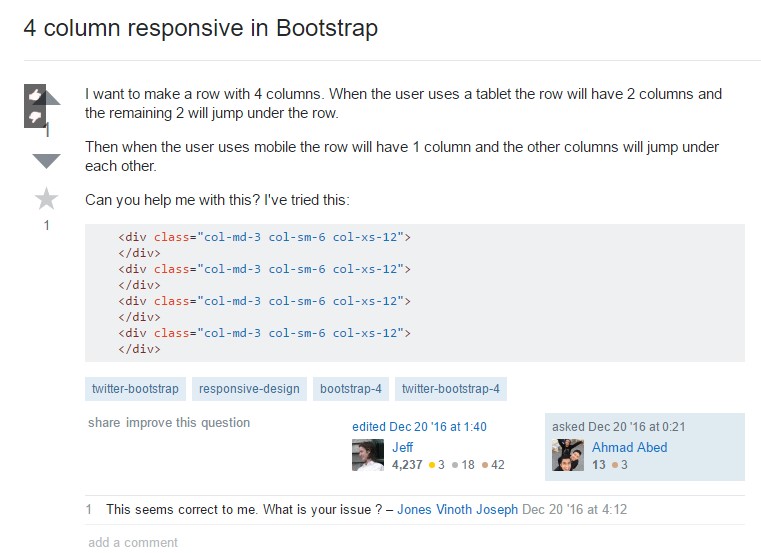
Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns