Bootstrap Media queries Class
Overview
As we told before within the modern net which gets searched pretty much in the same way simply by mobile phone and computer gadgets getting your web pages adapting responsively to the screen they get presented on is a requirement. That's exactly why we have the effective Bootstrap system at our side in its newest fourth version-- still in growth up to alpha 6 released at this point.
However exactly what is this aspect beneath the hood which it actually uses to execute the job-- precisely how the webpage's web content becomes reordered correctly and what creates the columns caring the grid tier infixes like
-sm--md-Efficient ways to put into action the Bootstrap Media queries Override:
The responsive activity of one of the most well-known responsive framework inside of its own newest 4th edition gets to operate because of the so called Bootstrap Media queries Override. Just what they work on is having count of the size of the viewport-- the screen of the device or the size of the browser window if the web page gets showcased on desktop and using a wide range of styling regulations properly. So in standard words they use the simple logic-- is the width above or below a certain value-- and pleasantly activate on or off.
Every viewport dimension-- such as Small, Medium and more has its very own media query defined except for the Extra Small display dimension that in the current alpha 6 release has been certainly utilized widely and the
-xs-.col-xs-6.col-6The primary syntax
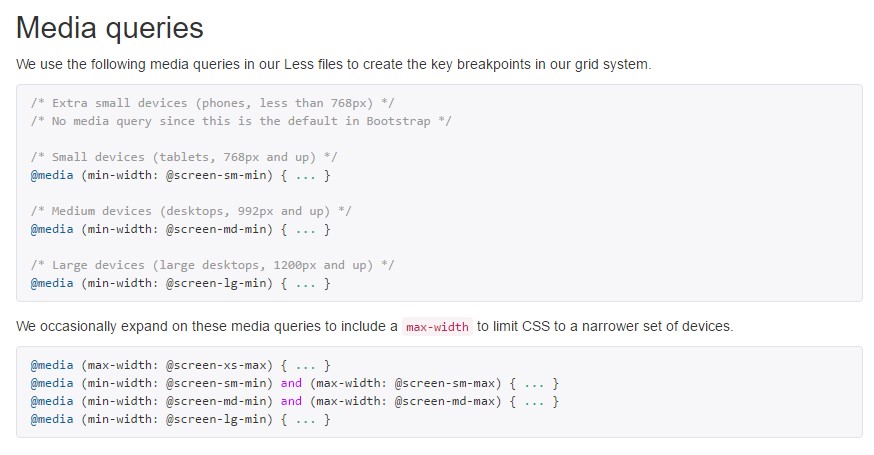
The fundamental syntax of the Bootstrap Media queries Example Class inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other thing to keep in mind
Helpful thing to detect right here is that the breakpoint values for the several screen scales change by means of a individual pixel depending to the regulation which has been utilized like:
Small screen dimensions -
( min-width: 576px)( max-width: 575px),Standard display screen dimension -
( min-width: 768px)( max-width: 767px),Large size display scale -
( min-width: 992px)( max-width: 591px),And Extra large screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is actually created to become mobile first, we employ a handful of media queries to create sensible breakpoints for programs and designs . These kinds of breakpoints are mainly accordinged to minimal viewport sizes as well as enable us to graduate up components while the viewport changes. ( learn more)
Bootstrap mainly employs the following media query stretches-- or breakpoints-- in source Sass files for arrangement, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce resource CSS in Sass, each media queries are readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries which perform in the some other path (the provided screen scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are in addition attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a one part of display screen sizes employing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are additionally accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the equivalent display scale selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider once again-- there is certainly no
-xs-@mediaThis development is aspiring to brighten both the Bootstrap 4's style sheets and us as web developers since it observes the common logic of the way responsive material functions rising after a specific point and with the losing of the infix there certainly will be less writing for us.
Review a couple of video short training regarding Bootstrap media queries:
Related topics:
Media queries main information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice