Bootstrap Alert Popup
Overview
The alerts are offered by all of these components you even usually do not consider until you actually get to really need them. They are taken for providing quick in time comment for the user interacting with the web site hopefully pointing his or hers focus to a specific course or evoking specific actions.
The alerts are most commonly used along with forms to give the user a tip if a area has been completed inaccurately, which is the appropriate format expected or which is the status of the submission as soon as the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes that may possibly be used according the particular case in which the Bootstrap Alert has been displayed on display. As it's an alert text message it is very important to grab user's focus but however keep him in the zone of comfort nevertheless it might even be an error report. ( more info)
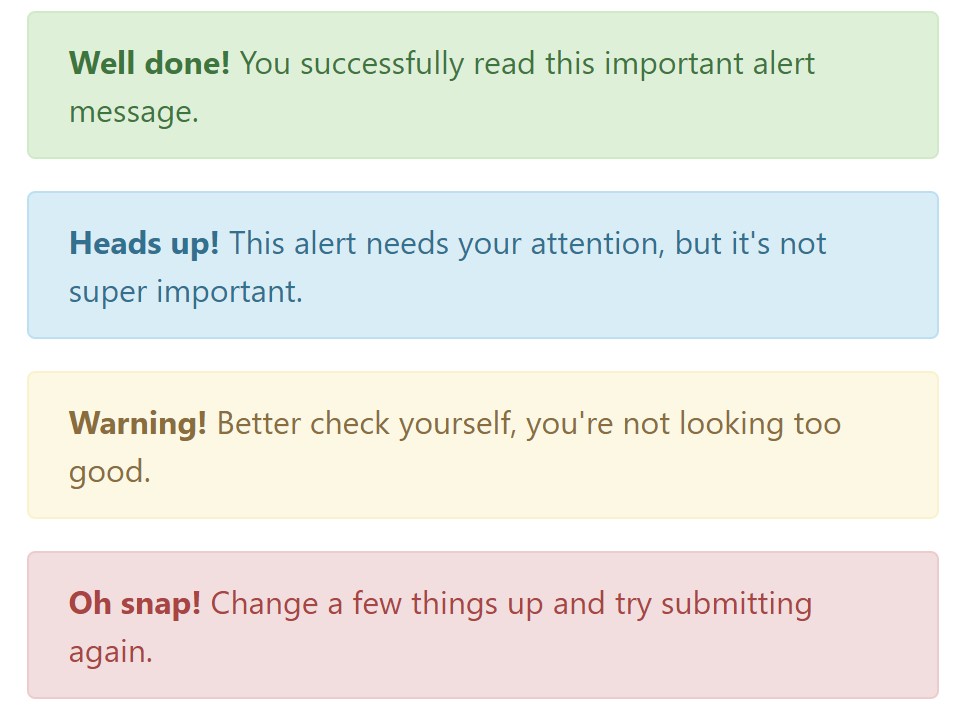
This gets fulfilled by the use of delicate pastel color options each being intuitively connected to the semantic of the message material like green for Success, Light Blue for general details, Light yellow desiring for user's interest and Mild red indicating there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the web link
It really might actually not be seen at a look but the font color itself is actually following this colour scheme too-- just the colors are much much darker so get intuitively seen as dark nevertheless it's not exactly so.
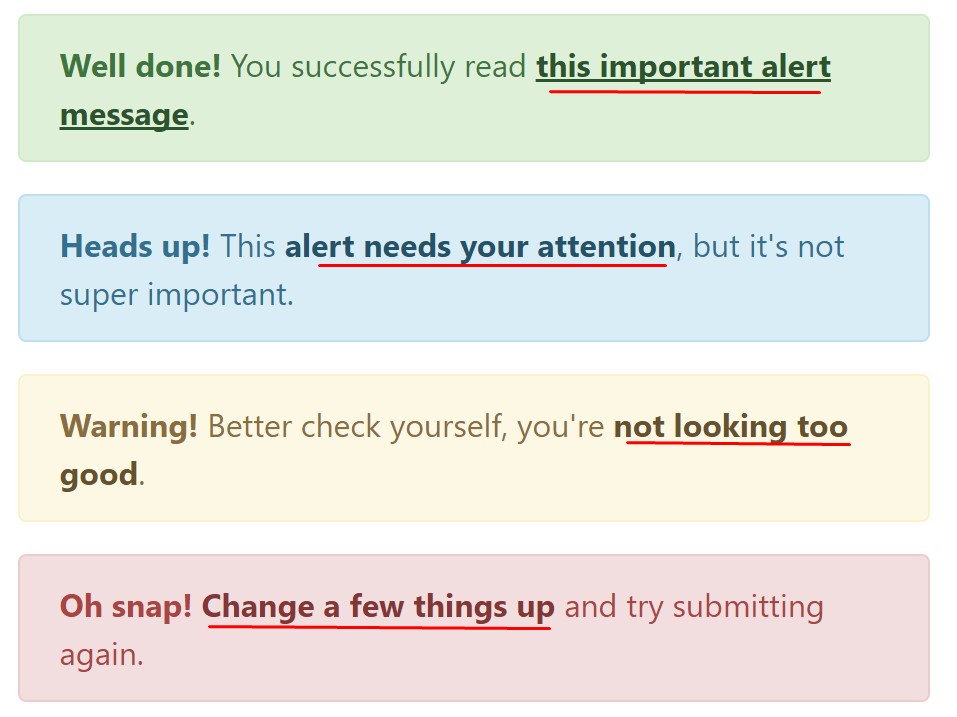
Exact same goes not only for the alert message in itself but at the same time for the links included in it-- there are link classes getting rid of the outline and coloring the anchor elements in the proper colour so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other relevant information for alerts
A aspect to note-- the colors carry their obvious meaning just for those who in fact get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
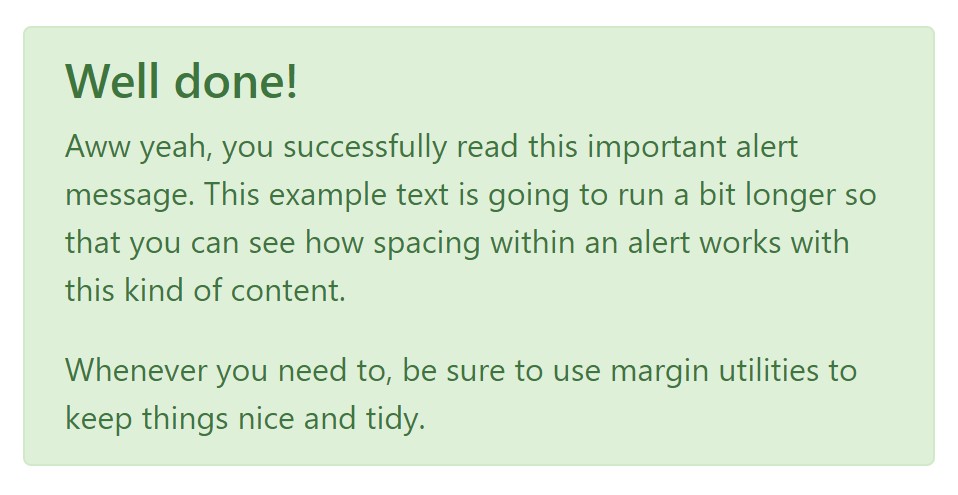
Besides links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you would like to display a bit longer content ( read here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can as well bring in an X icon to dismiss the alert and add a cool transition to it to again provide the visual pleasure of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not let however their names to limit the manner in which you are actually working with them-- these are simply a number of color schemes and the way they will be actually implemented in your web site is completely up to you and completely depends on the particular circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Popup
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable termination of an alert via JavaScript
Or even with information attributes on a button located in the alert, as demonstrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that closing an alert will remove it from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for fastening in alert functions.
close.bs.alertclosed.bs.alertLook at a few youtube video training relating to Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue