Bootstrap Checkbox Position
Overview
From time to time the easiest things might become extremely important-- especially in case you get to need them. For instance how do your website visitors communicate with the webpages you build specifying a simple Boolean action-- simply yes or no pertaining to a couple of the thoughts you require to ask, precisely how they do accept the conditions and terms or line up a few of the feasible options they might possess. We normally get past this without paying much of an interest to the component responsible for these kinds of actions but the Bootstrap Checkbox Input is really a really significant feature-- one our forms can't really do without.
Located in the most recent fourth version of the Bootstrap platform we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputSteps to put into action the Bootstrap checkbox:
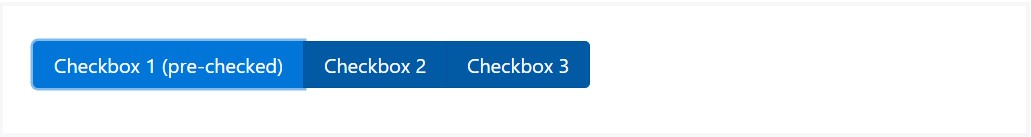
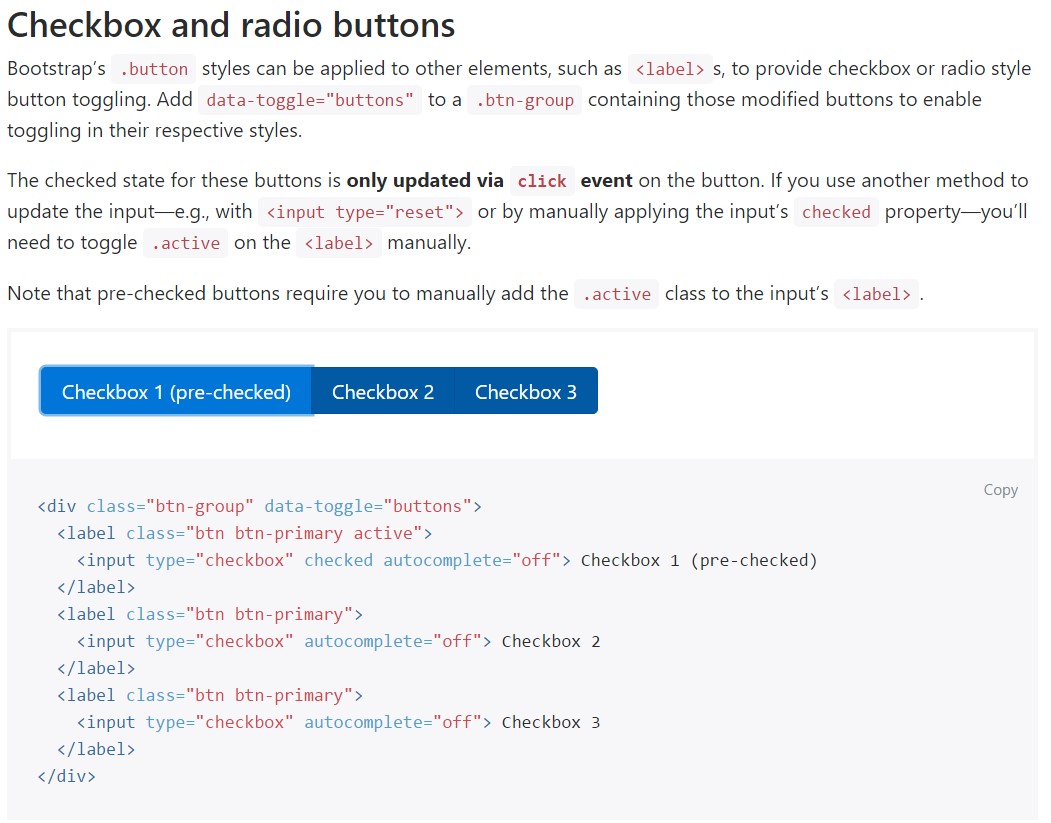
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we want to have the checkboxes to come within our forms without the customer truly having the capacity to take any practice clicking them-- that is really where exactly the disabled option appears.
If you want to disable correctly a checkbox in Bootstrap 4 using the basic HTML attribute
disabledIn case you appreciate the idea and in fact desire to handle this you have to assign the
.disabled.form-checkSome other example
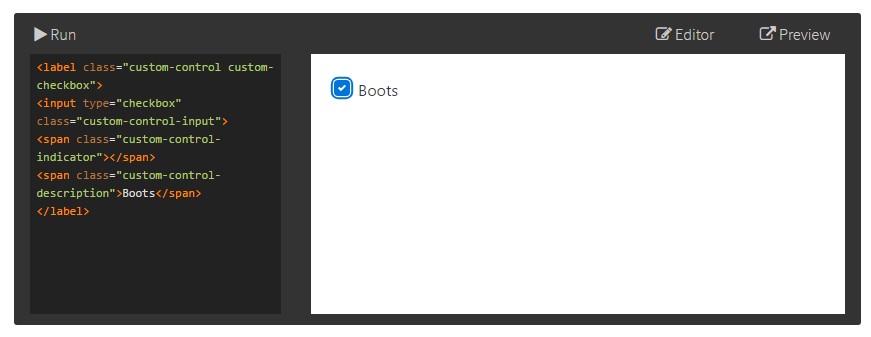
If employing checkboxes, wrap them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>Additionally use two
<span>.custom-control-indicator.custom-control-description
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Label forms
Default checkboxes and radios are enhanced upon with the assistance of
.form-checkThe disabled class will additionally make lighter the text message colour to help identify the input's state.
A new element for the Bootstrap edition 4 framework is the arrival of the so called customized form elements. These are actually the same elements we are familiar with within functionality however styled way more attractive and in the Bootstrap approach. By using them you can certainly incorporate amazing taste and charm to your content by simply selecting a couple of additional classes to the commands you involve in your forms.
If you want to use custom made checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's literally everything you require to do in order to insert a checkbox feature inside your Bootstrap 4 powered websites and add in certain custom made flavor to it adding in it a fancy appeals. Right now everything you require to do is repeat the exercise before you've reviewed all of the checkboxes desired are actually on the webpage.
Inspect a couple of video clip training regarding Bootstrap checkbox
Related topics:
Bootstrap checkbox main information

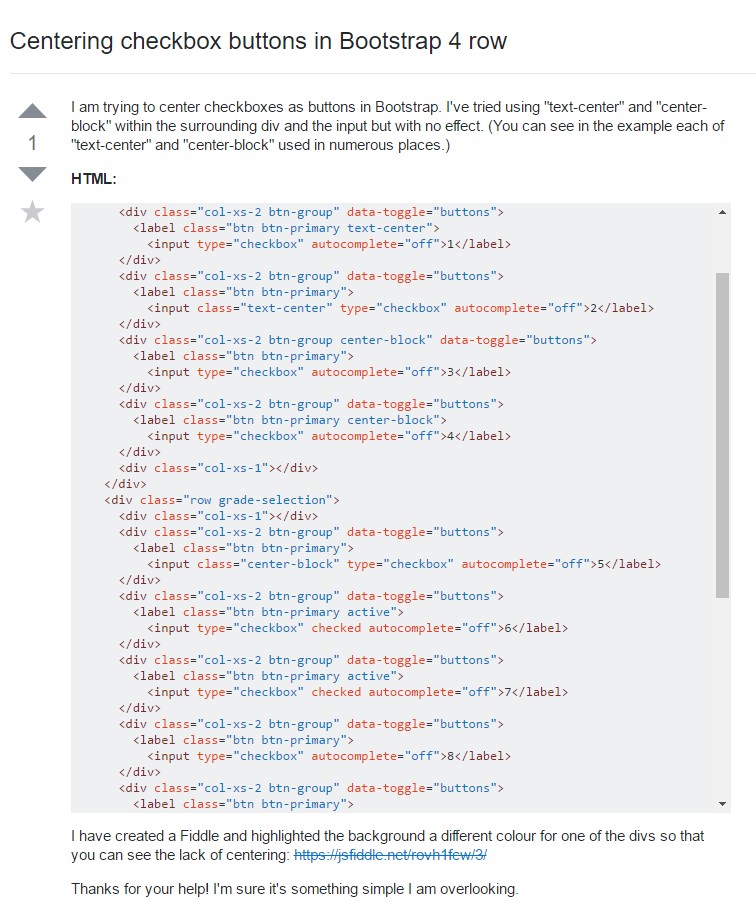
Centering checkbox buttons in Bootstrap 4 row

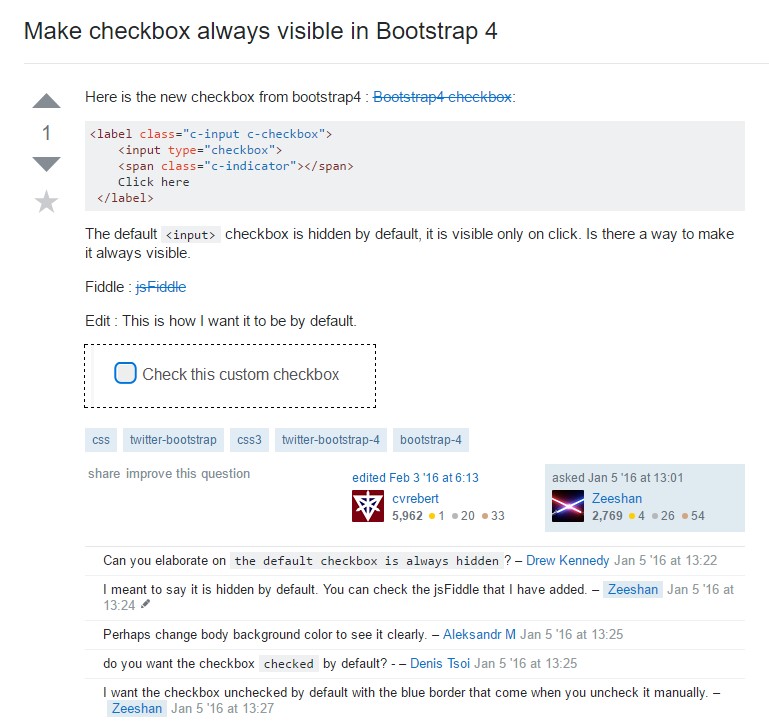
Make checkbox always visible in Bootstrap 4