Bootstrap Slider Template
Overview
Mobility is one of the most impressive thing-- it buys our attention and holds us evolved at least for a while. For how long-- well everything accordings to what's certainly moving-- if it's something awesome and attractive we look at it even longer, in the case that it's boring and monotone-- well, there really usually is the close tab button. So in the event that you presume you have some good content around and really want it featured in your webpages the picture slider is typically the one you first think about. This component turned really so favored in the most recent handful of years so the online world simply go drowned with sliders-- simply search around and you'll discover nearly every second web page starts off with one. That is actually why current website design orientations requests present increasingly more designers are actually attempting to removed and replace the sliders with additional expression means just to add a little more personality to their webpages.
Perhaps the gold true exists somewhere between-- as if implementing the slider element yet not with the good old filling the whole element area pictures yet perhaps some with opaque locations to make them it as if a individual components and not the whole background of the slider moves-- the choice is entirely right up to you and of course is various for every project.
Anyway-- the slider element continues to be the uncomplicated and highly useful solution every time it relates to providing some moving pictures accompanied with highly effective content and call to action buttons to your webpages. ( check this out)
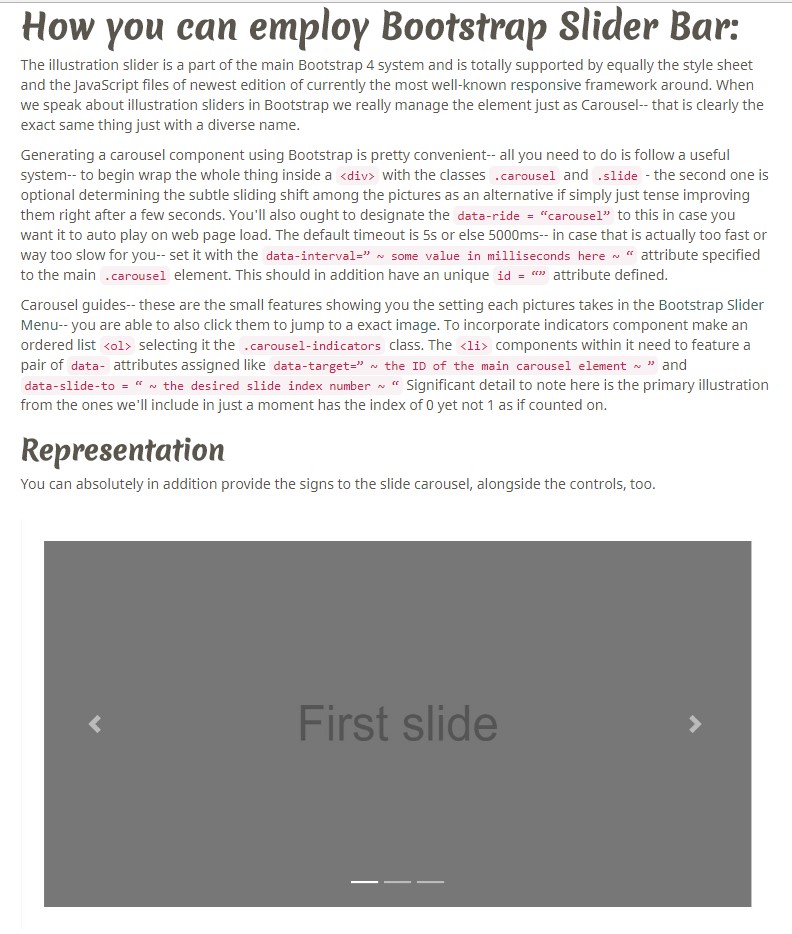
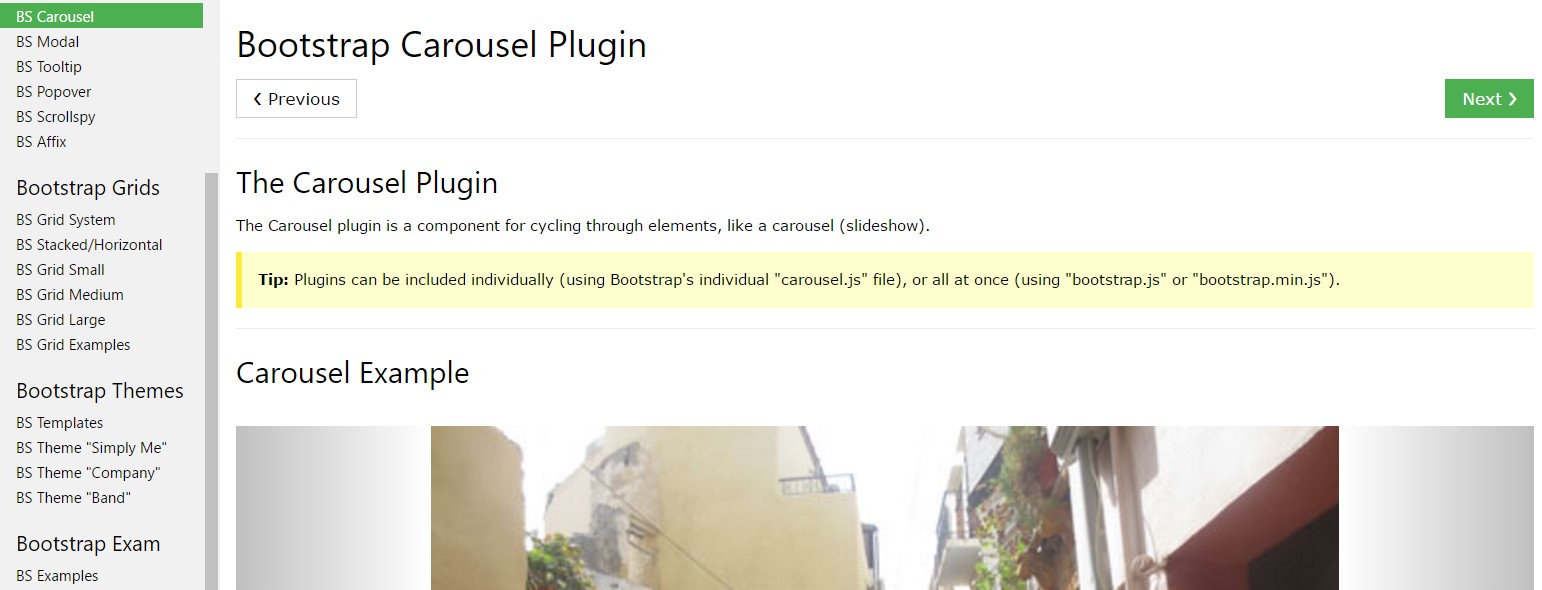
Exactly how to employ Bootstrap Slider Carousel:
The illustration slider is a component of the main Bootstrap 4 system and is perfectly sustained by equally the style sheet and the JavaScript files of the most recent edition of currently the most preferred responsive framework around. Whenever we talk about image sliders in Bootstrap we actually take up the element being Carousel-- which is just the exact stuff simply just with a various name.
Generating a carousel element with Bootstrap is pretty easy-- all you need to do is use a straightforward system-- to begin cover the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the compact components presenting you the placement all images gets in the Bootstrap Slider Bar -- you are able to additionally click them to jump to a exact appearance. To incorporate signs feature make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
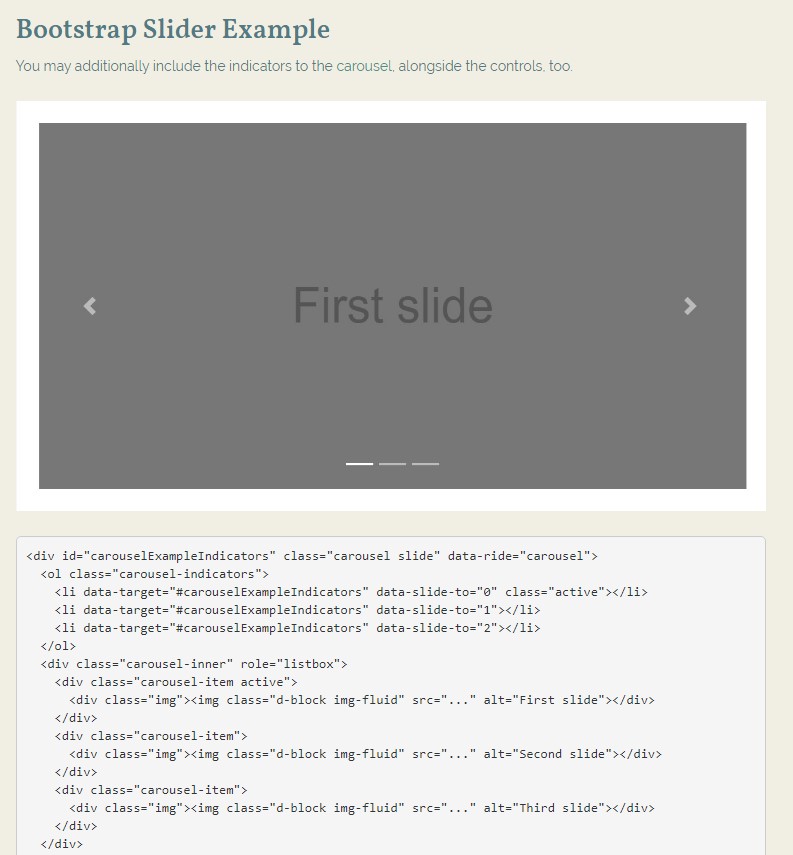
You can easily in addition put in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component desired
The
.activeImages container-- this one particular is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
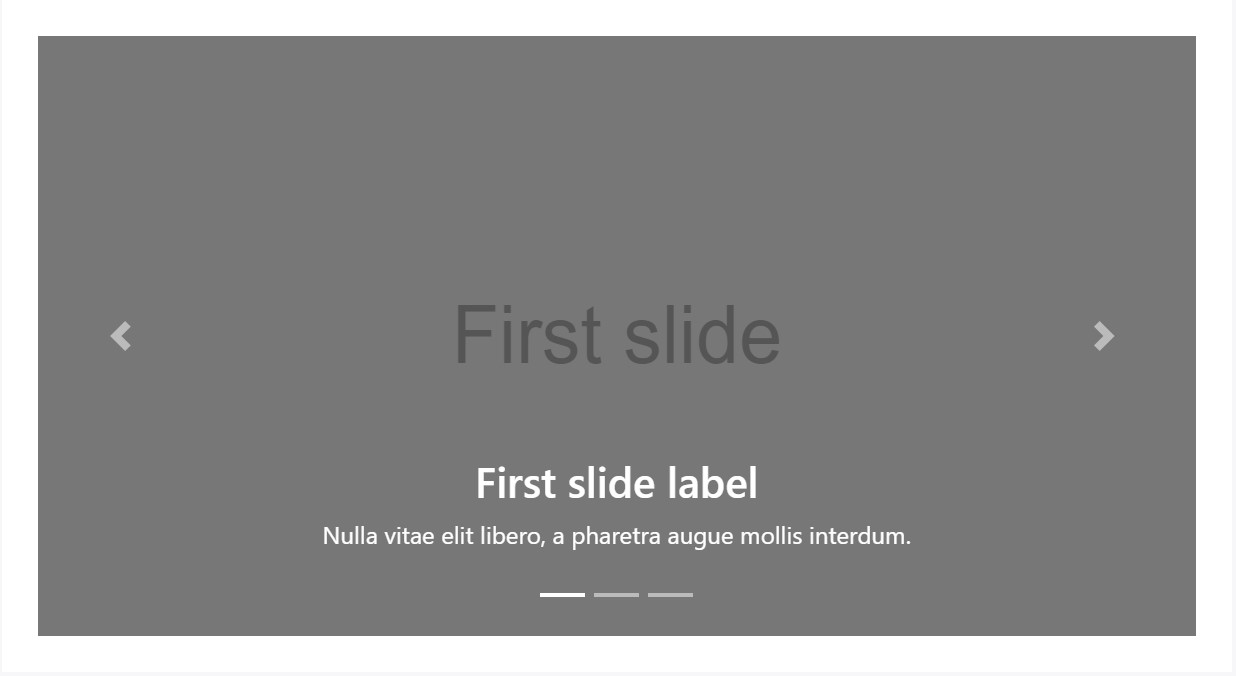
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add captions to your slides easily by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
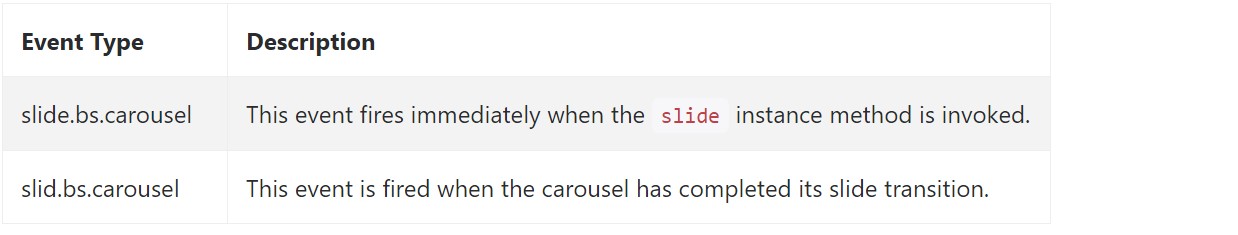
Bootstrap's slide carousel class reveals two occurrences for connecteding into carousel useful functionality. Both of these events have the following supplemental properties:
direction"left""right"relatedTargetAll of the carousel occasions are ejected at the carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is really the system an pic slider (or carousel) must have by using the Bootstrap 4 system. Right now everything you require to do is think of a few attractive pics and text message to put within it.
Examine some online video tutorials about Bootstrap slider:
Linked topics:
Bootstrap slider main documentation

Bootstrap slider short training

Mobirise Bootstrap slider

Bootstrap Image Slider Example
Bootstrap Image Slider Slideshow
Responsive Bootstrap Slider Template