Bootstrap Jumbotron Carousel
Intro
In some cases we require showcasing a statement loud and unmistakable from the very start of the web page-- just like a marketing related information, upcoming event notice or whatever. In order to produce this particular statement certain and loud it's likewise undoubtedly a smart idea setting them even above the navbar like kind of a fundamental caption and statement.
Including these types of features in an attractive and more importantly-- responsive manner has been actually discovered in Bootstrap 4. What recent version of one of the most popular responsive system in its own most recent fourth edition needs to face the need of specifying something with no doubt fight across the page is the Bootstrap Jumbotron Style component. It becomes designated with huge text and several heavy paddings to attain well-kept and desirable visual appeal. ( get more information)
Effective ways to work with the Bootstrap Jumbotron Example:
To provide this type of component in your web pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed produced your Jumbotron element-- still empty so far. By default it gets designated with kind of rounded corners for friendlier appeal and a light-toned grey background color - currently all you require to do is wrapping some content like an appealing
<h1><p>Situations
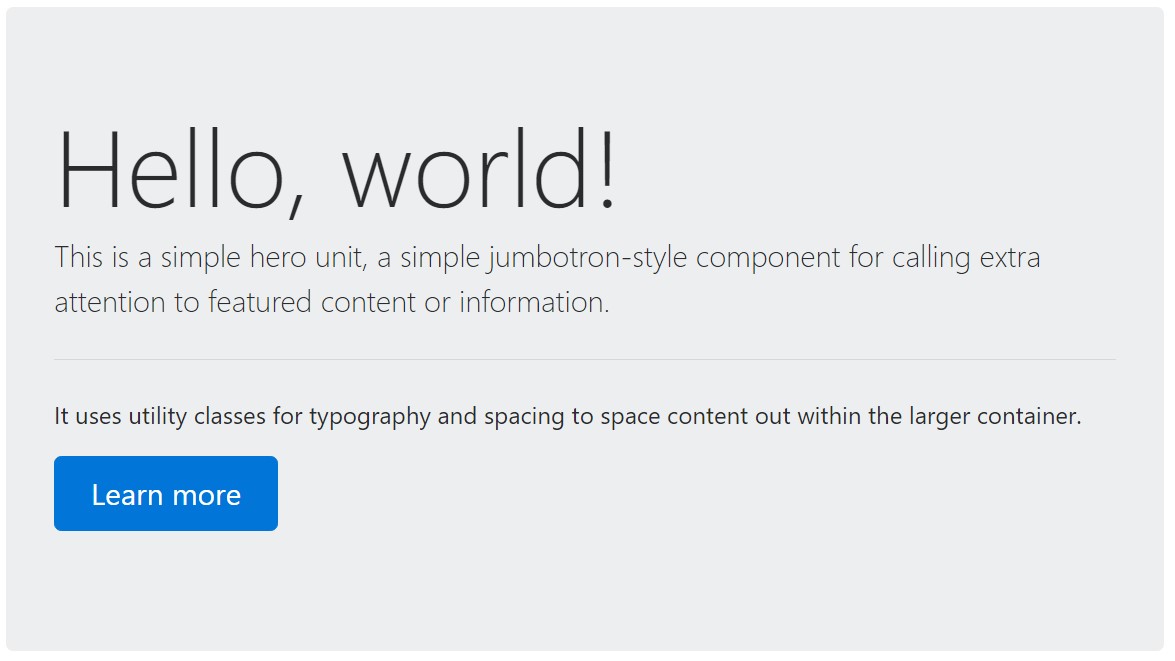
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To develop the jumbotron full width, and also with no rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other thing to keep in mind
This is actually the easiest solution sending your visitor a clear and loud message using Bootstrap 4's Jumbotron element. It should be thoroughly utilized once more thinking about each of the achievable widths the web page might actually appear on and especially-- the smallest ones. Here is the reason why-- just as we explored above basically some
<h1><p>This combined with the a little bit bigger paddings and a few more lined of text message content might cause the features filling in a smart phone's whole screen highness and eve stretch below it that might just at some point puzzle and even annoy the visitor-- especially in a rush one. So once more we get back to the unwritten necessity - the Jumbotron information should be short and clear so they grab the visitors in place of forcing them away by being really very shouting and aggressive.
Final thoughts
So now you know just how to make a Jumbotron with Bootstrap 4 and all the feasible ways it have the ability to have an effect on your audience -- right now everything that's left for you is thoroughly thinking out its material.
Look at some online video information about Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron authoritative documentation

Bootstrap Jumbotron short training

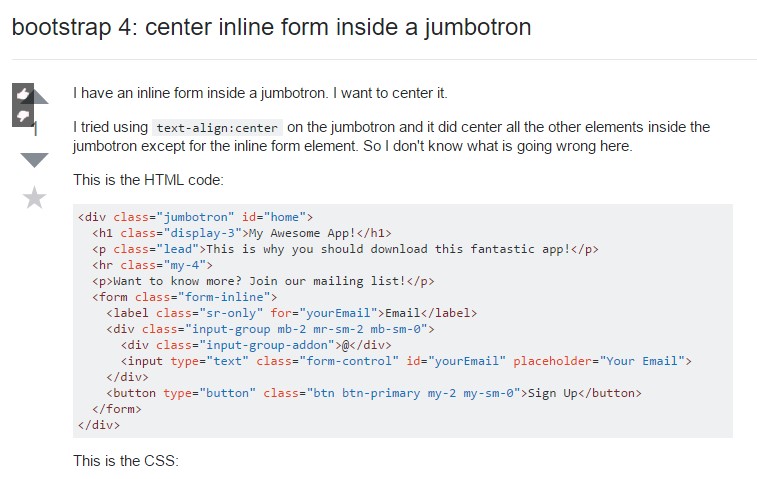
Bootstrap 4: focus inline form in a jumbotron

Bootstrap Carousel with Autoplay
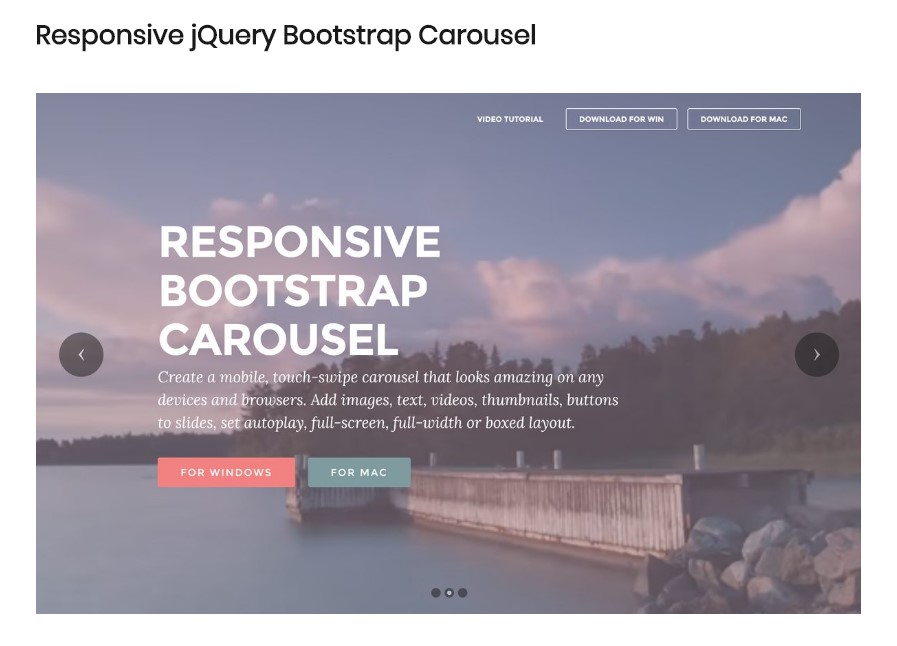
Responsive Bootstrap 4 Carousel Template
jQuery Bootstrap Carousel with Swipe
jQuery Bootstrap 4 Carousel Slideshow