Bootstrap Offset System
Introduction
It is undoubtedly great when the content of our web pages simply fluently spreads over the entire width offered and suitably switches dimension plus disposition when the width of the screen changes though in some cases we need giving the features some space around to breath without extra features around them due to the fact that the balance is the secret of getting light and friendly appeal easily delivering our material to the ones checking out the webpage. This free territory coupled with the responsive activity of our web pages is an important feature of the layout of our web pages .
In the current version of the absolute most famous mobile friendly framework-- Bootstrap 4 there is simply a exclusive group of tools assigned to situating our components specifically the places we require them and improving this placement and appearance baseding upon the width of the display screen page gets featured.
These are the so called Bootstrap Offset Using and
pushpull-sm--md-Efficient ways to put into action the Bootstrap Offset Using:
The ordinary syntax of these is pretty much simple-- you have the activity you have to be brought-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole stuff put together results
.offset-md-3.offsetSome example
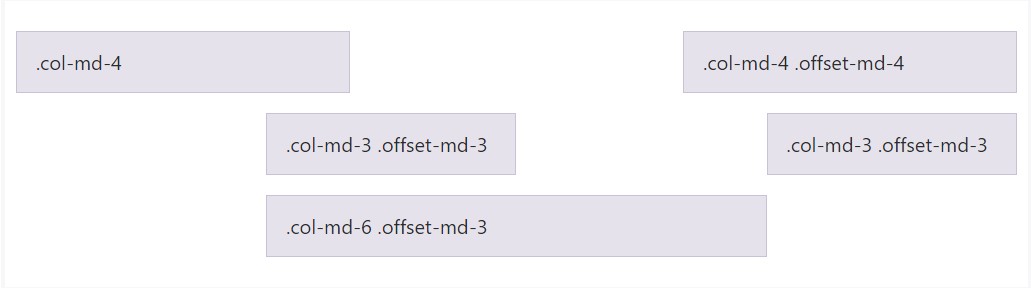
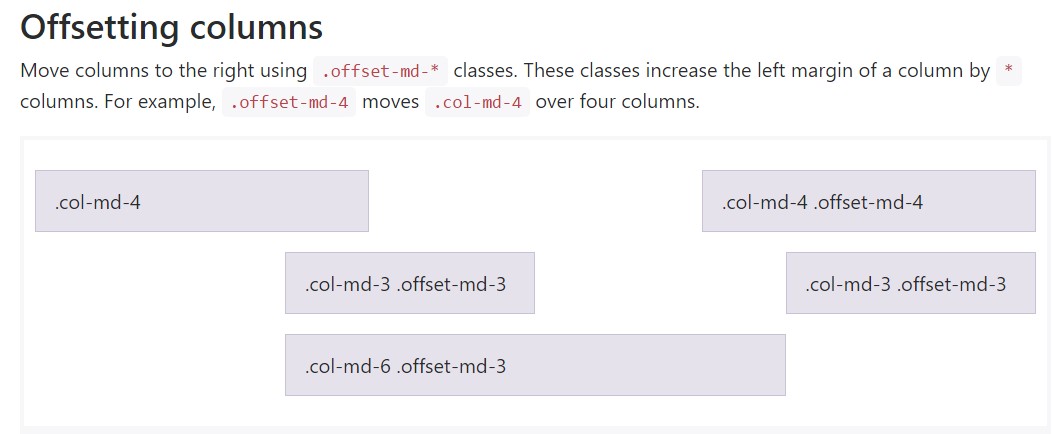
Position columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful thing
Important thing to take note here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure does work in instance when you have to format a single component. In case you however for some kind of factor really want to exile en element inning accordance with the ones neighboring it you can surely apply the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for placing content you can likewise utilize these for reordering your web content utilizing classes like
.flex-first.flex-lastConclusions
So commonly that is actually the solution one of the most essential elements of the Bootstrap 4's grid system-- the columns get assigned the desired Bootstrap Offset Property and ordered exactly as you desire them despite the way they take place in code. Still the reordering utilities are quite highly effective, the things really should be showcased initially should really in addition be identified first-- this will certainly in addition keep it a much simpler for the people reading your code to get around. But of course it all relies on the specific scenario and the objectives you are actually intending to realize.
Review a couple of online video tutorials regarding Bootstrap Offset:
Linked topics:
Bootstrap offset approved information

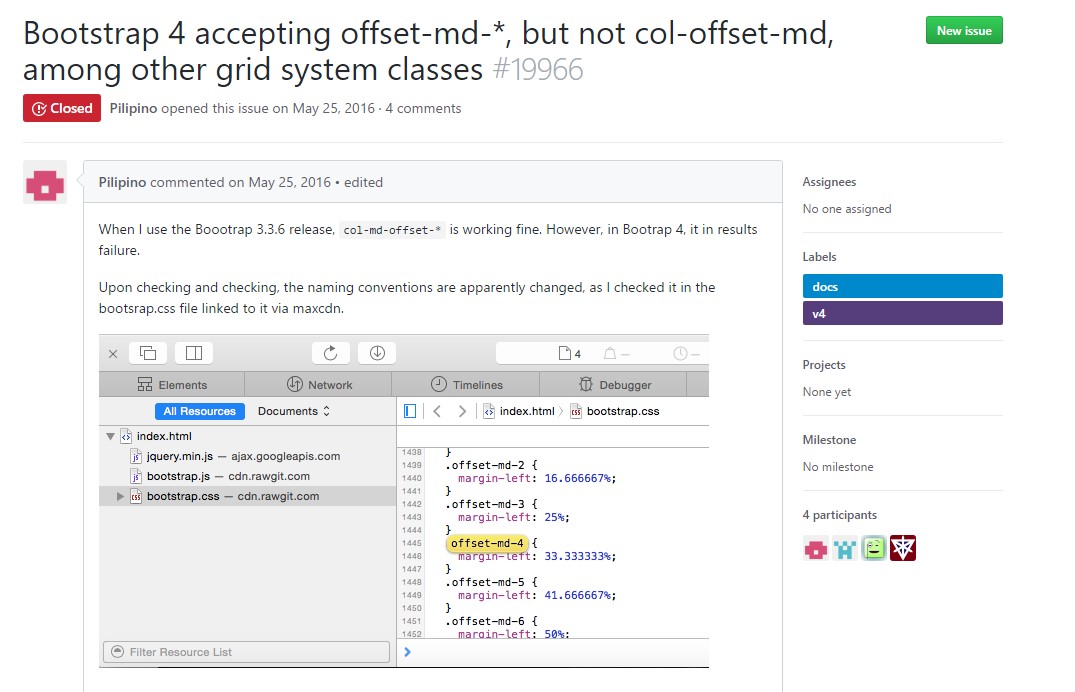
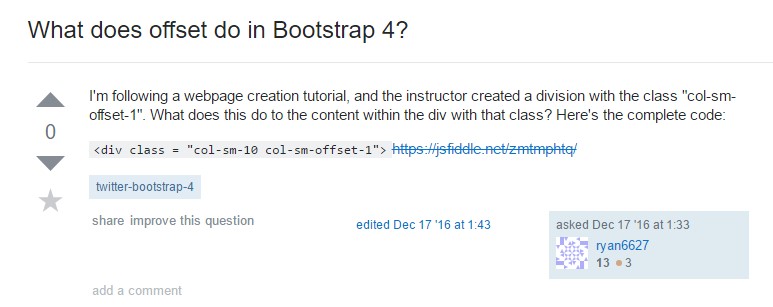
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub