Bootstrap Textarea Line
Overview
Inside the webpages we generate we employ the form elements in order to collect a number of details directly from the visitors and return it back to the website owner serving numerous functions. To complete it properly-- suggesting getting the appropriate answers, the appropriate questions needs to be asked so we architect out forms construction carefully, thinking about all the achievable circumstances and sorts of info really needed and possibly delivered.
But regardless of how accurate we have this, there certainly always are some instances when the relevant information we require from the user is instead blurred before it gets actually given and needs to disperse over so much more than simply just the standard a single or else a handful of words generally completed the input fields. That is actually where the # element shows up-- it is actually the only and irreplaceable element where the site visitors may freely write back several lines providing a reviews, providing a good reason for their activities or just a couple of thoughts to hopefully help us producing the services or product the webpage is about even better. ( useful source)
The ways to apply the Bootstrap textarea:
Inside newest version of some of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Line component is totally assisted immediately adjusting to the size of the display screen page gets displayed on.
Building it is very uncomplicated - all you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to generate the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is really a responsive feature by default it spreads out the whole size of its parent element.
Even more ideas
On the opposite-- there are certainly certain circumstances you might desire to reduce the responses delivered inside a
<textbox>maxlenght = " ~ some number here ~ "For examples
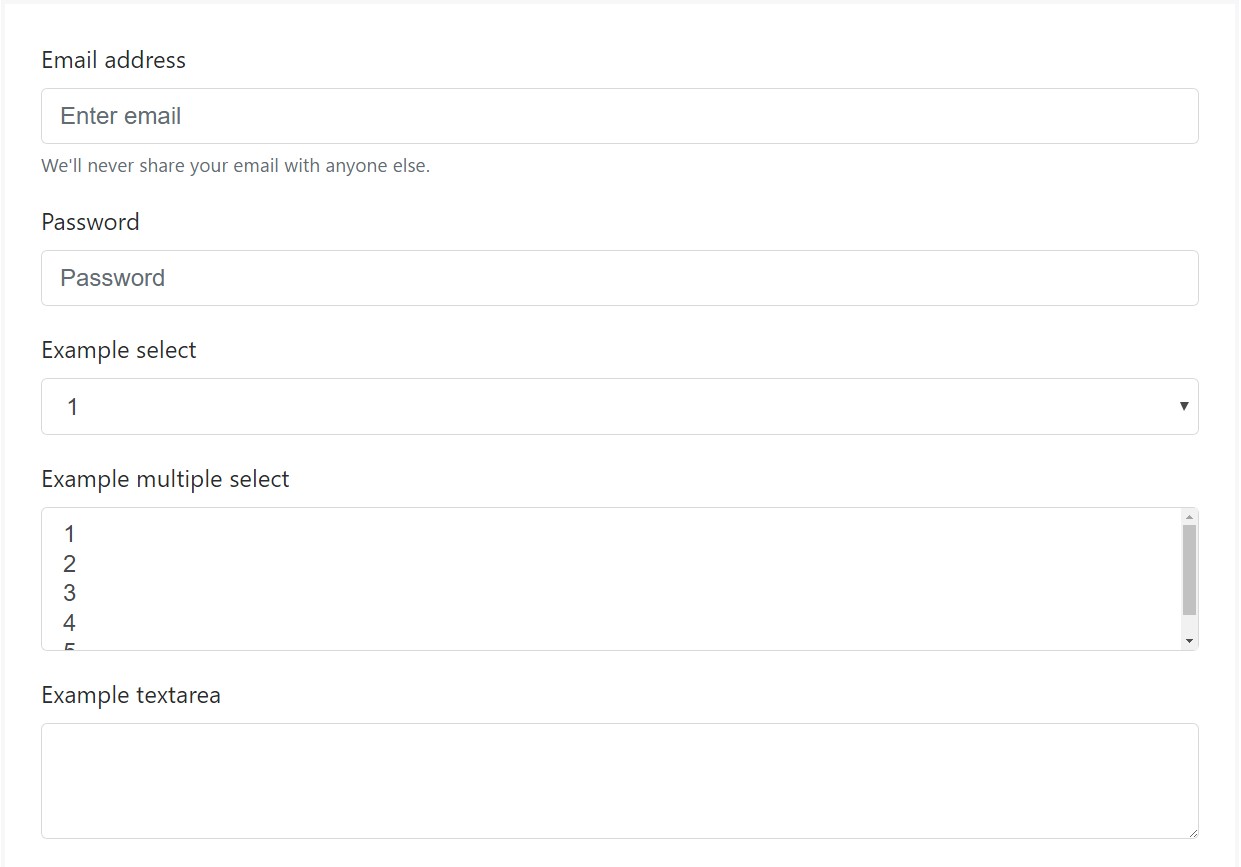
Bootstrap's form regulations expand on Rebooted form styles with classes. Apply these classes to opt into their customised displays for a more steady rendering around tools and web browsers . The example form below indicates standard HTML form elements which receive improved designs from Bootstrap with additional classes.
Always remember, due to the fact that Bootstrap applies the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
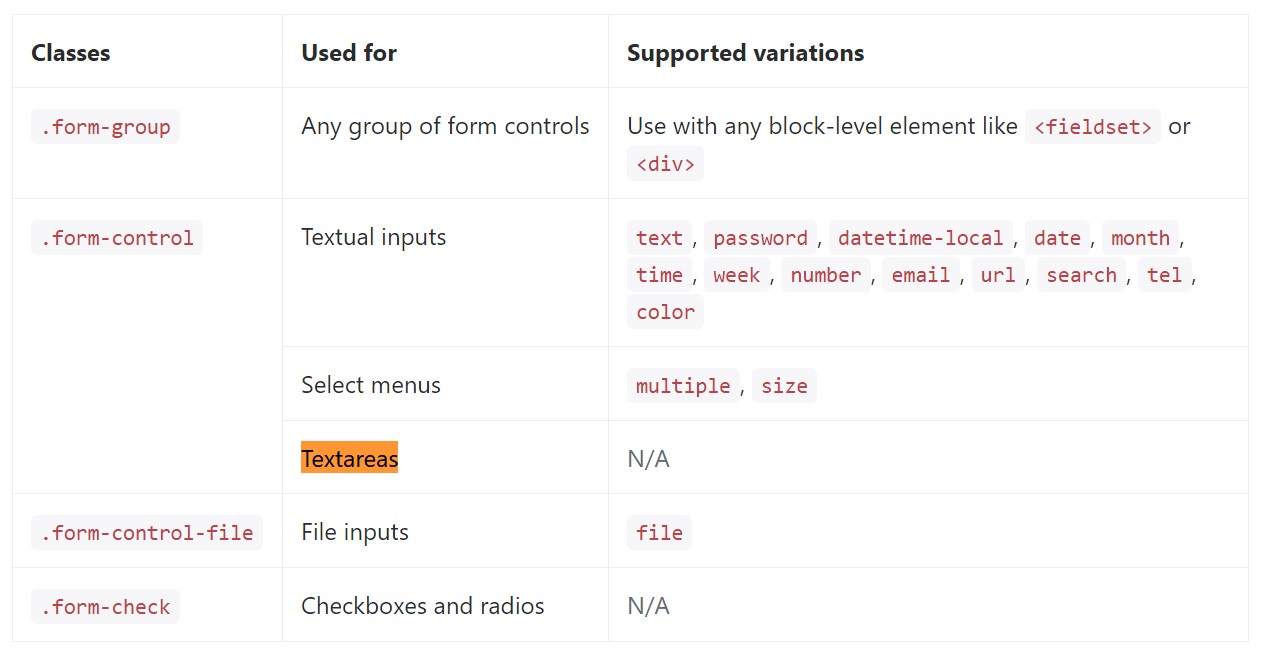
</form>Here is simply a total listing of the particular form controls sustained by means of Bootstrap and the classes that customize them. Extra documentation is available for every group.

Final thoughts
So right now you know the best way to establish a
<textarea>Review a couple of youtube video short training regarding Bootstrap Textarea Input:
Connected topics:
Concepts of the textarea

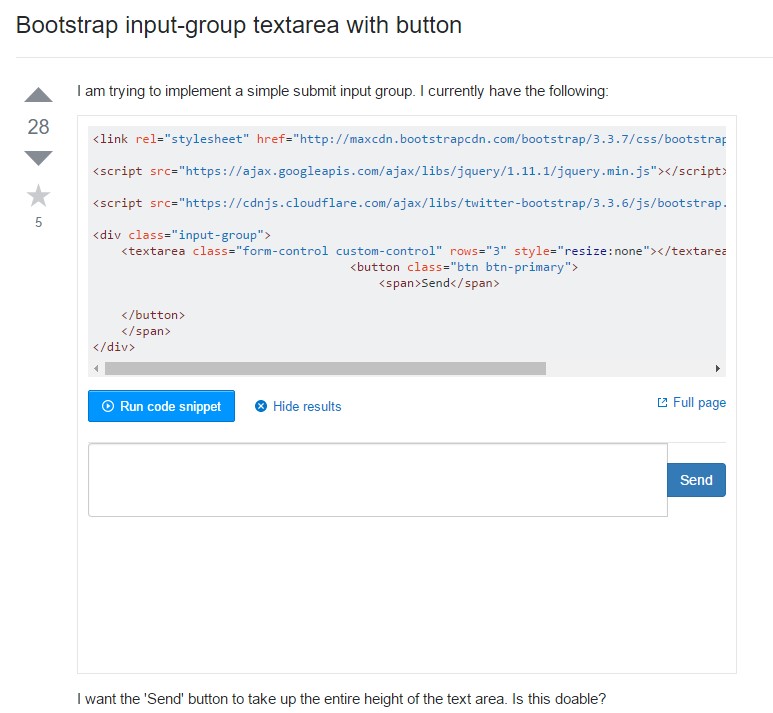
Bootstrap input-group Textarea button together with

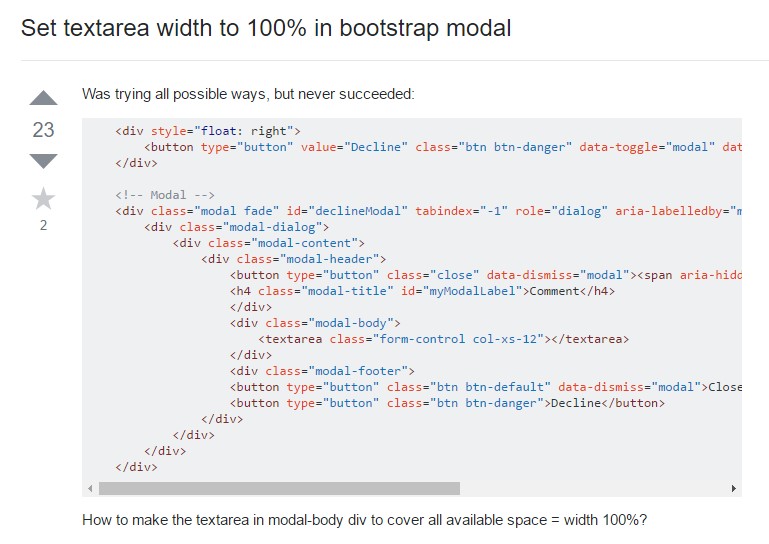
Establish Textarea width to 100% in Bootstrap modal