Bootstrap Row Set
Overview
Just what do responsive frameworks execute-- they supply us with a useful and functioning grid environment to put out the material, ensuring if we identify it right so it will do the job and showcase correctly on any sort of gadget no matter the dimensions of its screen. And just like in the building each framework featuring the most favored one in its own newest version-- the Bootstrap 4 framework-- contain just a couple of main elements which made and merged appropriately are able to help you make practically any type of attractive look to fit in your design and vision.
In Bootstrap, in general, the grid system gets built by three basic components that you have most probably currently seen around examining the code of certain pages-- these are actually the
.container.container-fluid.row.col-In case you're fairly new to this entire thing and in certain cases can think about which was the correct manner these 3 must be set within your markup right here is a simple secret-- everything you require to remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And since you'll quickly adapt noticing the columns as the innermost element it is certainly not vary probable you would definitely oversight what the primary and the last C stands for. ( learn more here)
Few words with regards to the grid system in Bootstrap 4:
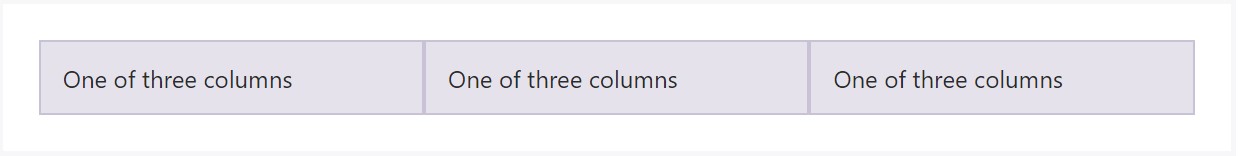
Bootstrap's grid system applies a number of columns, containers, and rows to format and adjust material. It's set up having flexbox and is totally responsive. Below is an illustration and an in-depth examine just how the grid comes together.
The mentioned above illustration develops three equal-width columns on little, standard, large, and also extra large devices utilizing our predefined grid classes. Those columns are focused in the page together with the parent
.containerHere is likely the particular way it performs:
- Containers give a methods to center your web site's elements. Apply
.container.container-fluid- Rows are horizontal sets of columns that make certain your columns are arranged effectively. We make use of the negative margin method on
.row- Material needs to be set within columns, also only columns may be immediate children of Bootstrap Row Grid.
- With the help of flexbox, grid columns with no a established width will instantly format having same widths. As an example, four instances of
.col-sm- Column classes identify the quantity of columns you need to employ removed from the possible 12 per row. { In this way, in case you desire three equal-width columns, you have the ability to employ
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small-sized, normal, large, and extra big.
- Grid tiers are built on minimal widths, signifying they concern that tier plus all those above it (e.g.,
.col-sm-4- You may employ predefined grid classes or else Sass mixins for more semantic markup.
Understand the limitations along with failures around flexbox, such as the inability to utilize some HTML components as flex containers.
Although the Containers grant us fixed in max width or else expanding from edge to edge horizontal area on display screen with slight convenient paddings across and the columns grant the means to delivering the display screen space horizontally-- again with some paddings across the actual content granting it a space to inhale we are simply going to direct our focus to the Bootstrap Row component and all the awesome approaches we have the ability to use it for styling, straightening and delivering its components using the brilliant brand-new to alpha 6 flexbox utilities which are in fact several classes to include to the
.row-sm--md-How to make use of the Bootstrap Row Inline:
Flexbox utilities may be employed for putting together the structure of the components placed in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is just how the grid tiers infixes get used-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical setting that in Bootstrap 4 flexbox utilities has been actually addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerA different selections are fixing the things by their base lines being aligned the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities stated thus far sustain separate grid tiers infixes-- put them right before the last word of the matching classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply precisely how this important but at very first look not so adjustable element-- the
.rowInspect a couple of on-line video short training regarding Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: main information

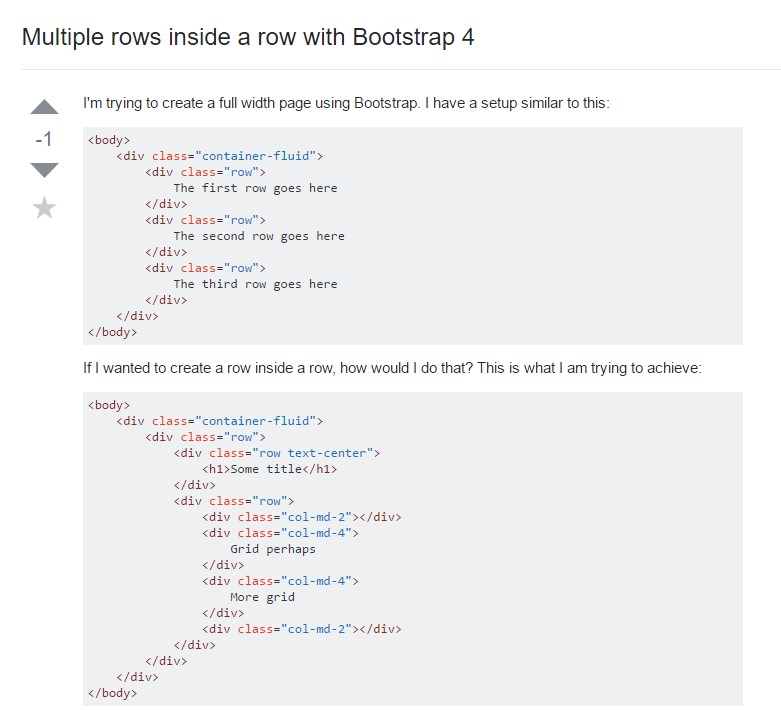
Multiple rows inside a row with Bootstrap 4

Yet another issue: .row
causes horizontal overflow
.row