Bootstrap Menu Dropdown
Introduction
Even the easiest, not touching on the more complicated pages do desire some form of an index for the website visitors to quickly navigate and identify what they are searching for in the early couple of seconds avter their coming over the webpage. We have to regularly think a site visitor might be in a rush, exploring many web pages shortly scrolling over them trying to find something or choose. In these instances the understandable and well specified navigating list might create the variation among a single unique site visitor and the page being clicked away. So the design and behavior of the web page navigating are critical without a doubt. Furthermore our web sites get more and more viewed from mobiles so not possessing a web page and a site navigation in certain acting on smaller sized sreens practically equals not possessing a web page at all and even worse.
The good news is the new 4th version of the Bootstrap framework grants us with a highly effective device to deal with the issue-- the so called navbar element or else the selection bar we got used viewing on the peak of many webpages. It is certainly a helpful but highly effective instrument for wrapping our brand's identification relevant information, the web pages structure and also a search form or else a couple of call to action buttons. Let's see just how this whole thing gets done inside of Bootstrap 4.
The way to employ the Bootstrap Menu Builder:
Initially we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily additionally utilize one of the contextual classes such as
.bg-primary.bg-warningAnother bright new element introduced in the alpha 6 of Bootstrap 4 framework is you have to additionally specify the breakpoint at which the navbar must collapse to become featured once the menu button gets clicked. To work on this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Following move
Thereafter we ought to develop the so called Menu switch which will show up in the location of the collapsed Bootstrap Menu jQuery and the site visitors are going to use to deliver it back on. To execute this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted web content
Navbars come with incorporated help for a number of sub-components. Select from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an illustration of all of the sub-components involved in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
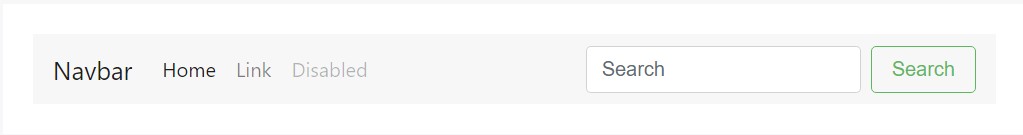
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
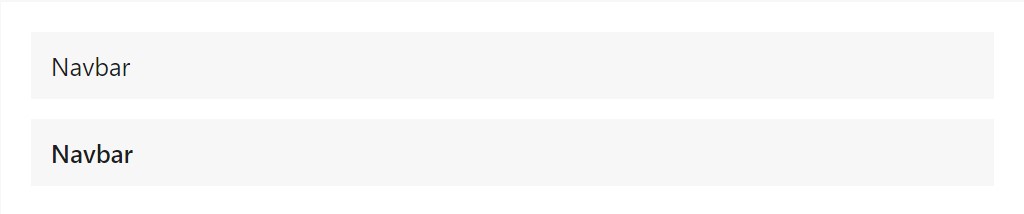
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
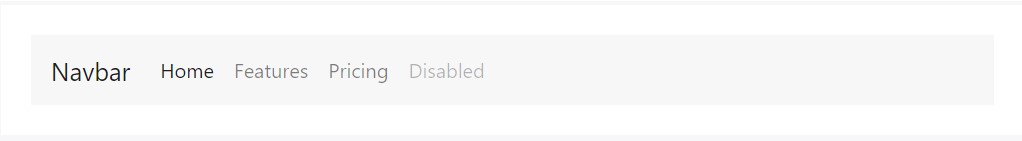
Navbar navigation urls based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install various form regulations and elements inside of a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can incorporate pieces of text with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another component
One more brilliant fresh capability-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to create the container for our menu-- it will expand it to a bar with inline pieces over the defined breakpoint and collapse it in a mobile phone view below it. To execute this make an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerEnd part
At last it's moment for the actual navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is the construct a navigational Bootstrap Menu Template in Bootstrap 4 need to hold -- it's user-friendly and quite practical -- now everything that's left for you is planning the right system and pleasing captions for your material.
Look at a few on-line video training relating to Bootstrap Menu
Linked topics:
Bootstrap menu official information

Mobirise Bootstrap menu

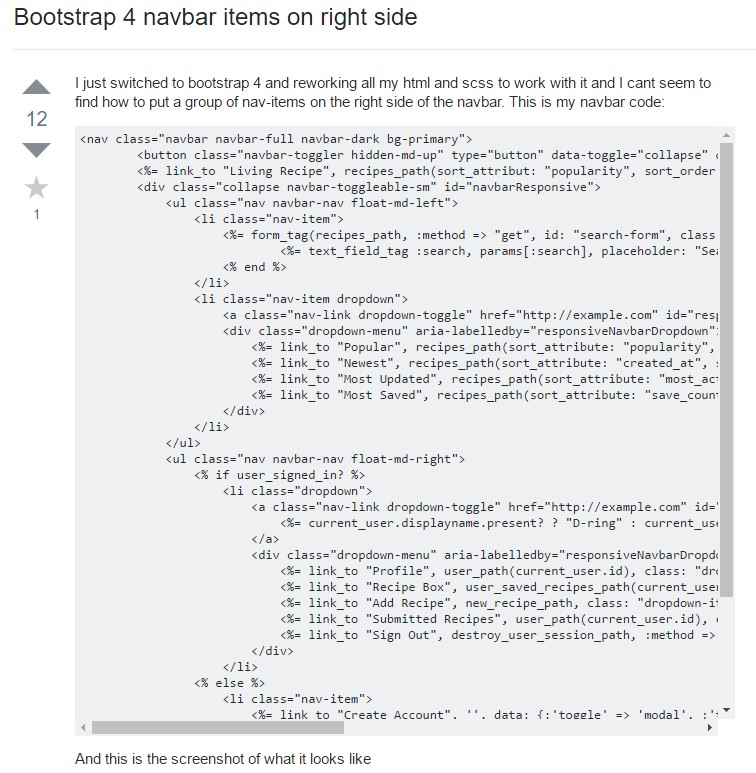
Bootstrap Menu on the right side